MaterialShowcaseView
This library is heavily inspired by the original ShowcaseView library.
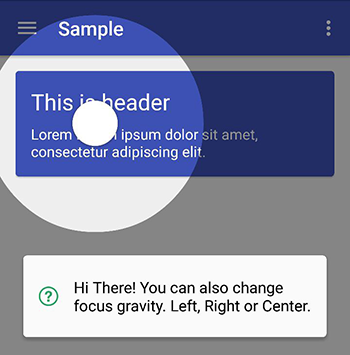
Since Google introduced the Material design philosophy I have seen quite a few apps with a nice clean, flat showcase view (the Youtube app is a good example). The only library out there however is the original one. This was a great library for a long time but the theming is now looking a bit dated.


Gradle
Add the jitpack repo to your your project's build.gradle at the end of repositories
/build.gradle
Then add the dependency to your module's build.gradle:
/app/build.gradle
NOTE: Some people have mentioned that they needed to add the @aar suffix to get it to resolve from JitPack:
How to use
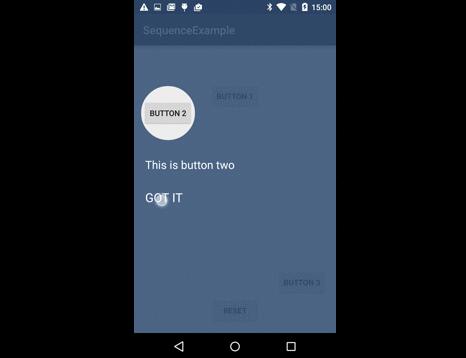
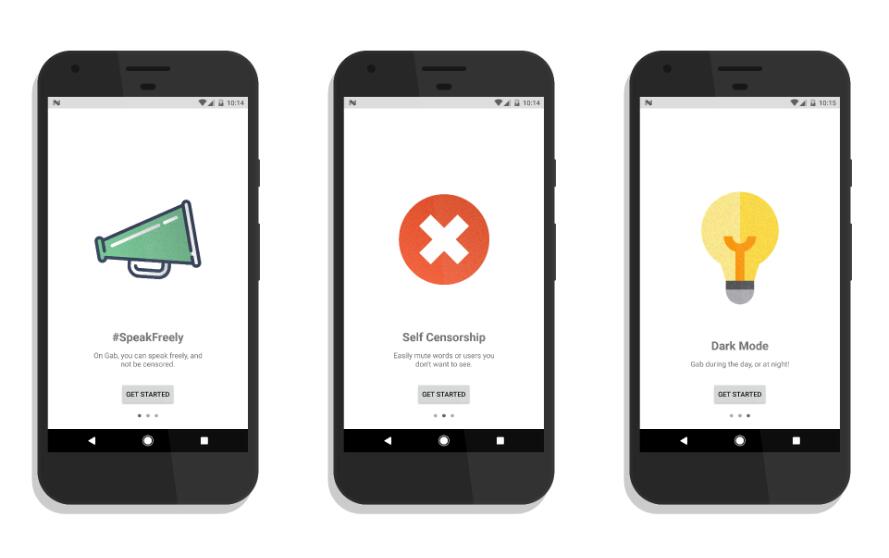
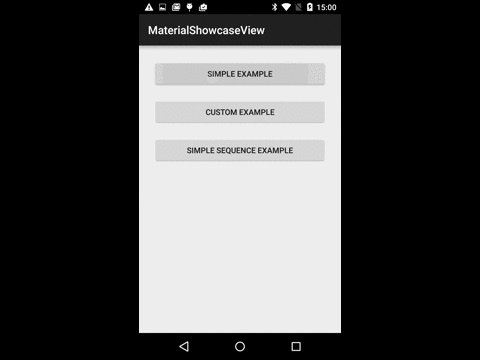
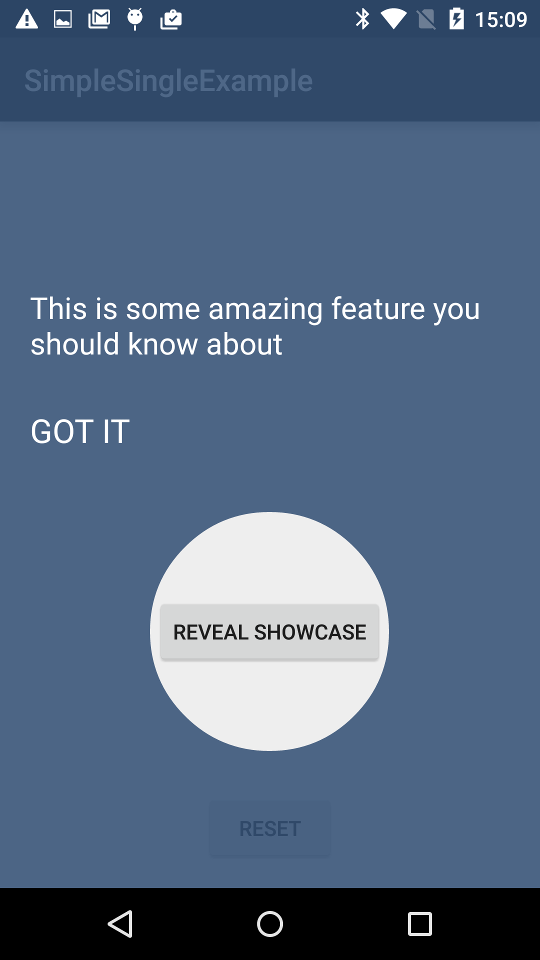
This is the basic usage of a single showcase view, you should check out the sample app for more advanced usage.
Why Jitpack
Publishing libraries to Maven is a chore that takes time and effort. Jitpack.io allows me to release without ever leaving GitHub so I can release easily and more often.