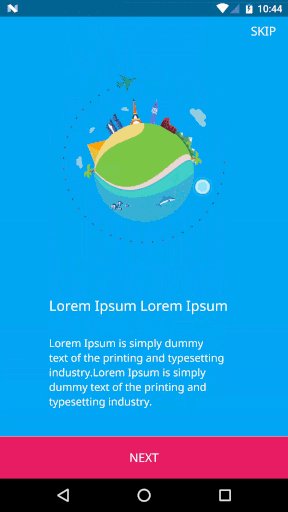
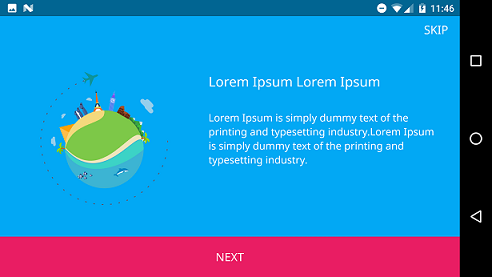
Vertical-Intro
Vertical intro allows you to integrate material vertical intro to your app.

The current minSDK version is API level 14 Android 4.0 (ICE CREAM SANDWICH).


Download sample apk
YouTube demo
Installation
Gradle:
Setup and usage
Step 1:
Your activity must extends from VerticalIntro activity
Step 2:
Add activity to manifest with defined theme:
Step 3:
Add items in init
Return color for last item bottom view background color
Customize
Note: You must do all customizations inside init method
Enable or disable skip button
Enable or disable vibrate :vibration_mode: and set vibrate intensity
Set your texts
Set custom font
Set text color
Set title color
Set text size in SP
Set title size in SP
Set skip button text color