DecentBanner
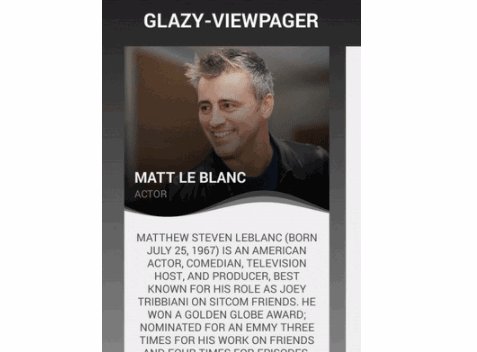
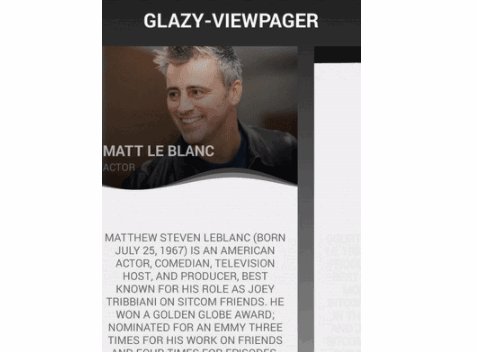
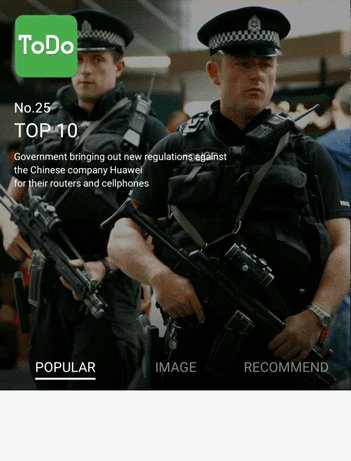
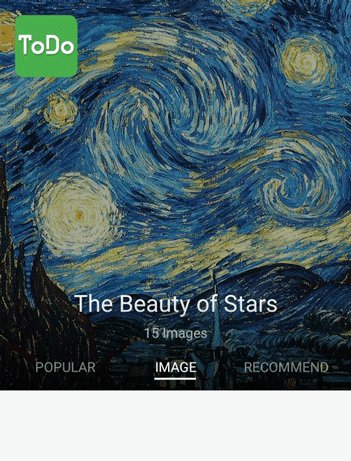
Flipboard's ViewPager-based Android Banner that supports auto scrolling and decent animation.

Features
-
Smooth buoy movement animation and title opacity animation.
-
You can choose to enable logo at the top left corner.
-
Compatible to banners with less than three items.
-
You can specify the auto scroll interval and animation duration.
-
public methods to start and stop auto scroll.
-
Infinite loop.

Import
Maven
<dependency>
<groupId>it.chengdazhi.decentbanner</groupId>
<artifactId>decentbanner</artifactId>
<version>1.0.7</version>
<type>pom</type>
</dependency>
Gradle
dependencies {
compile 'it.chengdazhi.decentbanner:decentbanner:1.0.7'
}
Usage
- To initiate your DecentBanner, first acquire DecentBanner instance mDecentBanner in Java or XML, then:
-
Note that when you want to show less than 3 views, you need to extend the views to be no less than three items. When you want to display 2 views, your titles param should contain 2 items and your views param should contain 4 items as ABAB
-
You can call the following two methods to start/stop auto scrolling.
- You can call these method to enable/disable gradient cover or to query whether the cover is enabled