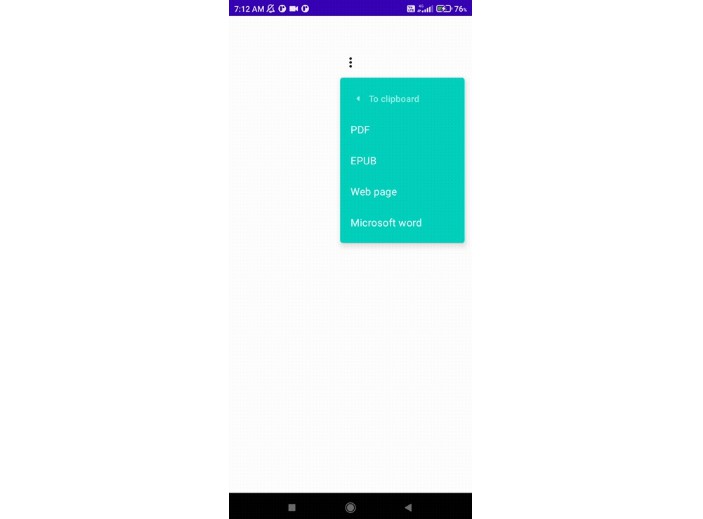
Dropdown
?A customizable jetpack compose dropdown menu with cascade and animations.

Who’s using Dropdown?
? Check out who’s using Dropdown
Include in your project
Gradle
Add the dependency below to your module‘s build.gradle file:
dependencies {
implementation("io.github.androidpoet:dropdown:1.0.0")
}
Create Menu Builder
Create an instance of the Menu Builder.
fun getMenu(): MenuItem<String> {
val menu = dropDownMenu<String> {
item("about", "About") {
icon(Icons.TwoTone.Language)
}
item("copy", "Copy") {
icon(Icons.TwoTone.FileCopy)
}
item("share", "Share") {
icon(Icons.TwoTone.Share)
item("to_clipboard", "To clipboard") {
item("pdf", "PDF")
item("epub", "EPUB")
item("web_page", "Web page")
item("microsoft_word", "Microsoft word")
}
item("as_a_file", "As a file") {
item("pdf", "PDF")
item("epub", "EPUB")
item("web_page", "Web page")
item("microsoft_word", "Microsoft word")
}
}
item("remove", "Remove") {
icon(Icons.TwoTone.DeleteSweep)
item("yep", "Yep") {
icon(Icons.TwoTone.Done)
}
item("go_back", "Go back") {
icon(Icons.TwoTone.Close)
}
}
}
return menu
}
Create Dropdown menu
Create an instance of the Dropdown menu.
@ExperimentalAnimationApi
@Composable
fun Menu(isOpen: Boolean = false, setIsOpen: (Boolean) -> Unit, itemSelected: (String) -> Unit) {
val menu = getMenu()
Dropdown(
isOpen = isOpen,
menu = menu,
colors = dropDownMenuColors(Teal200, White),
onItemSelected = itemSelected,
onDismiss = { setIsOpen(false) },
offset = DpOffset(8.dp, 0.dp),
enter = EnterAnimation.ElevationScale,
exit = ExitAnimation.ElevationScale,
easing = Easing.FastOutSlowInEasing,
enterDuration = 400,
exitDuration = 400
)
}
Supported Animations
Enter Animations
EnterAnimation.FadeIn
EnterAnimation.SharedAxisXForward
EnterAnimation.SharedAxisYForward
EnterAnimation.SharedAxisZForward
EnterAnimation.ElevationScale
EnterAnimation.SlideIn
EnterAnimation.SlideInHorizontally
EnterAnimation.SlideInVertically
EnterAnimation.ScaleIn
EnterAnimation.ExpandIn
EnterAnimation.ExpandHorizontally
EnterAnimation.ExpandVertically
Exit Animations
ExitAnimation.FadeOut
ExitAnimation.SharedAxisXBackward
ExitAnimation.SharedAxisYBackward
ExitAnimation.SharedAxisZBackward
ExitAnimation.ElevationScale
ExitAnimation.SlideOut
ExitAnimation.SlideOutHorizontally
ExitAnimation.SlideOutVertically
ExitAnimation.ScaleOut
ExitAnimation.ShrinkOut
ExitAnimation.ShrinkHorizontally
ExitAnimation.ShrinkVertically
Easing
Easing.FastOutSlowInEasing
Easing.LinearOutSlowInEasing
Easing.FastOutLinearInEasing
Easing.LinearEasing
Inspiration
This library was heavily inspired by ComposeCookBook.
A Collection on all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it’s potential.
List icons created by Freepik – Flaticon
Find this repository useful? ❤️
Support it by joining stargazers for this repository. ⭐ Also, follow me on GitHub for cool projects! ?
License
Copyright 2022 AndroidPoet (Ranbir Singh)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.