Stepper Material with Compose
Stepper Compose is a Composable UI library based on Jetpack Compose and designed following Material Guidelines.

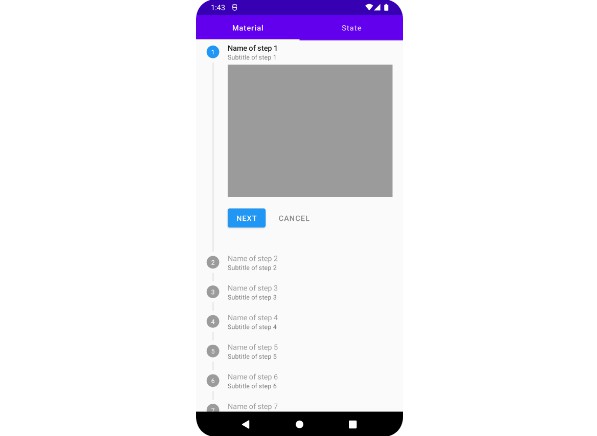
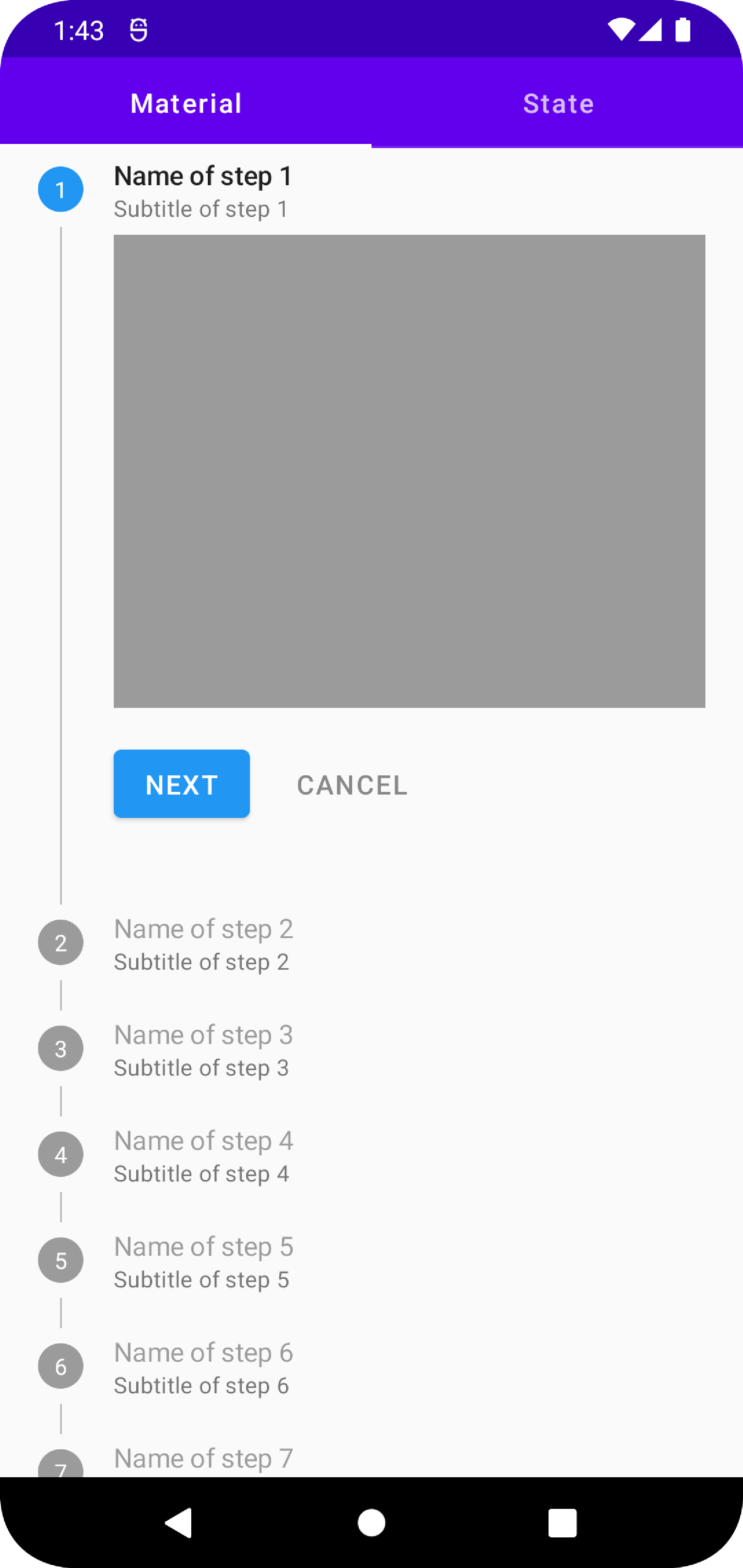
Create classic material Stepper
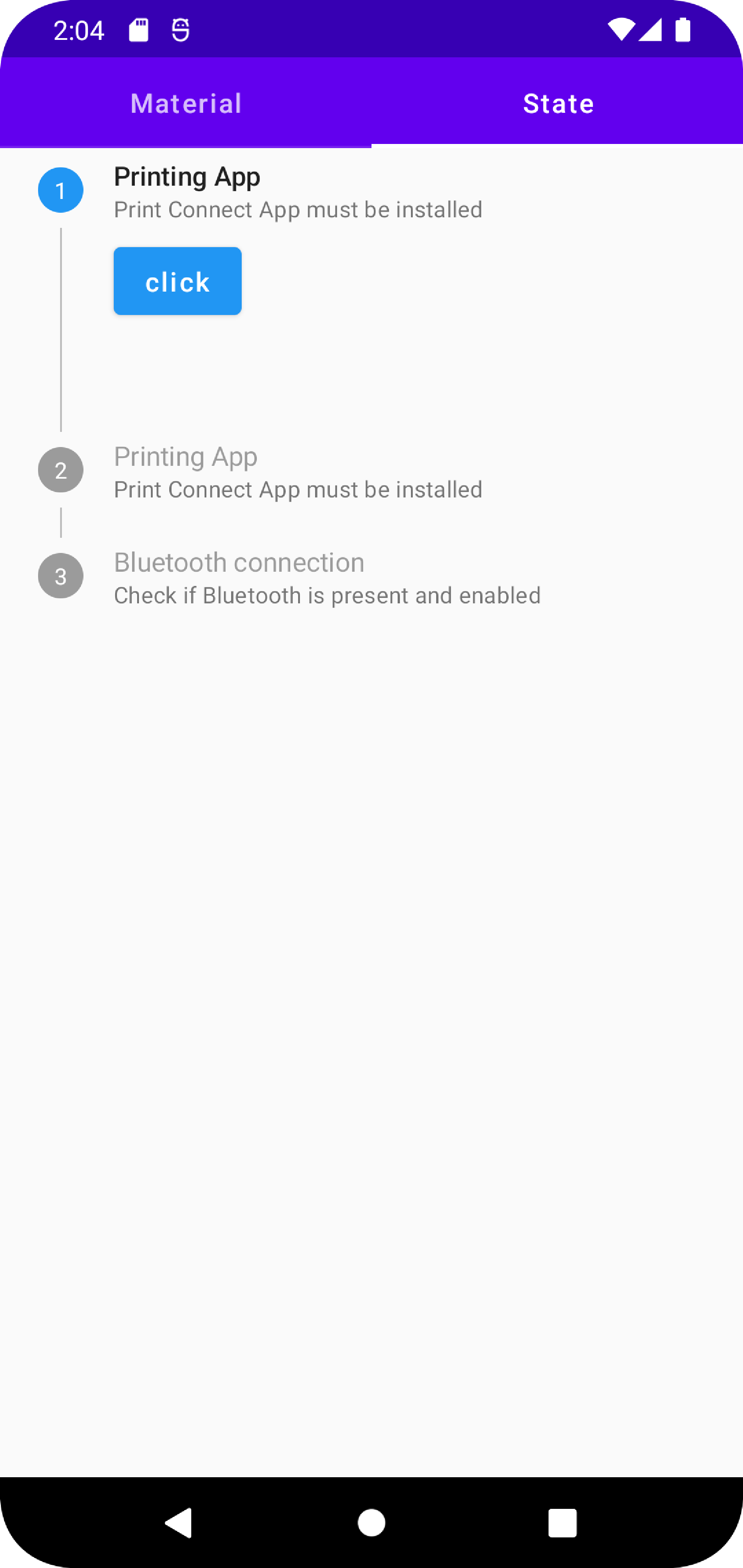
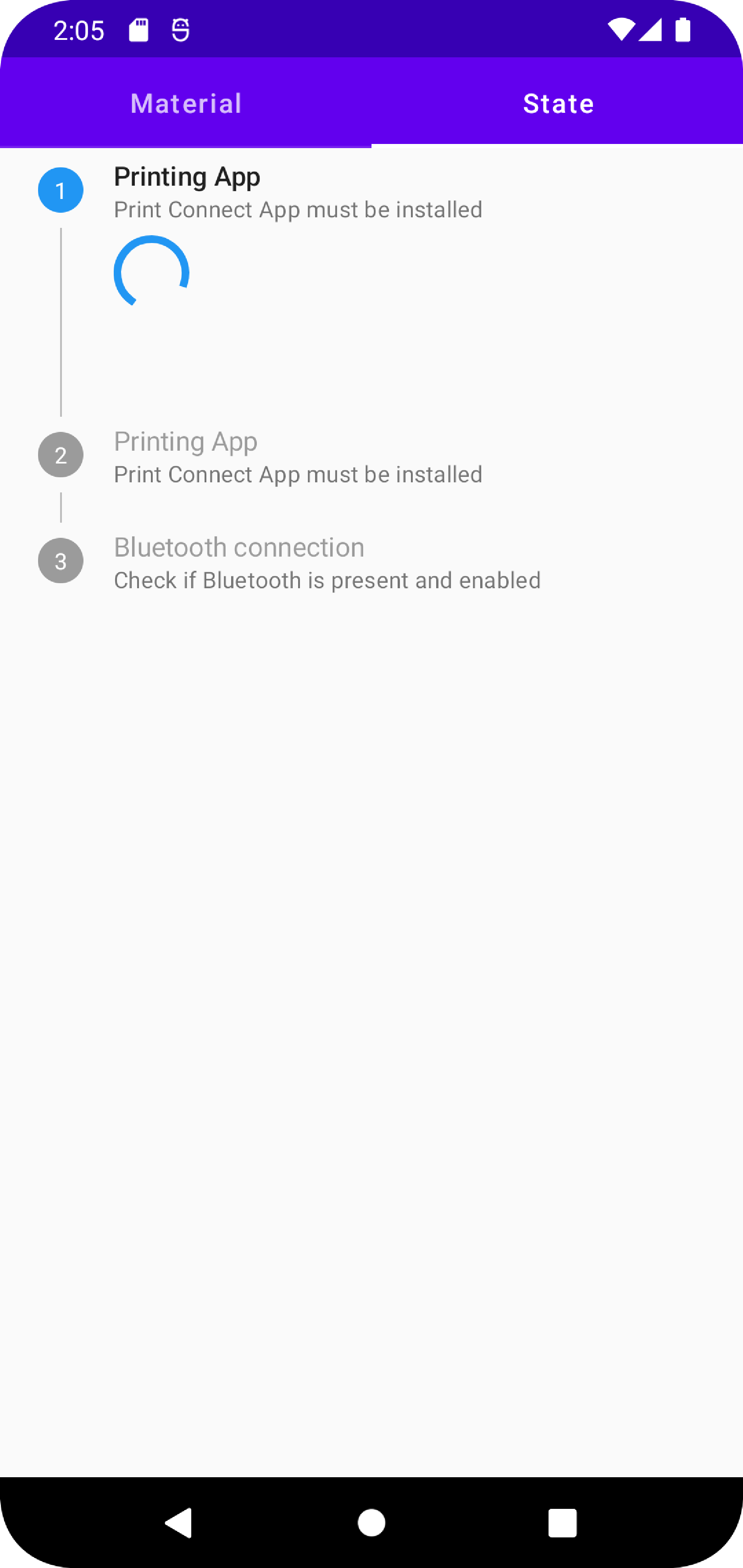
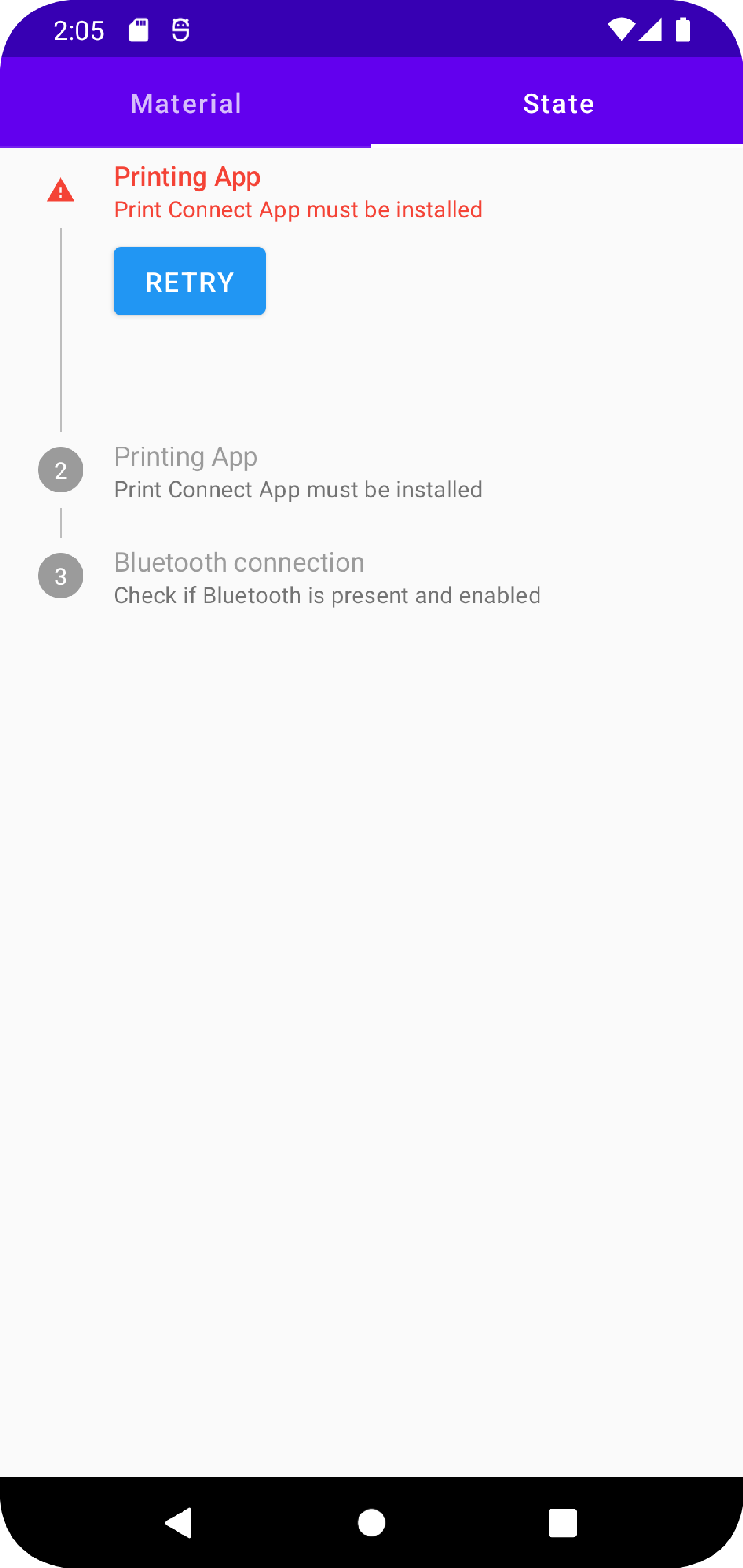
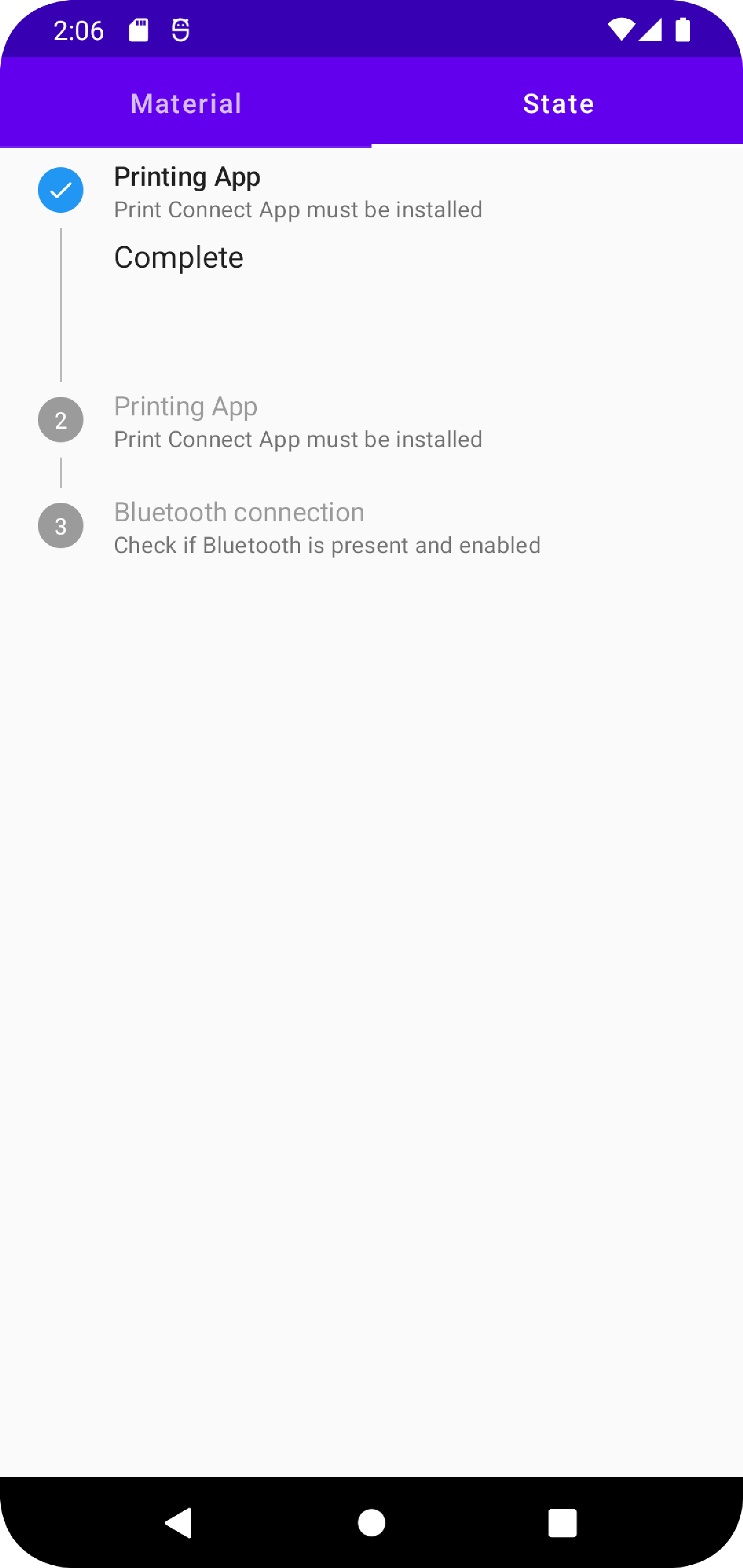
The Stepper includes state management on each step (TODO, LOADING, ERROR, COMPLETE) letting you the possibility to update each step easily.
| TODO | LOADING | ERROR | COMPLETE |
 |
 |
 |
 |
Managing state with Stepper

Tech stack & Open-source libraries
- Minimum SDK level 21
- Kotlin 1.6.10
- Compose UI 1.1.1
- Compose Runtime 1.1.1
- Compose Material 1.1.1
- Compose Icons Extended 1.1.1
- ConstraintLayout Compose 1.0.0
- com.google.android.material:material 1.5.0