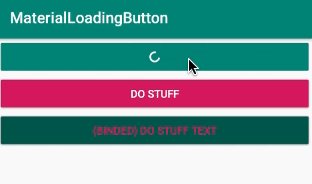
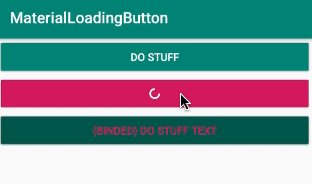
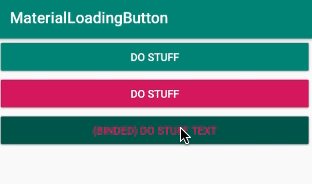
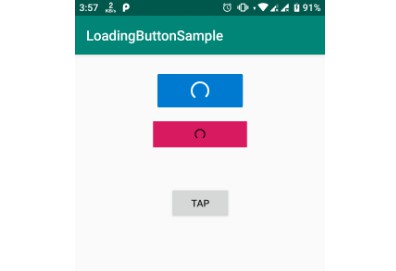
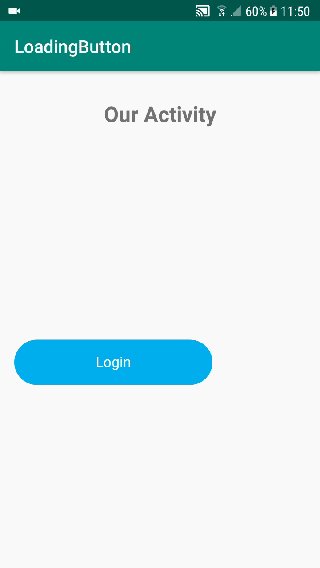
LoadingButton
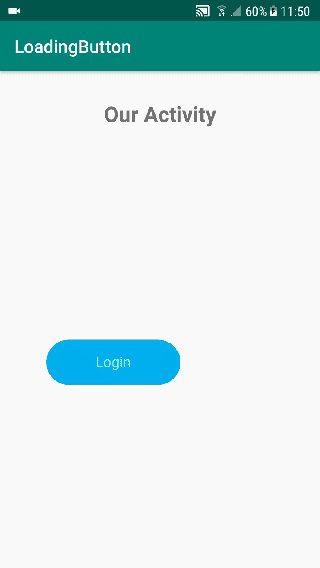
A loading button with animaton.

Usage
Step 1
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add dependency in your app level build.gradle.
dependencies {
implementation 'com.github.andreasagap:LoadingButtonLibrary:v1.0'
}
Step 2
In xml
In activity or fragment
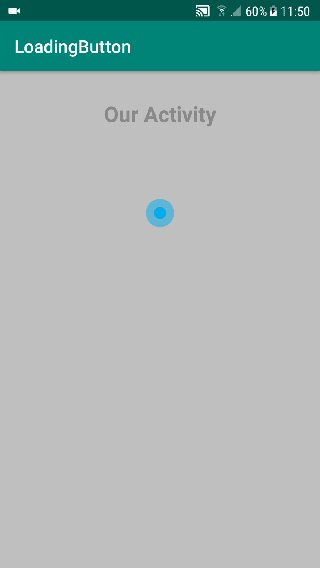
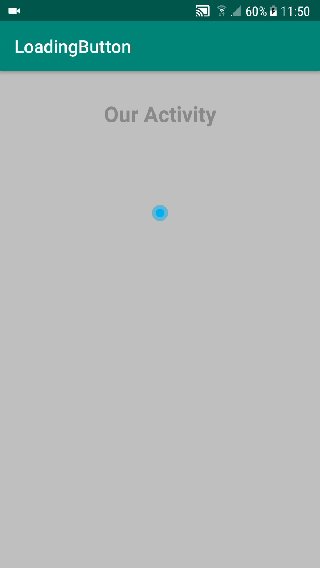
End Progress
Just call buttonLoading.cancel(); and the button moves to its original position.
:exclamation: Without cancel(), the function onFinish() doesn't start.
Configure XML
- BL_backgroundColor
- BL_circleColor color
- BL_circleColorSecond
- BL_stateShow: normal,animationStart,progress,animationFinish | default value is normal
- BL_text: text button
- BL_textColor
- BL_textSize
- BL_font: address font in assets. example: file in assetst > fonts > arial.ttf ==> fonts/arial.ttf