Uinspector
A UI inspector to traverse a view hierarchy on Android.
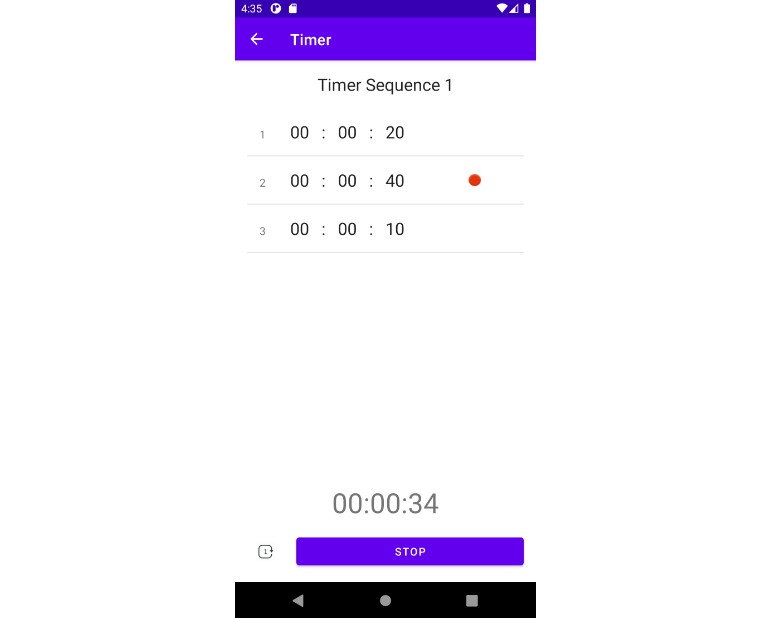
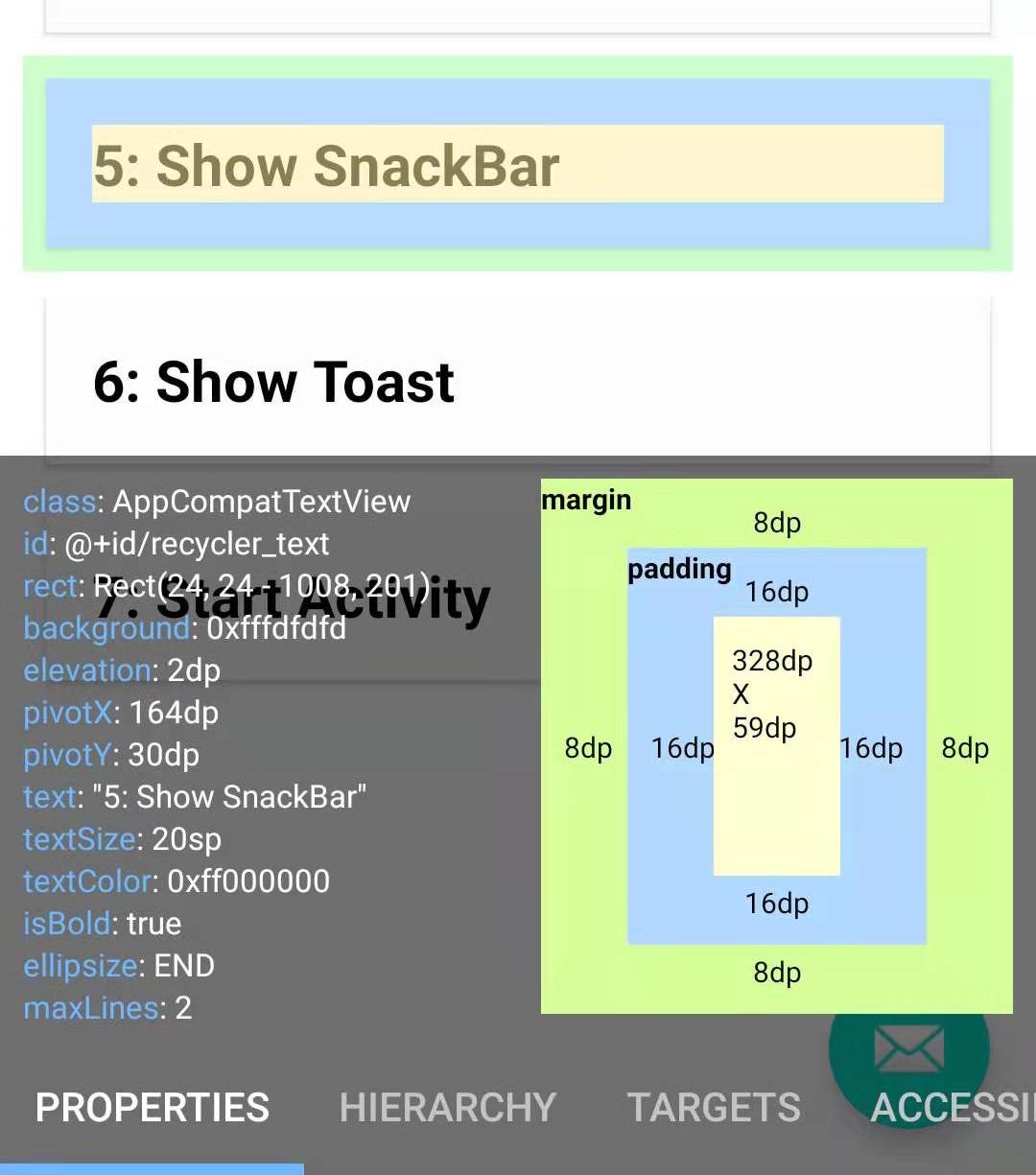
Preview
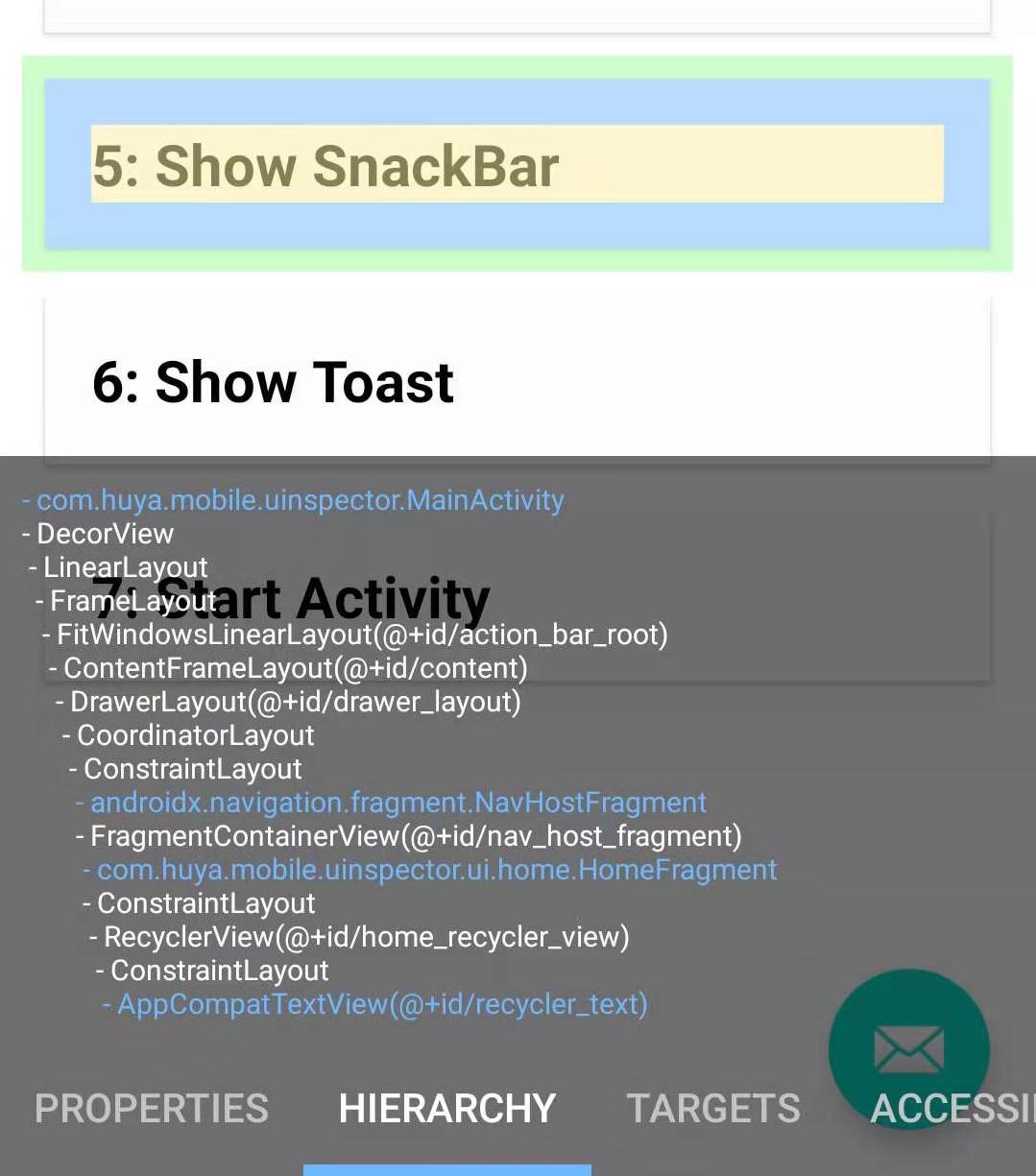
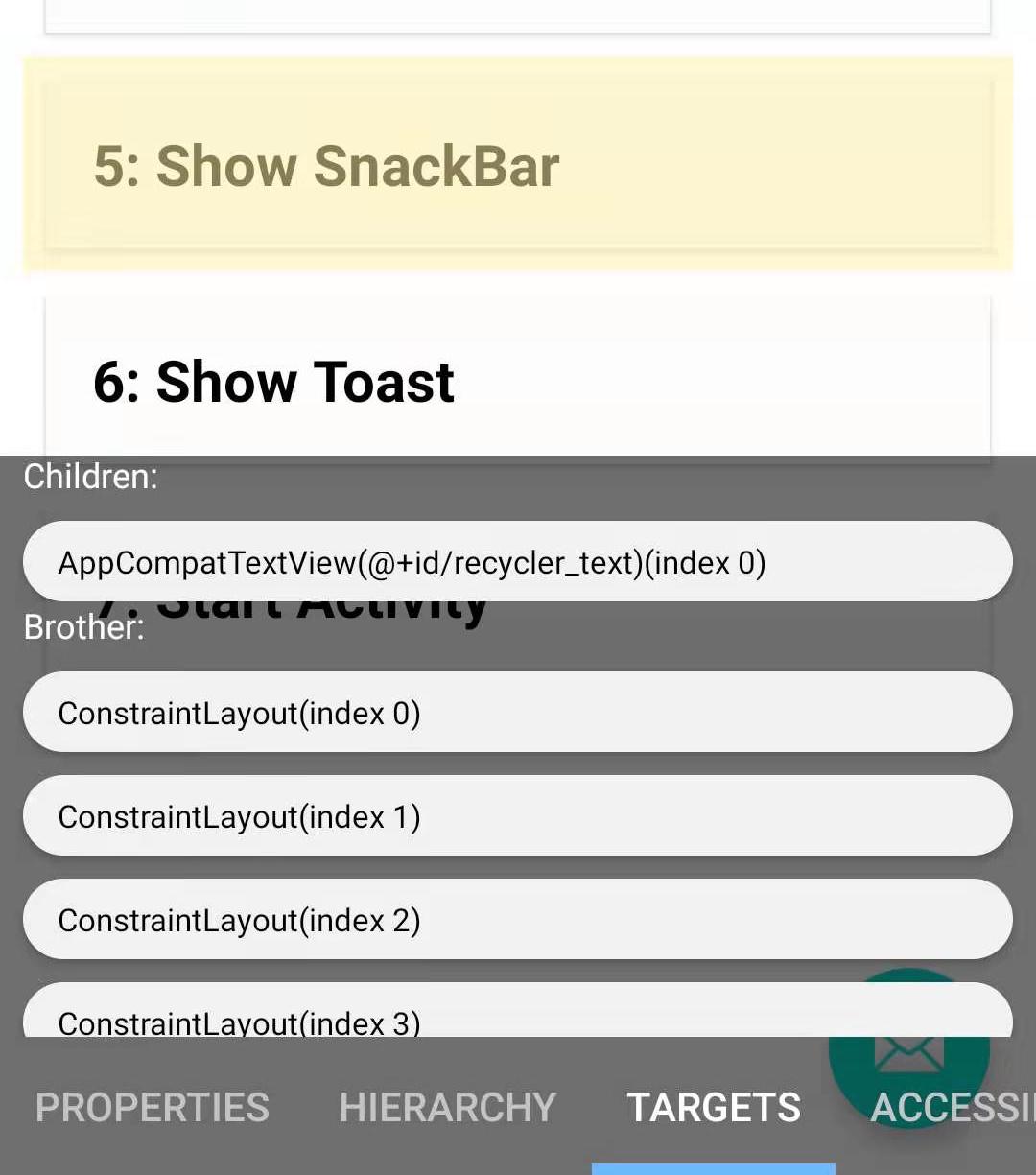
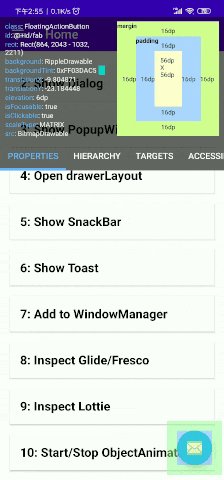
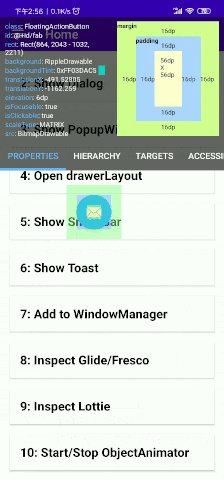
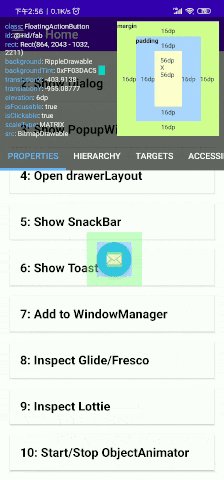
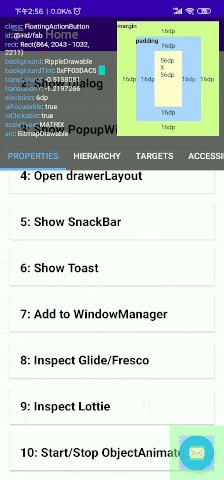
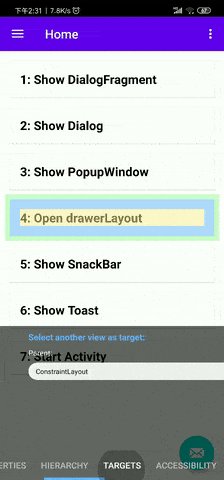
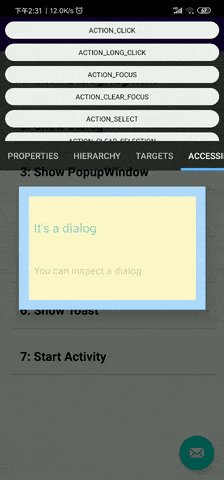
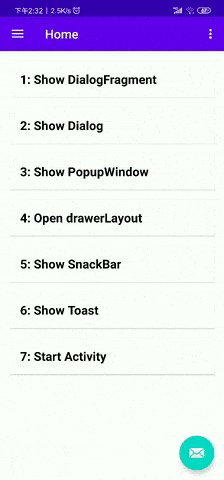
| What are the properties | Where is the view | Select another view |
|---|---|---|
 |
 |
 |
Feature
- Low intrusive, no code change required
- Turn on/off inspector throught the notification
- Select the target view by clicking on it
- What's LayoutInspector can't do?
-
Tracking animations

-
Support to add your custom panel or custom view properties
-
Get Started
Add jitpack to your project-level build.gradle
Add dependency to your module-level build.gradle
That’s it, there is no code change needed!
Usage
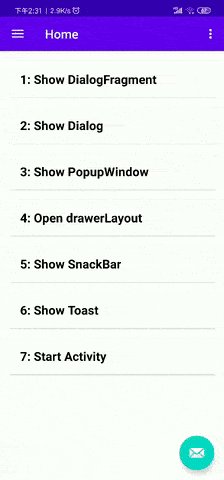
- Start the inspector through the notification
- Tap the view you want to inspect
- Now you can see the properties on the popup panel

4. Uinspector intercept the 'single tap' event, but you can perform click on a View by double tap instead! And the scroll event/ key event can be dispatched as usual.
Optional Dependencies
-
Glide
If an image is loaded with Glide, you can inspect the properties on the ImageView:

glide model: The image source, maybe an url or a resource idglide error: The error drawableglide placeholder: The place holder drawableAll you need to do is Add the gradle dependency on the Glide integration library:
To see more optional dependencies below:
- Fresco
- Lottie
- Inspect your own custom view
- MultiType
Develop
-
You can develop your own panel and add it into
UInspector: -
UInspectorwill launch automatically when the application starts. You can disable this feature if you don't want this: