DiceLoadingView
You can specify the number, color and background of the dice on each side of the cube, and you can also specify the duration and interpolator of the animation.



Use
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
//...
maven { url 'https://jitpack.io' }
}
}
Add it in your app build.gradle at the end of repositories:
dependencies {
implementation 'com.github.samlss:DiceLoadingView:1.0'
}
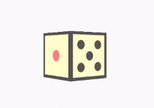
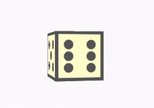
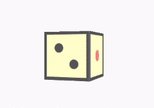
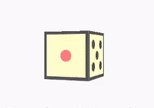
Before we introduce DiceLoadingView, let's take a look at the composition of each dice in the cube.
DiceView
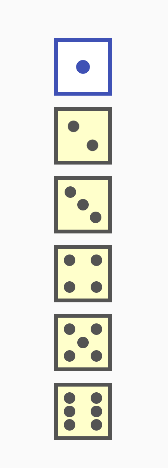
This is a DiceView that use in the DiceLoadingView.
The following is the effect chart:

Use
in layout.xml:
<com.iigo.library.DiceView
android:layout_marginTop="10dp"
app:number="one"
app:bgColor="@android:color/white"
app:borderColor="@color/colorPrimary"
app:pointColor="@color/colorPrimary"
android:layout_width="50dp"
android:layout_height="50dp" />
in java code:
diceView.setNumber(2); //set the dice number, must be 1-6
diceView.setPointColor(Color.RED); //set the point color
diceView.setBgColor(Color.RED); //set the bg color
diceView.setBorderColor(Color.RED); //set the border color
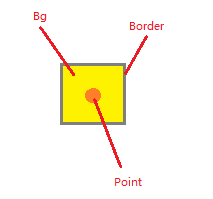
Attributes description:
Before describe the attributes, let's look at a attributes pitures firstly.

| attr | description |
|---|---|
| number | the dice number, one(1), two(2), three(3), four(4), five(5), six(6) |
| pointColor | the point color |
| bgColor | set the bg color |
| borderColor | set the border color |
DiceLoadingView
in layout.xml:
<com.iigo.library.DiceLoadingView
android:id="@+id/dlv_loading1"
app:animDuration="2000"
app:animInterpolator="AccelerateDecelerateInterpolator"
app:firstSideDiceNumber="1"
app:firstSideDicePointColor="@color/colorPrimary"
app:firstSideDiceBgColor="@android:color/white"
app:firstSideDiceBorderColor="@color/colorPrimary"
app:secondSideDiceNumber="2"
app:secondSideDicePointColor="@android:color/holo_orange_dark"
app:secondSideDiceBgColor="@android:color/white"
app:secondSideDiceBorderColor="@android:color/holo_orange_dark"
app:thirdSideDiceNumber="3"
app:thirdSideDicePointColor="@android:color/holo_red_dark"
app:thirdSideDiceBgColor="@android:color/white"
app:thirdSideDiceBorderColor="@android:color/holo_red_dark"
app:fourthSideDiceNumber="4"
app:fourthSideDiceBgColor="@android:color/white"
app:fourthSideDiceBorderColor="@android:color/holo_green_dark"
app:fourthSideDicePointColor="@android:color/holo_green_dark"
android:layout_width="50dp"
android:layout_height="50dp" />
in java code:
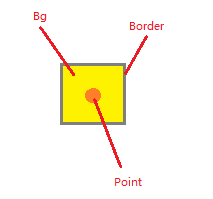
Attributes description:
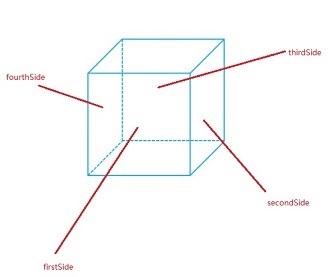
Before describe the attributes, let's look at a attributes pitures firstly.
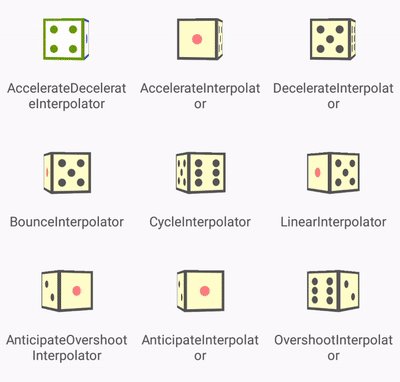
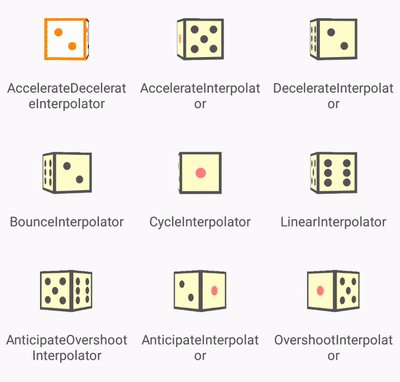
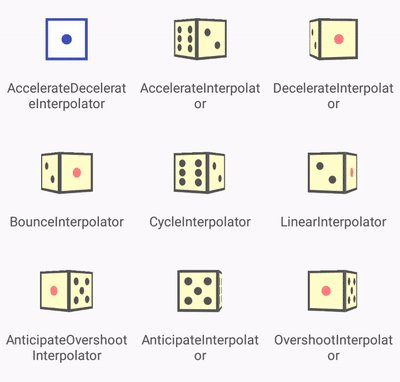
For the cube:

For the each side:

| attr | description |
|---|---|
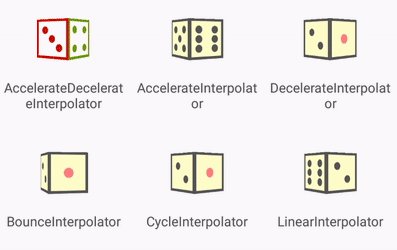
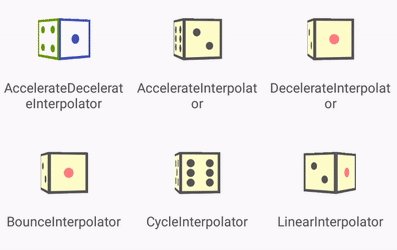
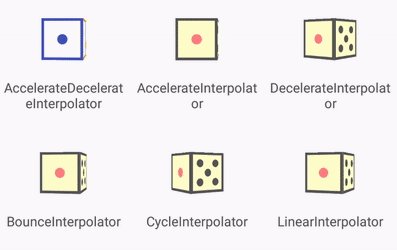
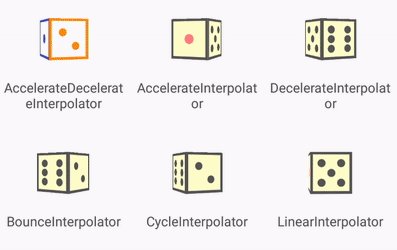
| animDuration | the animation 's duration |
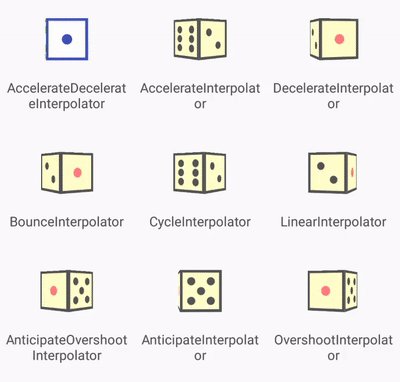
| animInterpolator | the animation's interpolator |
| firstSideDiceNumber | the dice number{1-6} of the first dice side |
| firstSideDicePointColor | the point color of the first dice side |
| firstSideDiceBgColor | the bg color of the first dice side |
| firstSideDiceBorderColor | the border color of the first dice side |
| secondSideDiceNumber | the dice number{1-6} of the second dice side |
| secondSideDicePointColor | the point color of the second dice side |
| secondSideDiceBgColor | the bg color of the second dice side |
| secondSideDiceBorderColor | the border color of the second dice side |
| thirdSideDiceNumber | the dice number{1-6} of the third dice side |
| thirdSideDicePointColor | the point color of the third dice side |
| thirdSideDiceBgColor | the bg color of the third dice side |
| thirdSideDiceBorderColor | the border color of the third dice side |
| fourthSideDiceNumber | the dice number{1-6} of the fourth dice side |
| fourthSideDicePointColor | the point color of the fourth dice side |
| fourthSideDiceBgColor | the bg color of the fourth dice side |
| fourthSideDiceBorderColor | the border color of the fourth dice side |