SeparateShapesView
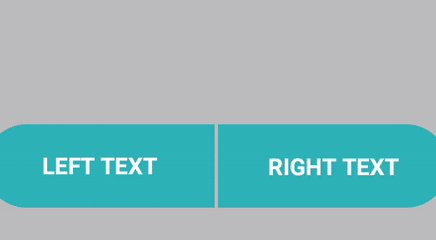
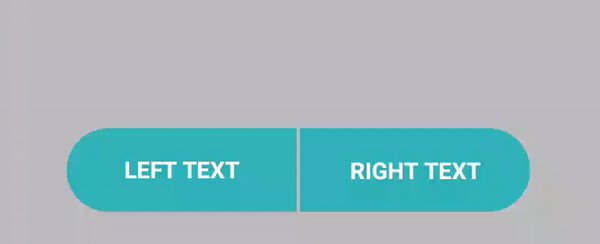
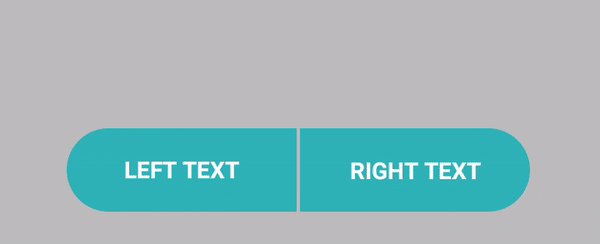
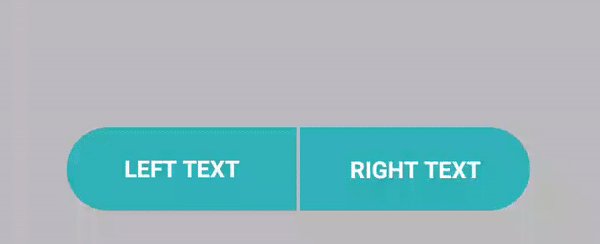
Simple custom ViewGroup with two shapes inside and simple scale animation.


Download
For project API 21+.
Gradle
Usage
First of all, need add SeparateShapesView to your xml layout
You can customize view, through this attributes
- app:ssv_all_text_caps - set all text cups
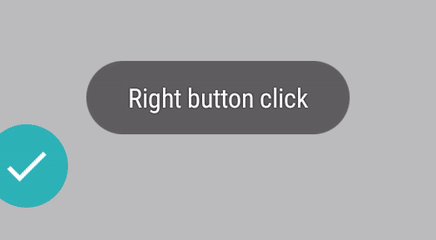
- app:ssv_done_drawable - set icon when view is finish animate
- app:ssv_left_shape_drawable - left shape drawable
- app:ssv_right_shape_drawable - right shape drawable
- app:ssv_left_shape_text - left shape title
- app:ssv_right_shape_text - right shape title
- app:ssv_text_color - shape text color
- app:ssv_text_size - shape text size
- app:ssv_single_shape - set flag to not divide shapes
- app:ssv_center_shape_text - shape center text
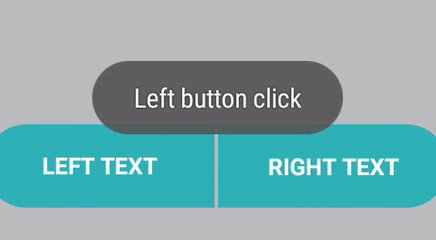
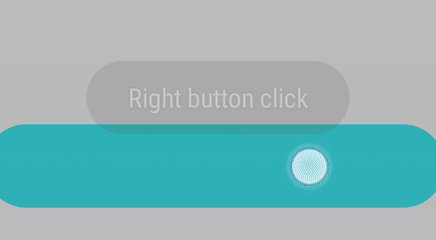
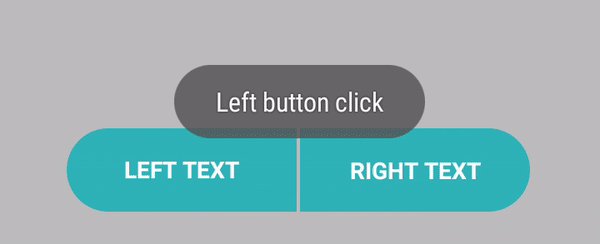
Inside your client code need to implement listener SeparateShapesView.OnButtonClickListener to handle view click state.
OnButtonClickListener methods:
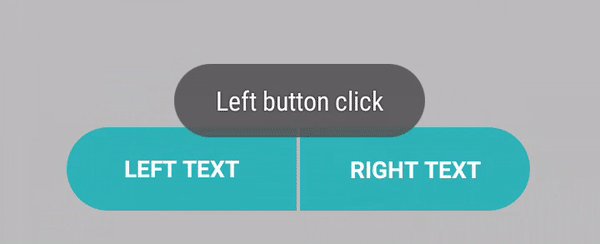
- boolean onLeftButtonClick()
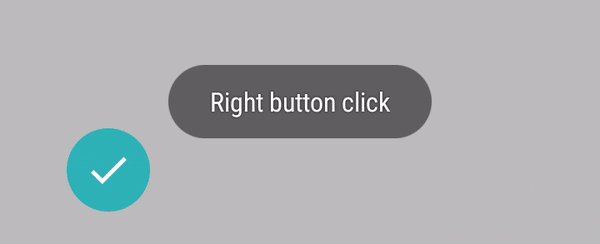
- boolean onRightButtonClick()
- boolean onMiddleButtonClick() // will call when use ssv_single_shape and ssv_center_shape_text is not null
If any of the methods will returns true, view will animate. Otherwise nothing happens