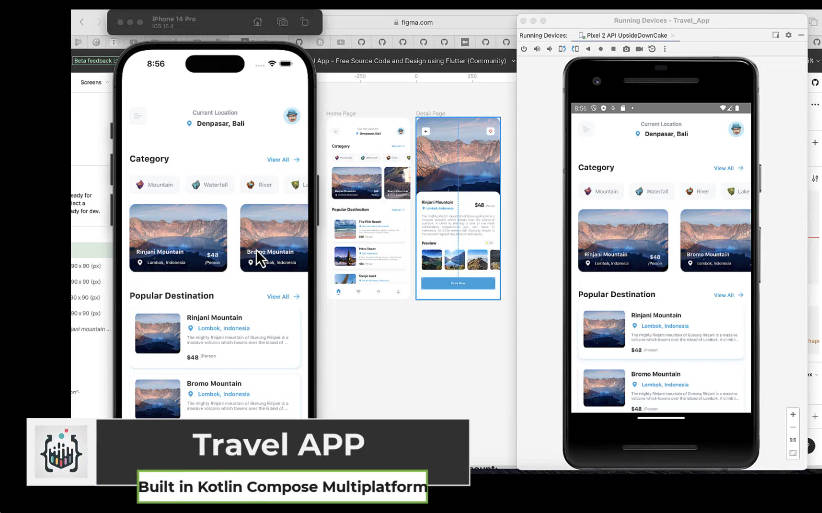
Travel APP (Kotlin Multiplatform Mobile)
Travel App is a simple mobile application built to demonstrate the use of Kotlin Multiplatform Mobile for developing Android and iOS applications using Jetpack Compose ?.
? Preview
Currently, the app looks like this on the both platforms:
▶️ Android & Android
Demo.Travel.App.in.KMM.mp4
Built with
- Kotlin: Programming language
- Kotlin Multiplatform: For building multi-platform applications in the single codebase.
- Jetpack/JetBrains Compose Multiplatform: For a shared UI between multi-platforms i.e. Android and iOS in this project.
- Moko Resources: This is a Kotlin MultiPlatform library (and Gradle plugin) that provides access to the resources on macOS, iOS, Android the JVM and JS/Browser with the support of the default system localization.
TODOs
✅ Completed
- Home screen UI
- Destination Detail screen UI
- Mocko resources e-g images, strings and fonts
- Custom Navigation (Later will use decompile library for navigation)
? Work in progress
- SQLite setup for adding favorites.
- Add to Cart Screen UI
- Switch for dark/light theme.
- Shifting content to github repo then fetch details through ktor client library
Project structure
This Compose Multiplatform project includes three modules:
shared
This is a Kotlin module that contains the logic common for both Android and iOS applications, the code you share between platforms.
This shared module is also where you write your Compose Multiplatform code. In shared/src/commonMain/kotlin/App.kt, you can find the shared root @Composable function for your app.
It uses Gradle as the build system. You can add dependencies and change settings in shared/build.gradle.kts. The shared module builds into an Android library and an iOS framework.
androidApp
This is a Kotlin module that builds into an Android application. It uses Gradle as the build system. The androidApp module depends on and uses the shared module as a regular Android library.
iosApp
This is an Xcode project that builds into an iOS application. It depends on and uses the shared module as a CocoaPods dependency.
Setting up project ???
- Refer to the “Setting up environment” section of this repository for knowing the setup guidelines
- After validating requirements as per the above guide, clone this repository.
- Open this project in Android Studio Electric Eel or newer version.
- Build project ? and see if everything is working fine.
- Run App
- Select “androidApp” as run configuration and you’ll be able to run the Android app.
- Select “iosApp” as run configuration and you’ll be able to run the iOS app (XCode can also be used to run the app).
Contribute
If you want to contribute to this library, you’re always welcome!
Acknowledgements
- Philipp Lackner – How to Share Resources in KMM (Strings, Images, etc.): For understanding Share resources
- Abdul Basit – TravelApp-KMP: For gradle understanding and custom navigation.
- Fimga Design By Michelle Setiyanti: For cloning the design into compose.
Want to create Project in KMM? Step by Step Documentations
Notion file: Documentations