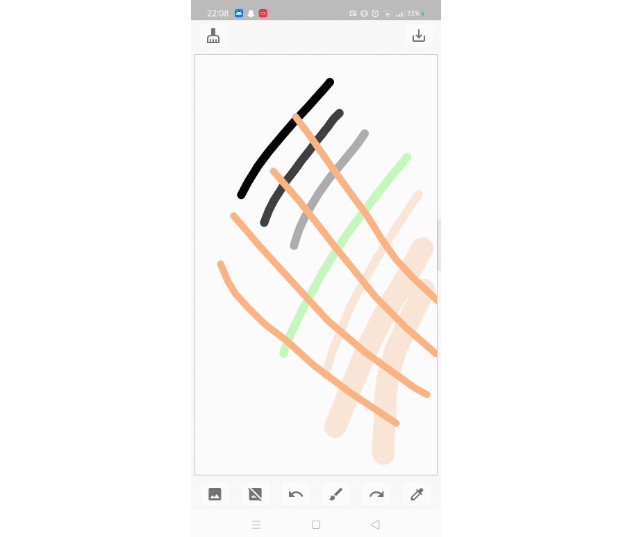
DrawingCanvas
Library for drawing app canvas with features like undo redo, color & transperency change, Integrated into your app easily.
Look at it's working demo on Playstore.
Features
- Size , transperancy and color manipulation of brush
-- Using setSizeForBrush(), setBrushAlpha() and setBrushColor() respectively - Undo and Redo fucntionality available
-- Using undo() and redo() respectively - Using erase() function to match the background color to the brush color
- Clear canvas feature
-- Using clearDrawingBoard() - Getter methods to get the current values of the attribute and also the drawing itself.
Demo
Watch the explaination on youtube: https://www.youtube.com/watch?v=Dnm3SI_OIko
How to use
You can refer to this Video:
OR Follow these steps:
Step 1. Add this maven dependency to your build.gradle (project) file / settings.gradle for new version
Step 2. Add the dependency to your build.gradle (app) file
Step 3. Add the XML code
Step 4. Refrence the canvas in XML to use it's functions
Functions
| Explanation | Parameter Name | Type | Values |
|---|---|---|---|
| Set Brush Color | setBrushColor() | color | any color |
| Set Brush Alpha | setBrushAlpha() | Int | 0-255 |
| Set Brush Size | setSizeForBrush() | Int | 0-200 |
| Set eraser color | erase() | color | any color |
Demo of all the functions
setBrushAlpha
This function takes the value from 0-255. You can check it's implementation here:

setBrushColor
This function takes any color as an input. You can check it's implementation here:

Link for the color picker: https://github.com/Dhaval2404/ColorPicker
setSizeForBrush
This function takes any value from 0-200 as an input. You can check it's implementation here:

undo and redo
These functions can undo and redo your strokes. You can check it's implementation here:

clearDrawingBoard
This function clears all the strokes and clear the drawing board. But carefully you wont be able to undo this change! You can check it's implementation here:

getBrushAlpha
This functions returns Integer value of alpha of the brush which will be in the range of 0-255.
getBrushSize
This function returns Integer value of the size or thickness of the brush.
getBrushColor
This function returns Integer value of the color of the brush.
getDrawing
This function returns an entire arraylist of customPath where CustomPath(var color:Int , var brushThickness:Int, var alpha:Int). Here color is the brush color , brushThickness is the width or the size of the brush and alpha is the transperancy. This is useful to store the entire drawing in high resolution or to share it.
That's it!
If you liked it then show some love by giving a star.
Author and contributions:
Mihir Shah has made this library and will maintain it.