Motion
An Android library allowing images to exhibit a parallax effect. By replacing static pictures and backgrounds with a fluid images that reacts to screen tilt and orientation, Android applications can add a perceived depth, layering, and context to their content. Motion works great for both full screen background images and smaller sized pictures to give users a whole new perspective on how they interact with their phone. This project was inspired in part by iOS 7's new parallax effect.
Setup
- In Eclipse, just import the library as an Android library project.
- Project > Clean to generate the binaries you need, like R.java, etc.
- Then, just add Motion as a dependency to your existing project and you're good to go!
Or:
- Download the .jar file
- Add the .jar files to your project's
libsfolder, or add them as external jars to your project's
build path.
Or:
Add the following to your build.gradle:
Or:
Add the following to your pom.xml:
Usage
To use Motion, simply replace any existing ImageView's with a ParallaxImageView.
Once a reference to this view is acquired, register a SensorManager with the
ParallaxImageView using the registerSensorManager() call. This registration
is most commonly done in the onResume method of an Activity/Fragment, but can be
completed whenever the parallax effect is desired to begin.
When the parallax effect is not longer needed, it is essential to unregister the SensorManager
by calling unregisterSensorManager() on the ParallaxImageView so that the system sensors can
be disabled. This call is usually completed in the onPause method.
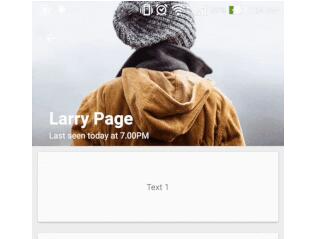
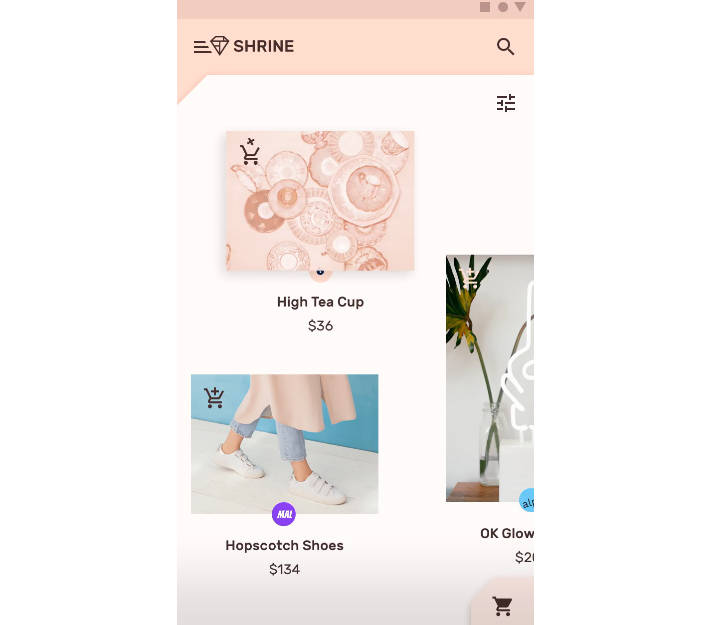
As an example
Configurations
There are three attributes that can be changed to adjust the parallax effect of the ImageView.
Each can be accessed either through XML attributes or through Java functions.
-
intensity (attr:motionIntensity) (float) - adjusts the strength of the parallax effect, giving control over the
perceived depth of the view. -
tiltSensitivity (attr:motionTiltSensitivity) (float) - adjusts the sensitivity of the view towards tilting, changing how quickly
the parallax's bounds are reached. -
scaledIntensity (attr:motionScaledIntensity) (boolean) - adjusts whether the ImageView's x and y axis' parallax intensities
are scaled to the image's aspect ratio or equal to each other and to the smaller of the axis'
intensities (false by default).