Aztec: Native HTML Editor for Android
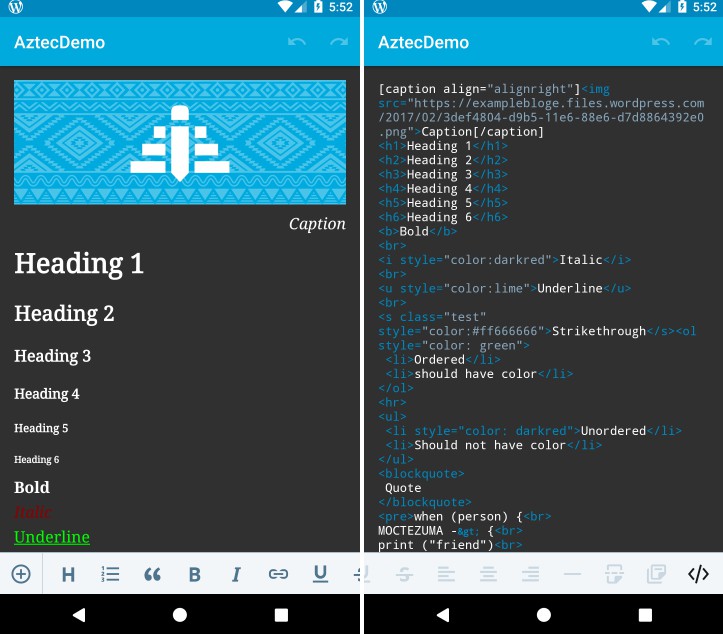
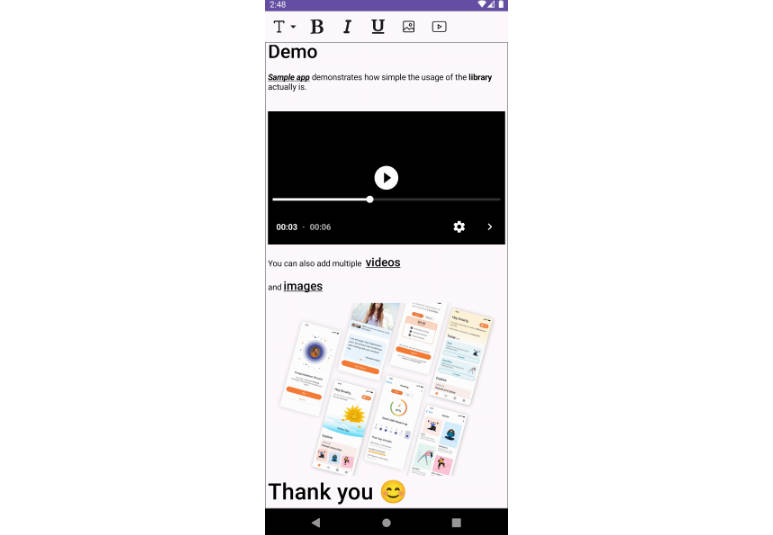
Aztec (which extends EditText) is a rich-text editor component for writing HTML documents in Android.
Supports Android 4.1+ (API 16 - Jelly Bean)
Getting started
Declare the main components in your layout:
Visual editor
Source editor
Toolbar
Inflate the views:
Configure Aztec with a provided image & video loaders:
For more options, such as edit history, listeners and plugins please refer to the demo app implementation.
Build and test
Build the library, build the example project and run unit tests:
Run unit tests only:
Before running instrumentation tests
Espresso advises disabling system animations on devices used for testing:
On your device, under Settings->Developer options disable the following 3 settings:
- Window animation scale
- Transition animation scale
- Animator duration scale
One additional setup step is also required to handle an Espresso issue with clicks (see the caveats below):
On your device, under Settings -> Accessibility -> Touch & hold delay, set the delay to Long.
Run the instrumentation tests:
Integrating Aztec in your project
You can import Aztec into your project using Jitpack:
Brave developers can either use the project as a source distribution
or have fun with the latest snapshot at their own risk:
Code formatting
We use ktlint for Kotlin linting. You can run ktlint using ./gradlew ktlint, and you can also run ./gradlew ktlintFormat for auto-formatting. There is no IDEA plugin (like Checkstyle's) at this time.