Quantitizer
✨ A highly customizable quantity stepper for android projects
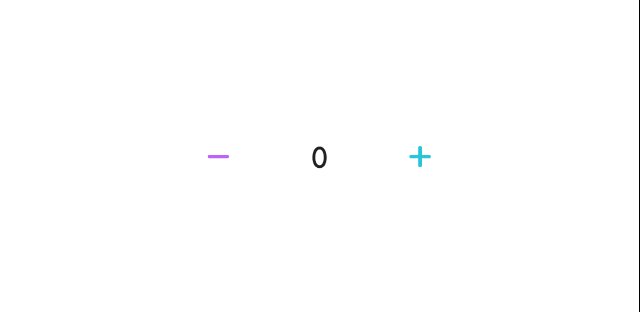
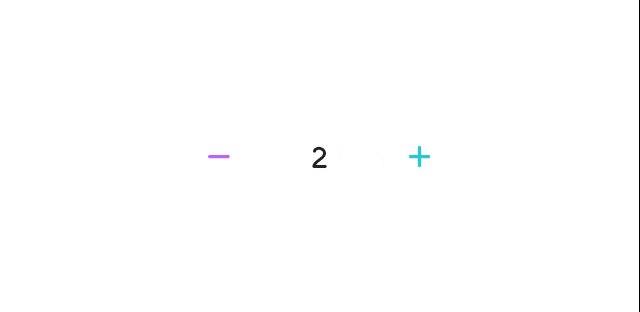
Demo
Setup
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
//...omitted for brevity
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation "com.github.kojofosu:Quantitizer:$latest_release"
}
Usage
Sample implementation here
Horizontal Quantitizer
- Add
HorizontalQuantitizerin your layout xml file
<com.mcdev.quantitizerlibrary.HorizontalQuantitizer
android:id="@+id/h_q"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Vertical Quantitizer
- Add
VerticalQuantitizerin your layout xml file
<com.mcdev.quantitizerlibrary.VerticalQuantitizer
android:id="@+id/v_q"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
No Value Quantitizer
- Add
NoValueQuantitizerin your layout xml file
<com.mcdev.quantitizerlibrary.NoValueQuantitizer
android:id="@+id/n_q"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Get quantity value
var hQ: HorizontalQuantitizer = findViewById(R.id.h_q)
var selectedValue = hQ.value //get current value
Listener
hQ.setQuantitizerListener(object: QuantitizerListener{
override fun onIncrease() {
Toast.makeText(this@MainActivity, "inc", Toast.LENGTH_SHORT).show()
}
override fun onDecrease() {
Toast.makeText(this@MainActivity, "dec", Toast.LENGTH_SHORT).show()
}
})
Customize Quantitizer
Change text/value animation style
hQ.textAnimationStyle = AnimationStyle.SLIDE_IN
List of current animations
| ANIMATION | DEMO |
|---|---|
FALL_IN |
 |
SLIDE_IN |
 |
SLIDE_IN_REVERSE |
 |
SWING |
 |
Disable button animations
hQ.buttonAnimationEnabled = false //Default true
Change animation duration
hQ.animationDuration = 400L //Default 300L
Change icons
hQ.setPlusIcon(R.drawable.ic_angle_double_small_right)
hQ.setMinusIcon(R.drawable.ic_angle_double_small_left)
Change icon backgrounds
hQ.setPlusIconBackgroundColor(android.R.color.holo_red_dark)
hQ.setMinusIconBackgroundColor(android.R.color.holo_red_dark)
Change value text and background color
hQ.setValueBackgroundColor(android.R.color.holo_red_dark)
hQ.setValueTextColor("#FFFF00")
Change icon colors
hQ.setMinusIconColor("#FFFF00")
hQ.setPlusIconColor("#FFFF00")
Licensed under the MIT License
MIT License
Copyright (c) 2021 Kojo Fosu Bempa Edue
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.