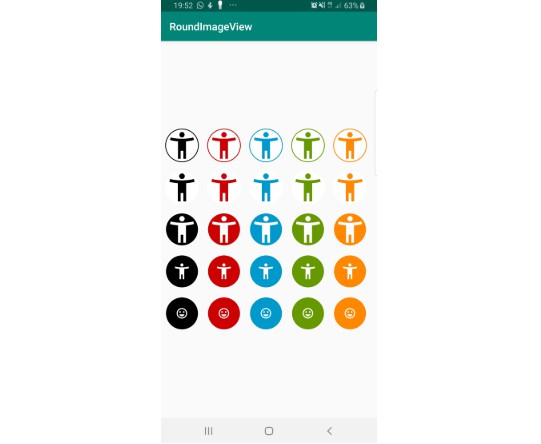
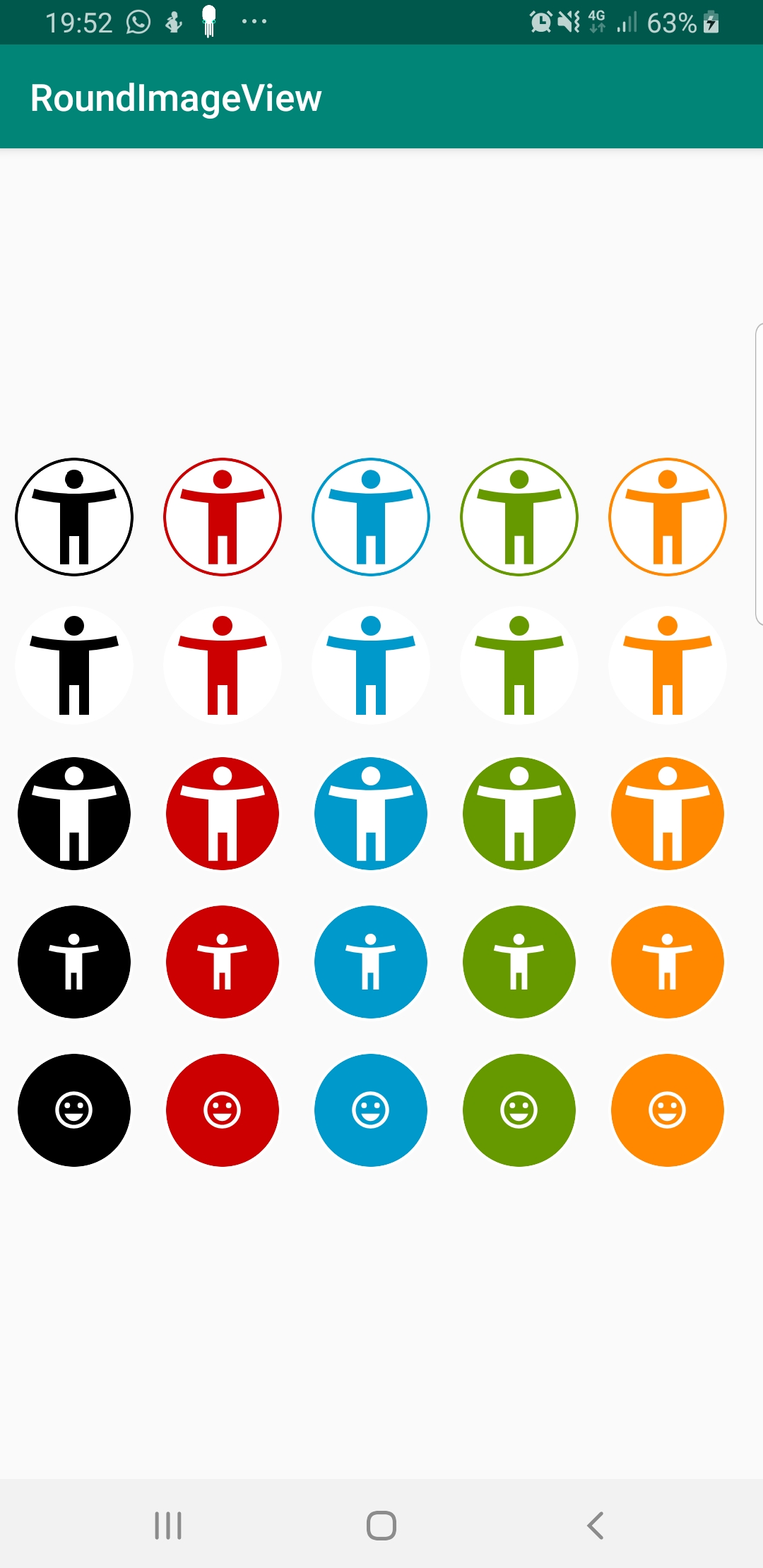
RoundImageView
A Round ImageView that works with vectors!
Featuring:
- Works with vectors!
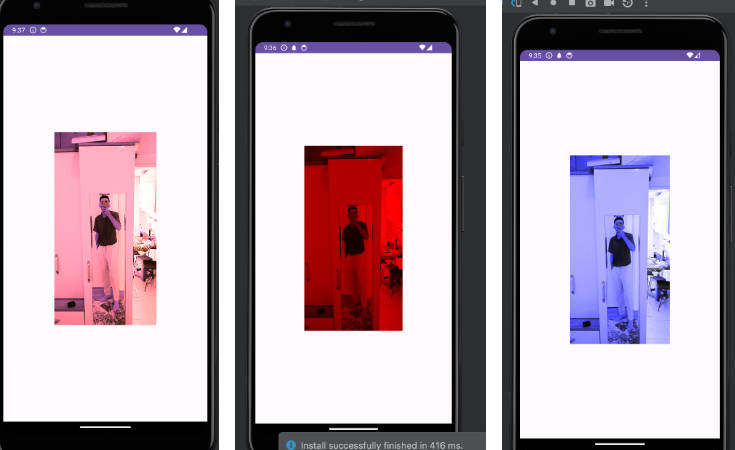
- Customisable border width
- Customisable border color
- Customisable icon color
Install
Add Jitpack to your repositories in your build.gradle file
Add the below to your dependencies, again in your gradle.build file
Sample

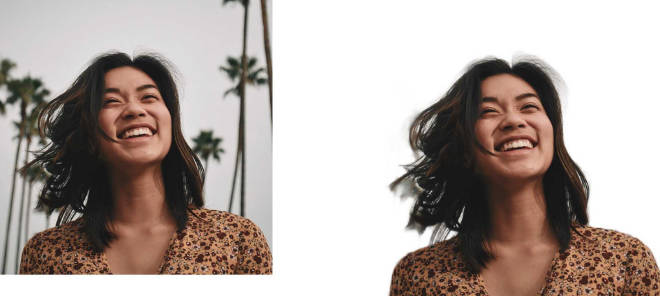
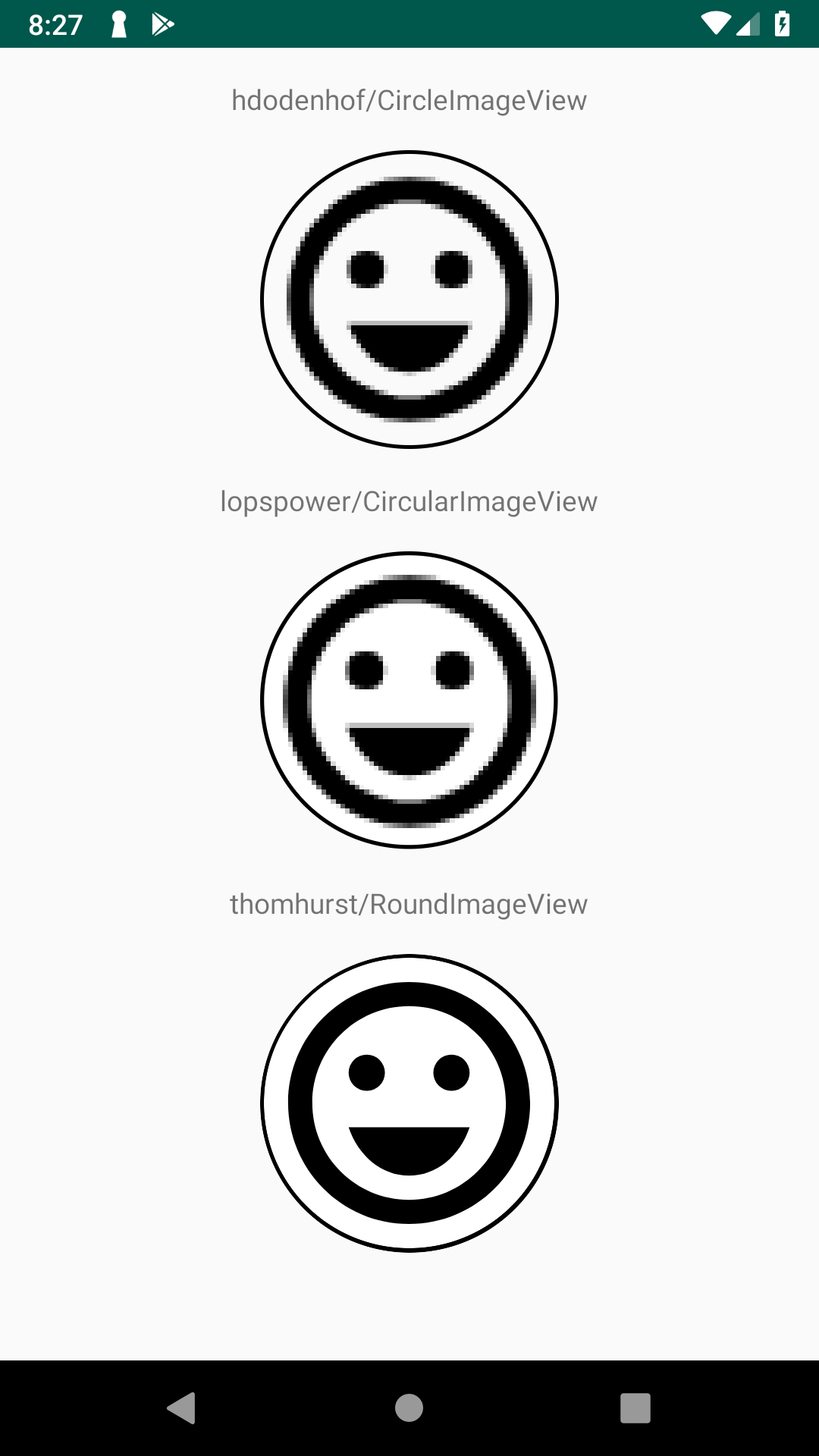
Comparison

Just to say - Absolutely no problem with these libraries, they are great.
Just wasn't working for me when I wanted a vector. :)
Code
OR