Discrollview
Scroll + discover = DiscrollView
Regularly, I am pleasantly surprised by websites using a pattern I called the discrollver pattern. I'm sure you already know what I'm talking about but if not, http://vimeo.com/player is a good example. When you scroll, widgets appear from nowhere by fade, translation or scale.

With DiscrollView, I wanted to import this pattern on Android. This is an 0.0.1 alpha version because you have to do all the transformation work (fade, translation, scale etc) yourself base on a ratio value. I'm going to add some transformation presets (translation from left to right + fade in for example) to make the library more ready to use for lazy developers.
Including in your project
Just add the library to your application as a library project.
Compatibilty
API 14+
Usage
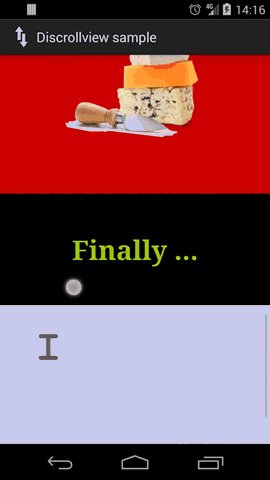
Using the library is simple, just look at the source code of the provided sample [here][3]
build.gradle
compile 'com.github.flavienlaurent.discrollview:library:0.0.2@aar'
The main layout
You must use the DiscrollViewContent view.
Discrollvable views
You can apply some transformation on discroll:
- alpha
- scale
- translation (fromLeft, fromBottom, fromRight, fromTop)
fromLeft+fromRight and fromBottom+fromTop are forbidden couples. - bgcolor
The threshold attribute is used to trigger the discrollve at a specified ratio. For example, if threshold=0.3, the discrollve starts when the ratio >= 0.3.