ShimmerRecyclerView
A custom recycler view with shimmer views to indicate that views are loading for AndroidX. This will only work if you are using AndroidX RecyclerView as a dependency.
Getting Started
Make sure to have Android Studio
Gradle
repositories {
maven { url "https://jitpack.io" }
}
implementation 'com.github.mike14u:shimmer-recyclerview-x:1.0.0'
Usage
- showShimmerAdapter() - set up a demo adapter a predefined number of child demo views.
- hideShimmerAdapter() - restores your adapter to show the actual child elements.
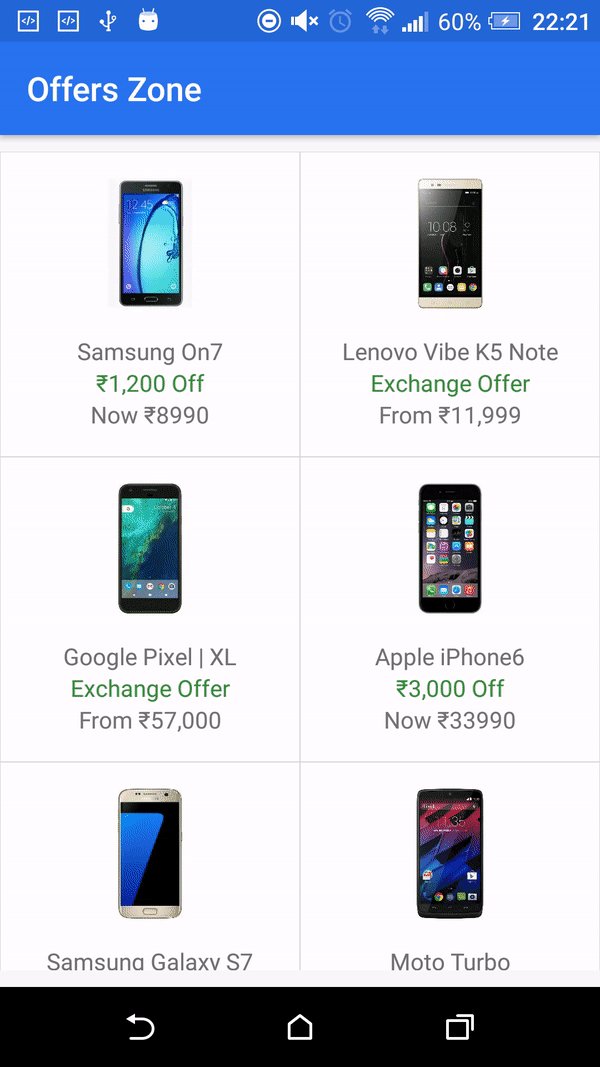
Demo Screen
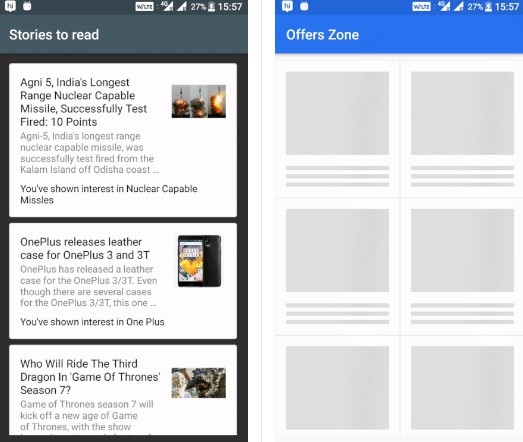
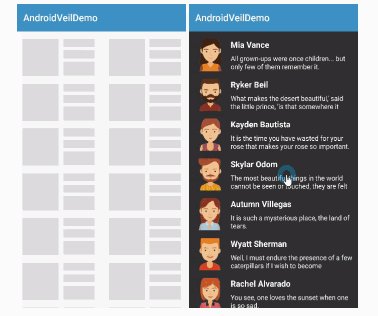
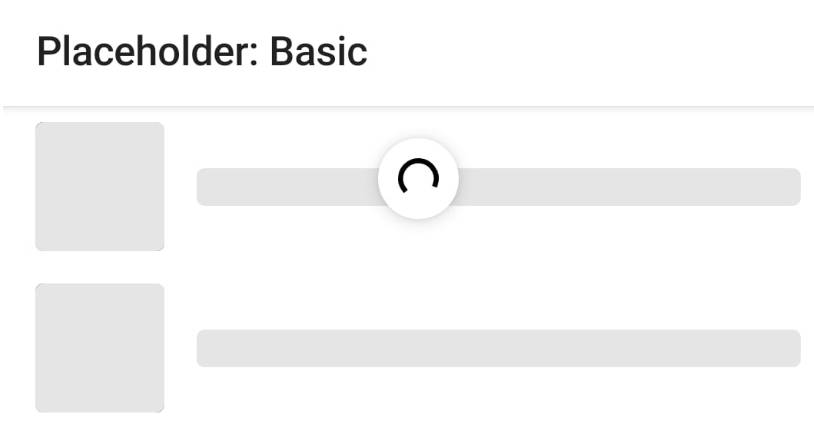
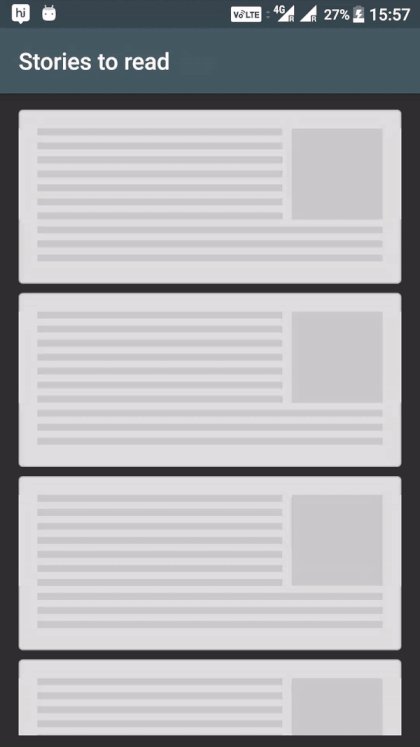
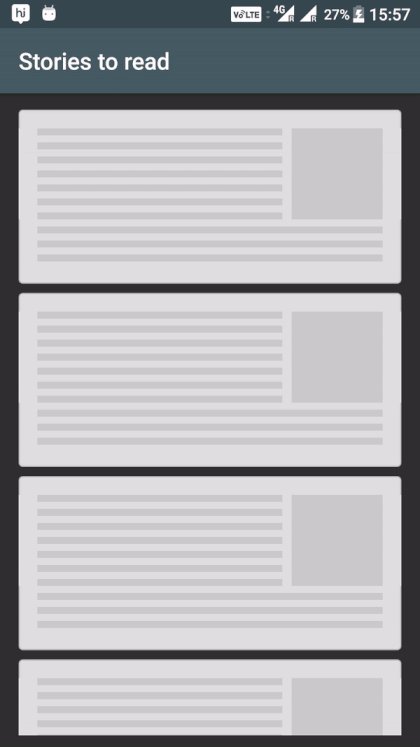
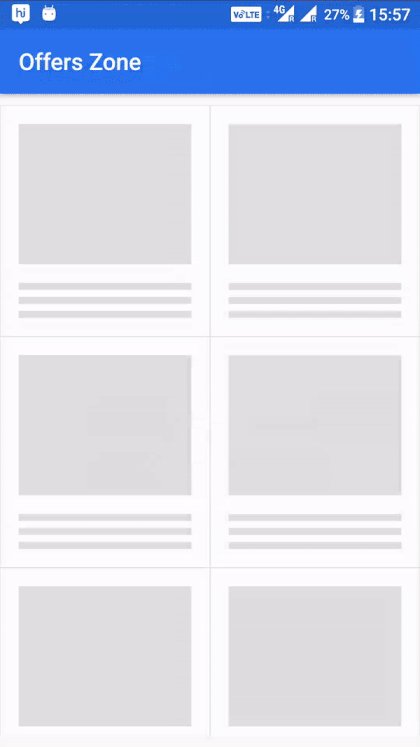
There are two kinds of shimmer animation which you can see here:
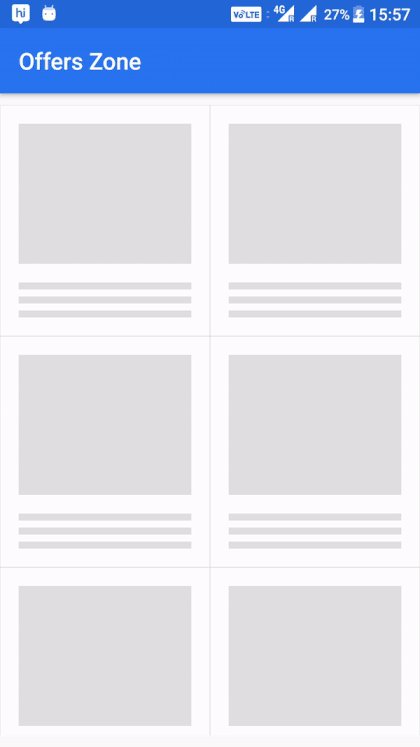
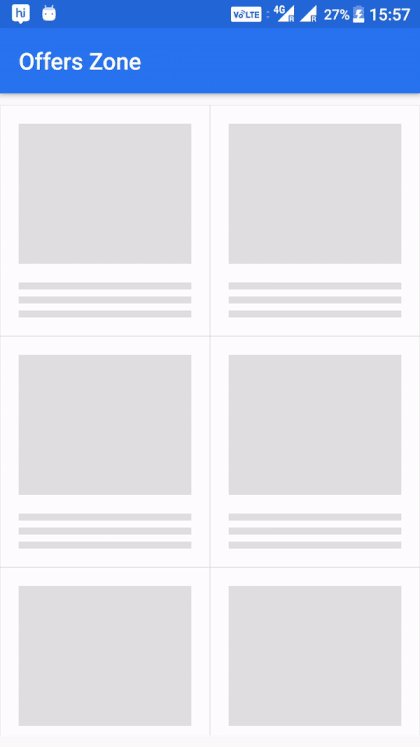
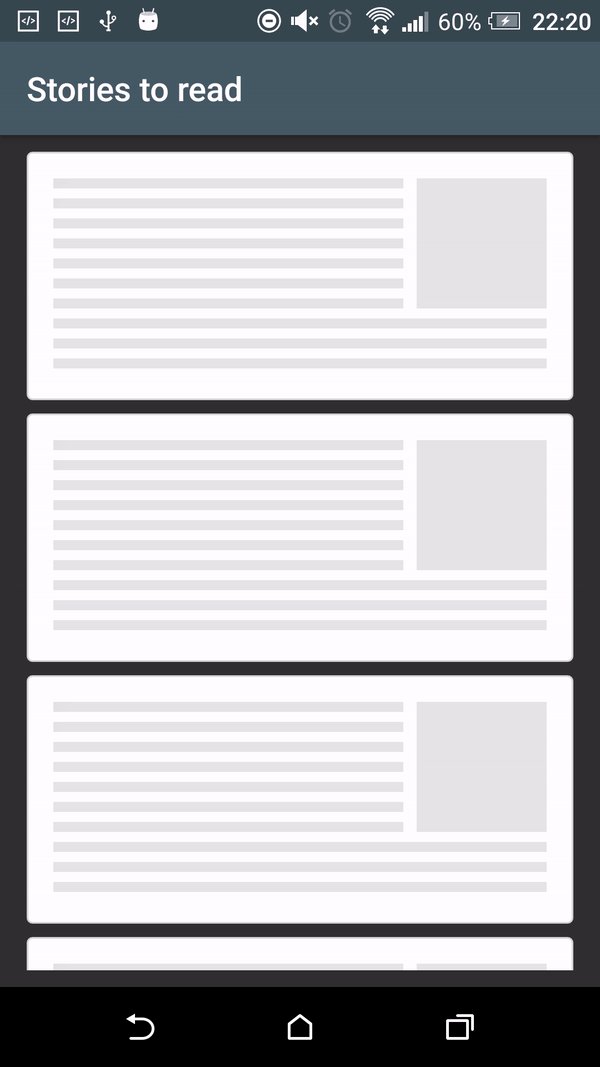
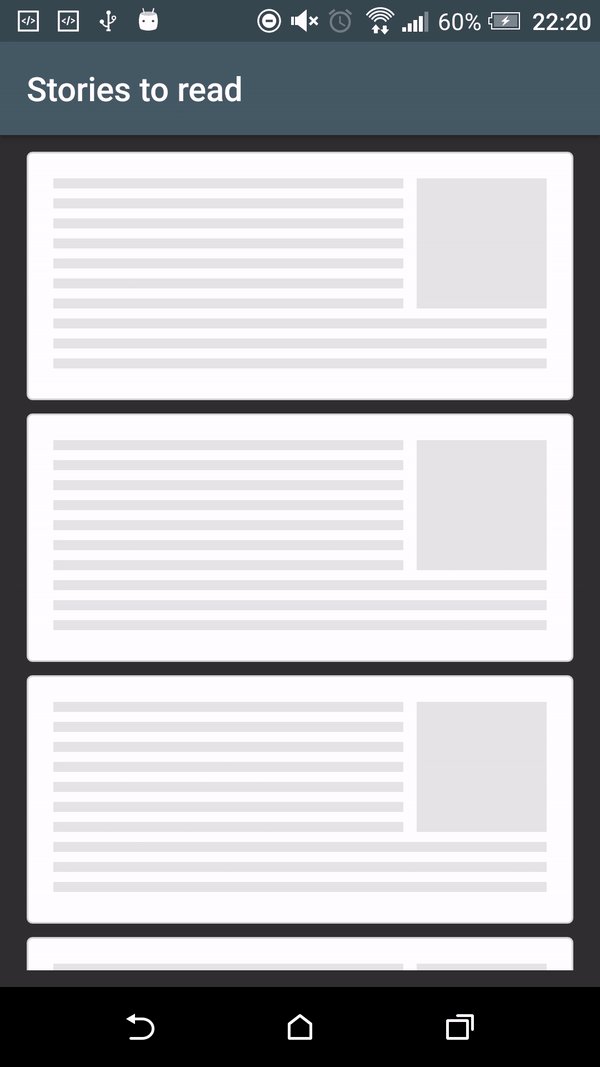
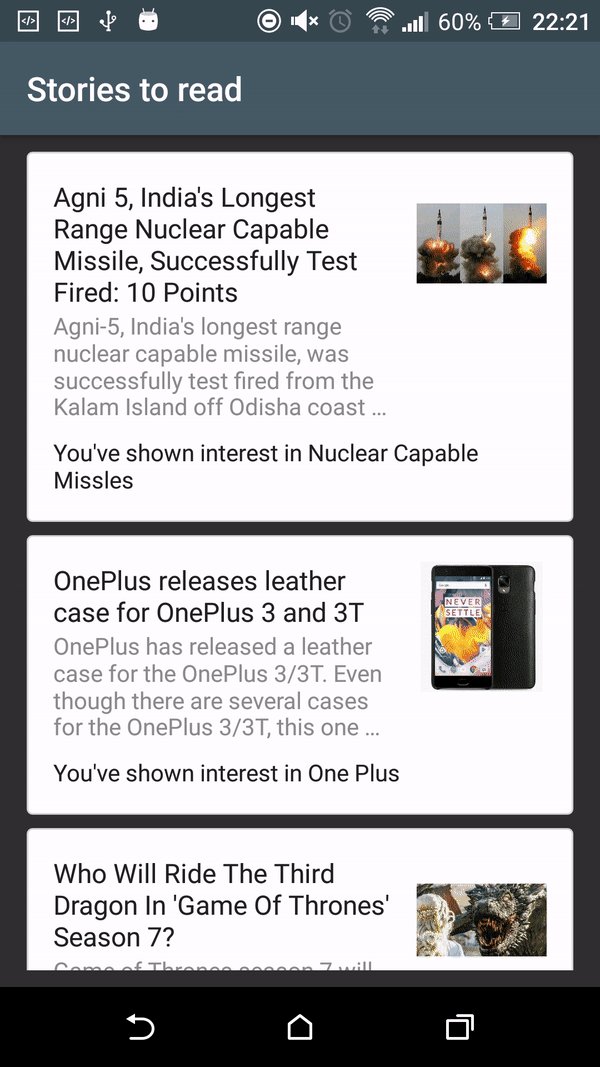
- This type of shimmer effect uses the whole ViewHolder item to animate on.
| List Demo | Grid Demo |
|---|---|
 |
 |
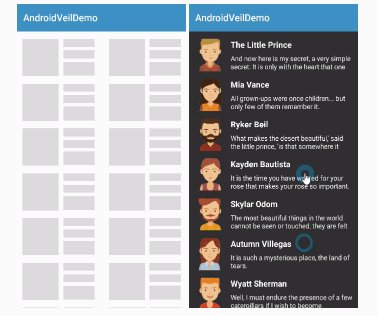
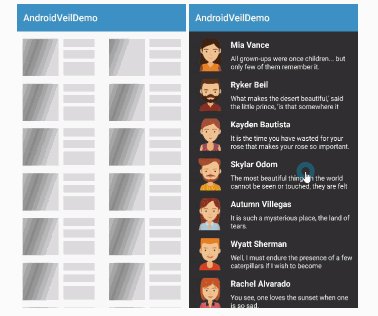
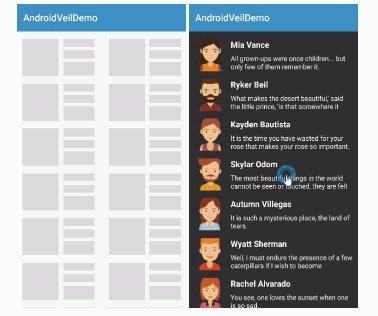
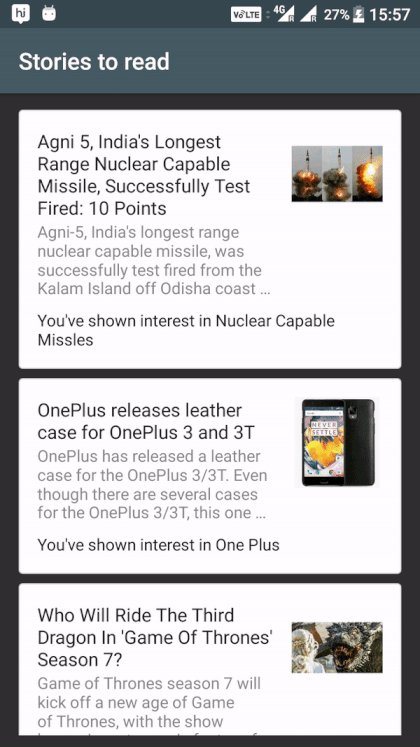
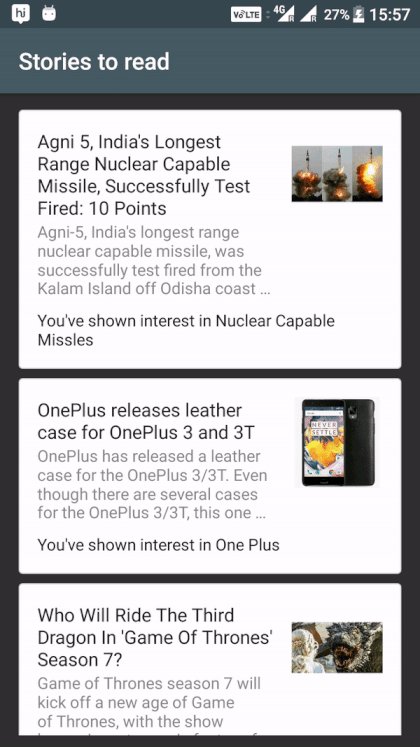
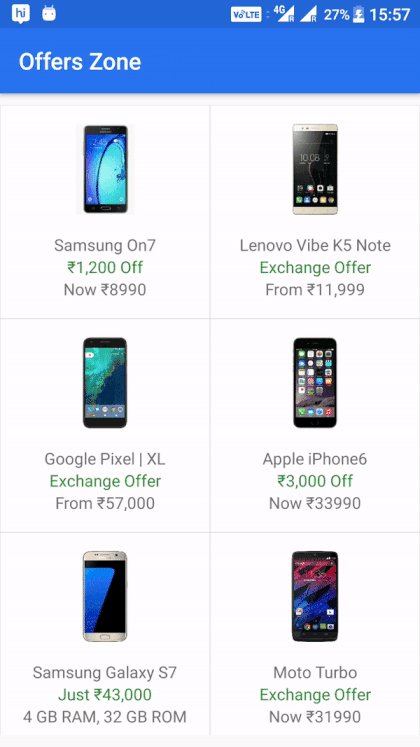
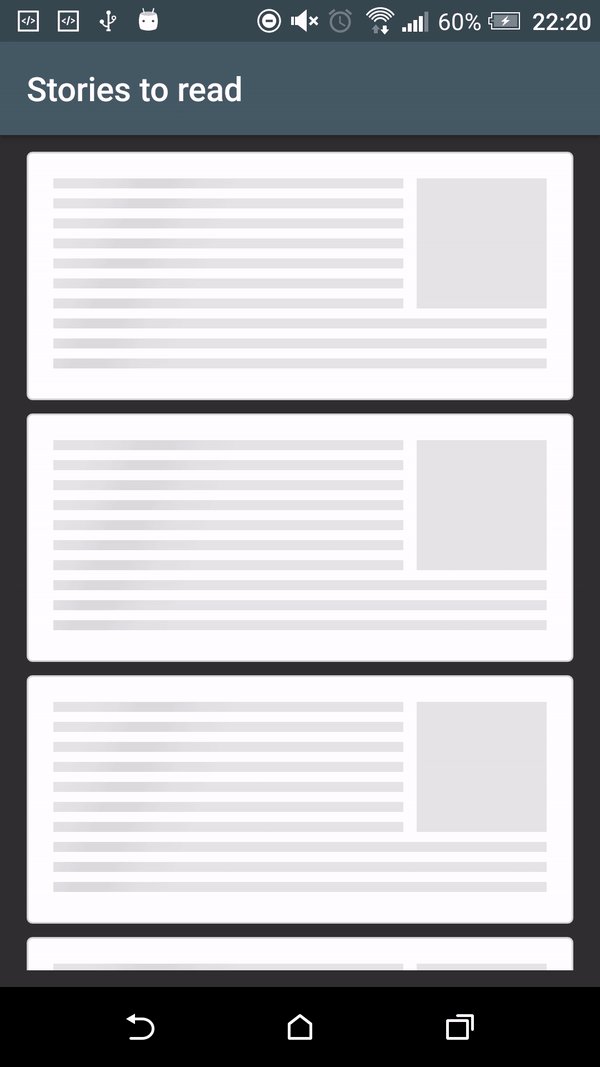
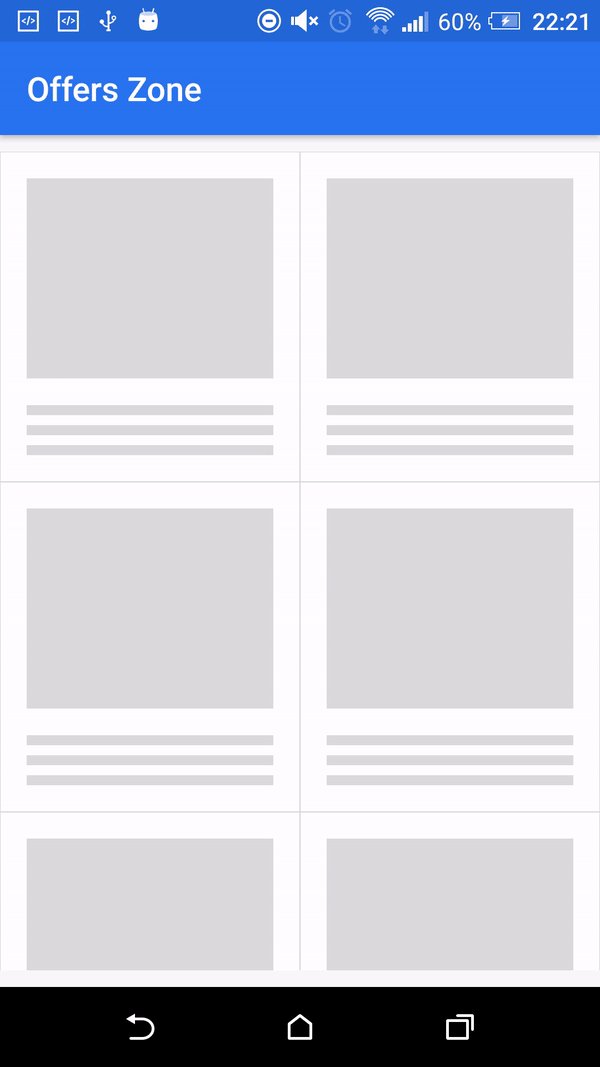
- Here the shimmer effect only applied on for those views which background color is nontransparent.
| List Demo | Grid Demo |
|---|---|
 |
 |
Shimmer effect types
-
As you can see the first demo examples show that the whole ViewHolder item is animated. To achieve the desired effect, the children of the ShimmerLayout should have a nontransparent background.
-
You can achieve the second kind of shimmer effect by adding only one ViewGroup child to the ShimmerLayout with a transparent background. This ViewGroup will have the other views with nontransparent backgrounds on which the effect will be seen.
You may wonder how can you add background to the root view of the ViewHolder, if you do not have direct access to the ShimmerLayout and the only child has a nontransparent background. The solution for this is to use the
shimmer_demo_view_holder_item_backgroundattribute.
Attributes and Methods
Following are the attributes and methods to initialise the demo views.
| XML Attributes | Java Methods | Explanation |
|---|---|---|
app:shimmer_demo_child_count |
setDemoChildCount(int) |
Integer value that sets the number of demo views should be present in shimmer adapter. |
app:shimmer_demo_layout |
setDemoLayoutReference(int) |
Layout reference to your demo view. Define your my_demo_view.xml and refer the layout reference here. |
app:shimmer_demo_layout_manager_type |
setDemoLayoutManager(LayoutManagerType) |
Layout manager of demo view. Can be one among linear_vertical or linear_horizontal or grid. |
app:shimmer_demo_shimmer_color |
- |
Color reference or value. It can be used to change the color of the shimmer line. |
app:shimmer_demo_angle |
- |
Integer value between 0 and 30 which can modify the angle of the shimmer line. The default value is zero. |
app:shimmer_demo_mask_width |
setDemoShimmerMaskWidth(float) |
Float value between 0 and 1 which can modify the width of the shimmer line. The default value is 0.5. |
app:shimmer_demo_view_holder_item_background |
- |
Color or an xml drawable for the ViewHolder background if you want to achieve the second type of shimmer effect. |
app:shimmer_demo_reverse_animation |
- |
Defines whether the animation should be reversed. If it is true, then the animation starts from the right side of the View. Default value is false. |
XML
where @layout/layout_demo_grid refers to your sample layout that should be shown during loading spinner. Now on your activity onCreate, initialize the shimmer as below: