Audio Visualizer
A light-weight and easy-to-use Audio Visualizer for Android using the Android Canvas.
Demos
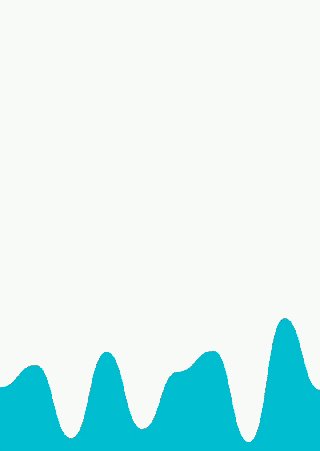
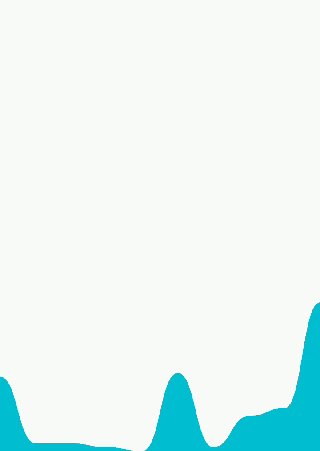
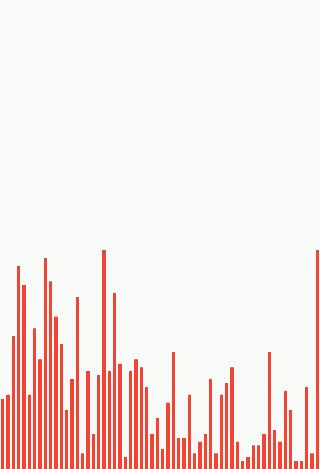
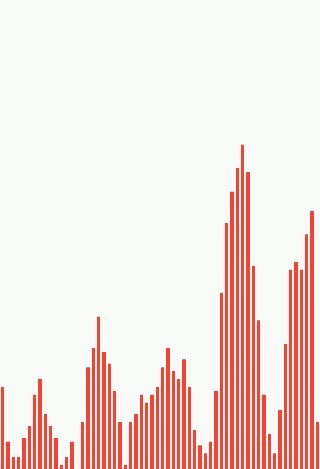
| Blob | Blast |
|---|---|
 |
 |
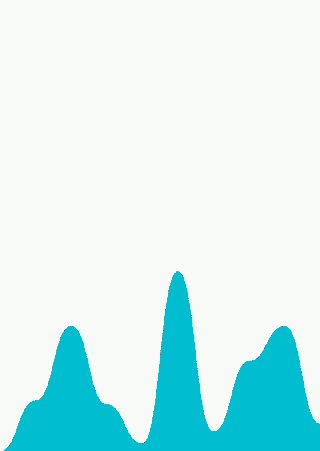
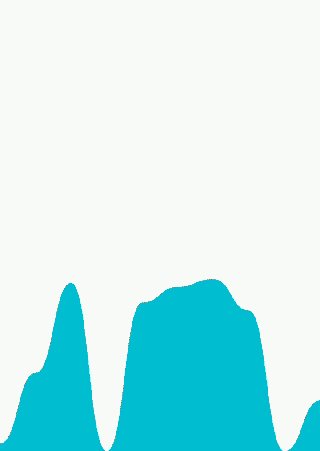
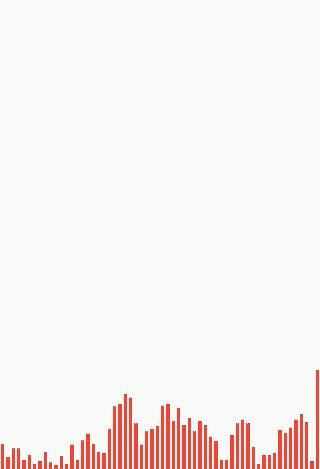
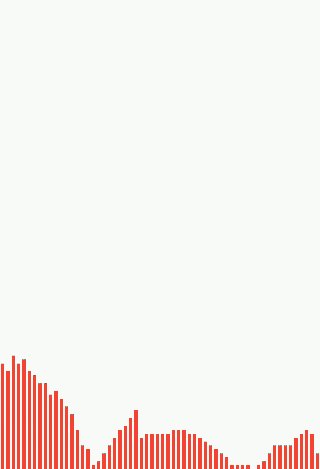
| Wave | Bar |
|---|---|
 |
 |
Available Visualizers:
- BlobVisualizer - Gives blob like effect, good for low bpm audio
- BlastVisualizer - Gives a blast like effect, very random, good for high bpm audio
- WaveVisualizer - Gives a nice wave like effect, good for all kinds of audio
- BarVisualizer - Gives the contemporary bar effect, good for all kinds of audio
Usage
Note: Use of the visualizer requires the permission android.permission.RECORD_AUDIO so add it to your manifest file. Also for Android 6.0 and above you will need request permission in runtime.
Check out the Sample app, to see how its implemented.
- This library is available on JCenter. To use it, add the following to
build.gradle
- Add the
com.gauravk.audiovisualizer.visualizer.BlastVisualizerto your XML Layout file:
- Get the reference to this view in you Java Class
Alternatively, you can pass the raw audio bytes to the visualizer
Now, release the visualizer in your onDestroy() or onStop()
If you want to hide the view upon completion of the audio, use
Similarly, include other visualizer
Attributes
| attr | Description |
|---|---|
| avType | Changes the Visualization type - outline or fill. (N/A for Bar Visualizer) |
| avColor | Defines the color that is used in the visualizer |
| avDensity | Sets the density of the visualization between (0,1) |
| avSpeed | Defines the speed of the animation - slow, medium and fast |
| avGravity | Updates position of the visualizers - top and bottom (N/A for Blob and Blast Visualizers) |
| avWidth | Describes the width of the line if avType is outline, in case of Bar Visualizer, defines width of the bar |