FillProgressLayout
A simple and flexible Fill Progress Layout written in Kotlin.

Installation
- Add it in your root build.gradle at the end of repositories:
- Add the dependency in app gradle
Basic usage
As
FillProgressLayoutis direct child ofLinearLayoutyou can replace LinearLayout with it as follows
Alternatively
You can use
FillProgressLayoutas background for other layouts.
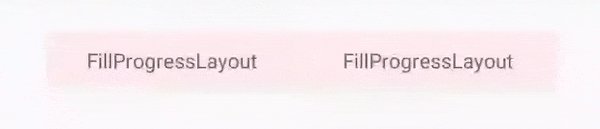
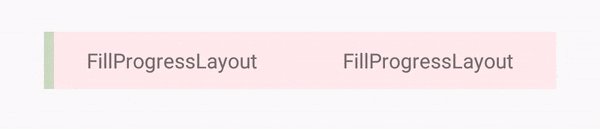
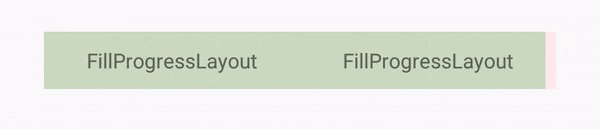
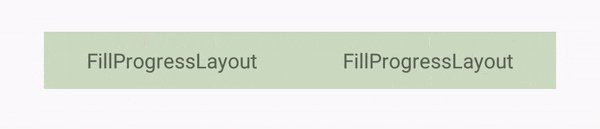
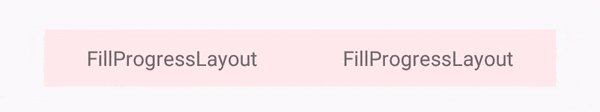
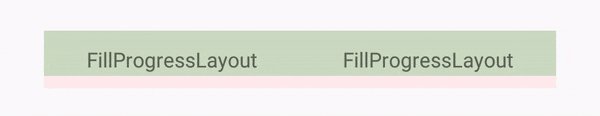
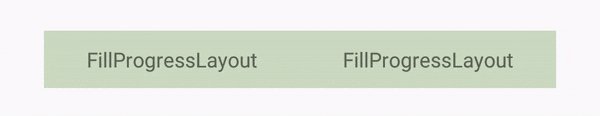
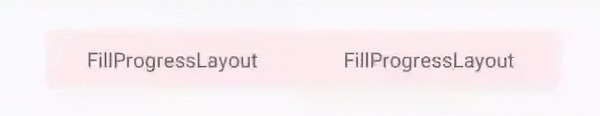
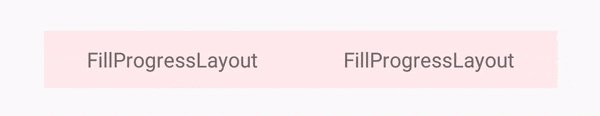
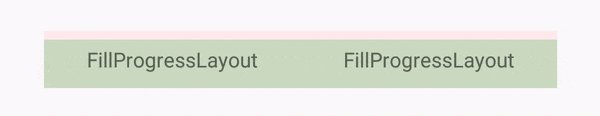
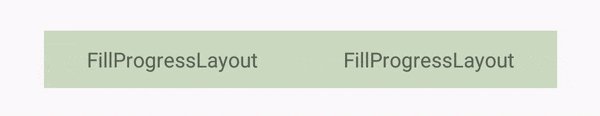
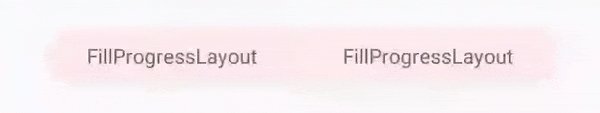
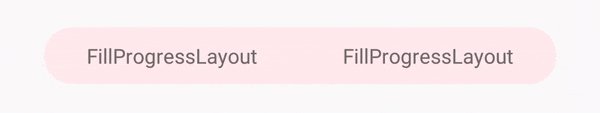
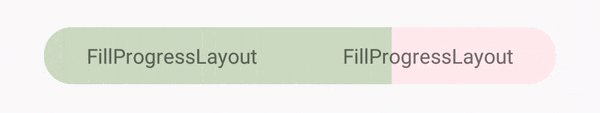
Samples
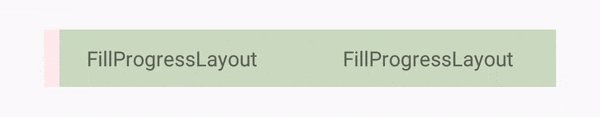
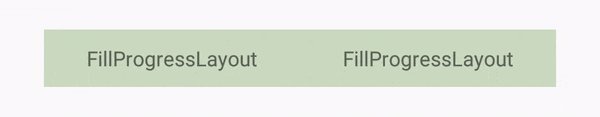
| Fill Direction | Demo |
|---|---|
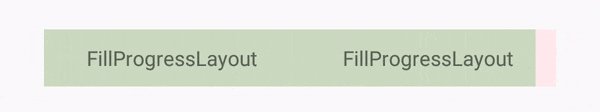
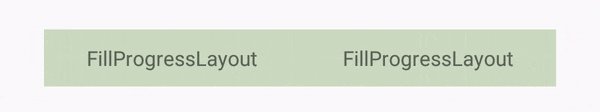
Left To Right |
 |
Right To Left |
 |
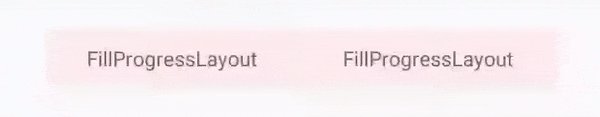
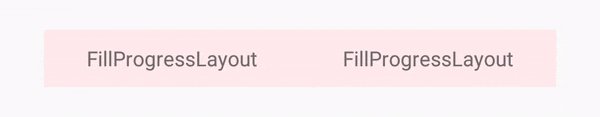
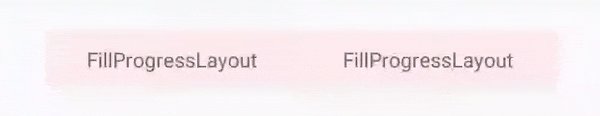
Top To Bottom |
 |
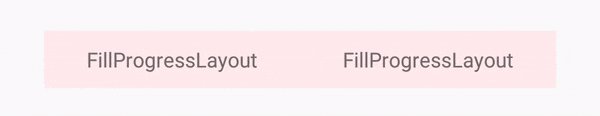
Bottom To Top |
 |
Additional Rounded Corners sample

Customisation
Here are the attributes you can specify through XML or related setters programatically:
fpl_backgroundColor- Set background color.fpl_progressColor- Set progress color.fpl_isRounded- Set true if you need rounded corners.fpl_roundedCornerRadius- Set radius for round corners.fpl_progress- Set current progress.fpl_progressDuration- Set fill duration.fpl_shouldRestart- Set if progress filling should restart from 0.fpl_progressDirection- Set fill direction. i.e.left_to_right,right_to_left,top_to_bottomorbottom_to_top