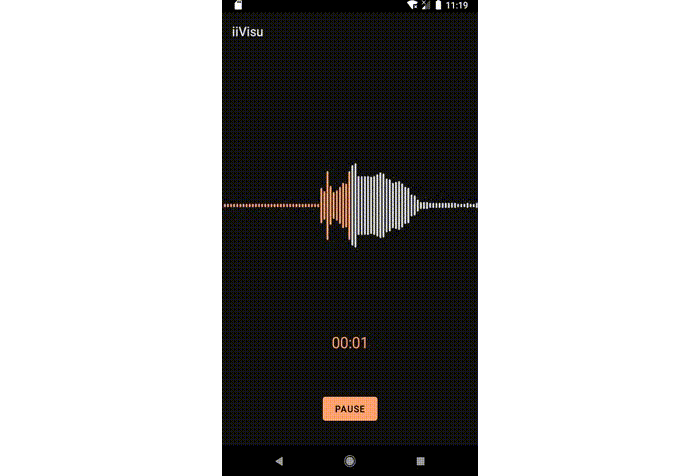
iiVisu
A player/ recorder visualizer with the swipe to seek functionality.
Demo

Setup
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.imnirdst:iivisu:1.0.0'
}
Usage
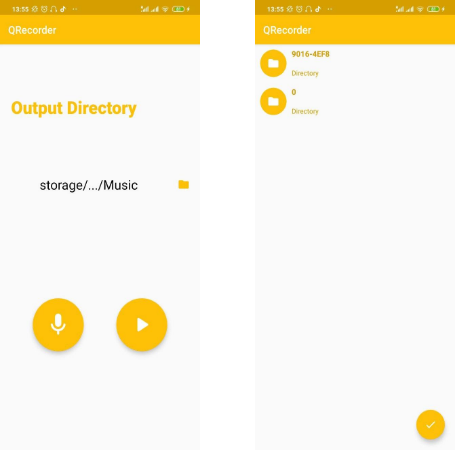
This repostory contains a sample app that shows how to use iiVisu.
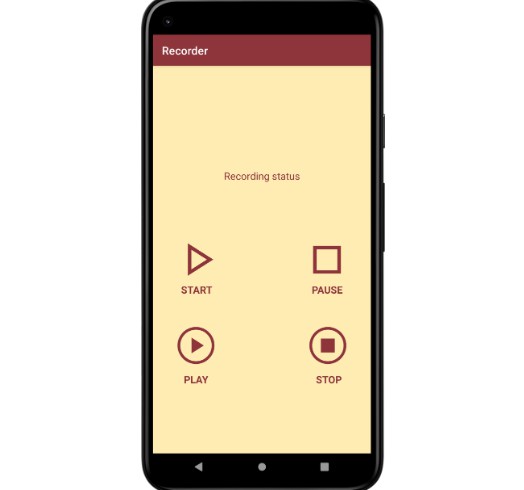
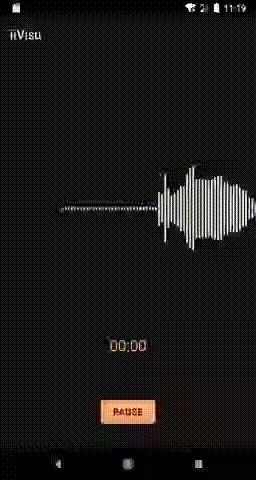
Recorder
RecorderVisualizer doesn't support swipe to seek functionality.
Player
Documentation
-
maxAmp: Maximum amp that you expected to recieve from the mic. Amps with higher than maxAmp are shown as a full height bar. This is calculated automatically in thePlayerVisualizer. -
barWidth: Width of each bar. -
spaceBetweenBar: Space between each bar. -
approximateBarDuration: Defines aproximate duration of each bar. The exact duration of each bar is calculated and stored in thebarDurationvariable. This is only used inPlayerVisualizer.RecorderVisualizerdraws a bar per each recieved amp. -
loadedBarPrimeColor: Defines loaded bar color. -
backgroundBarPrimeColor: Defines background (unloaded) bar color. -
ampNormalizer: Recieves a lambda method for normalizing amps. (for better visualization) -
addAmp: Used for adding an amp toRecorderVisualizerand its bar gets drawn Immediately. -
updateTime: Used for updatingPlayerVisualizertimeline to specified location.isPlayingparam is used for defining behaviour ofonFinishedSeekingcallback. -
onStartSeeking: Recieves a callback for the action needed to happen when seeking starts. -
onSeeking: Recieves a callback for the action needed to happen during the seeking process and contains current time position of the visualizer. -
onFinishedSeeking: Recieves a callback for the action needed to happen after the seeking finishes and contains time position of the visualizer and a variable for deciding whether you need to resume player after seeking or not.