RichEditor
Android WYSIWYG Rich editor for Jetpack compose.

Features
The editor offers the following options:
- Bold
- Italic
- Underline
- Different Headings
- Text size
- Customize text span formatting
- Add Images
- Add Videos
How to use it?
@Composable
fun Sample() {
var state by rememberEditorState()
RichEditor(
state = state,
onValueChange = { state = it },
modifier = Modifier
.fillMaxWidth()
.weight(1f)
.border(1.dp, Color.Gray)
.padding(5.dp)
)
}
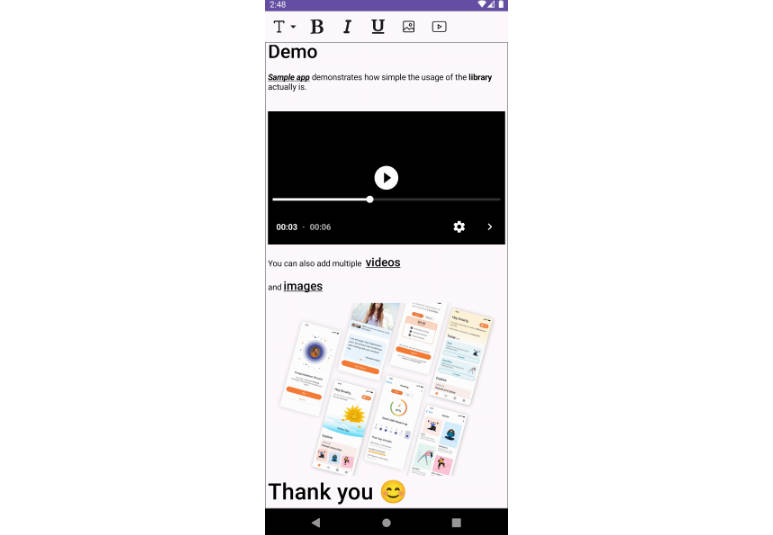
Demo
Sample app demonstrates how simple the usage of the library actually is.
Bugs and Feedback
For bugs, questions and discussions please use the Github Issues.
Credits
RichEditor for compose is owned and maintained by the Canopas team. For project updates and releases, you can follow them on Twitter at @canopassoftware.
ComposeRichEditor: https://github.com/MohamedRejeb/Compose-Rich-Editor
Licence
Copyright 2023 Canopas Software LLP
Licensed under the Apache License, Version 2.0 (the "License");
You won't be using this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.