kotlin-typescript-websocket-api
A demonstration of a tight WebSocket integration between a React Typescript frontend and a Kotlin backend
Installation
First, ensure you have modern Java, Maven, and npm installed (tested with Java 18, Maven 3.5, and npm 8.18.0).
mvn packageto build the TypeScript clientcd frontend && npm installto pull frontend dependencies (React and TypeScript)npm run buildto generate the CSS and JS, ornpm run watchto monitor for changes- Run the server in your IDE, or at the command line:
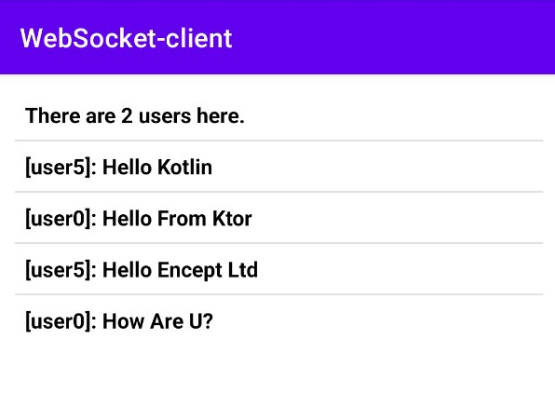
mvn compile exec:java -Dexec.mainClass="com.malcolmcrum.typescriptwebsocketapi.demo.ServerKt" - Visit http://localhost:8080 in multiple tabs to demonstrate the chat app.
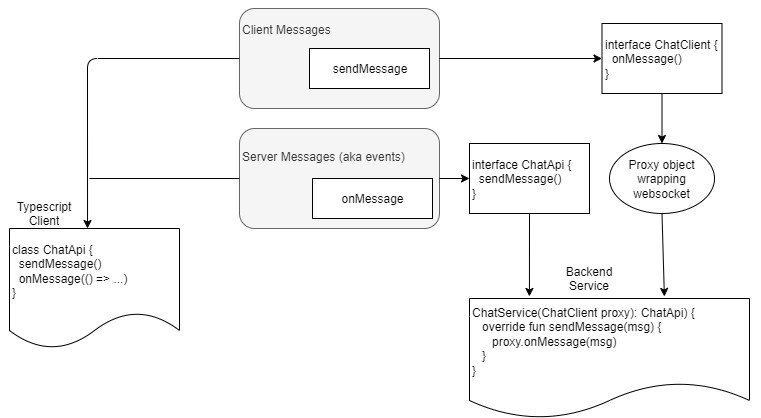
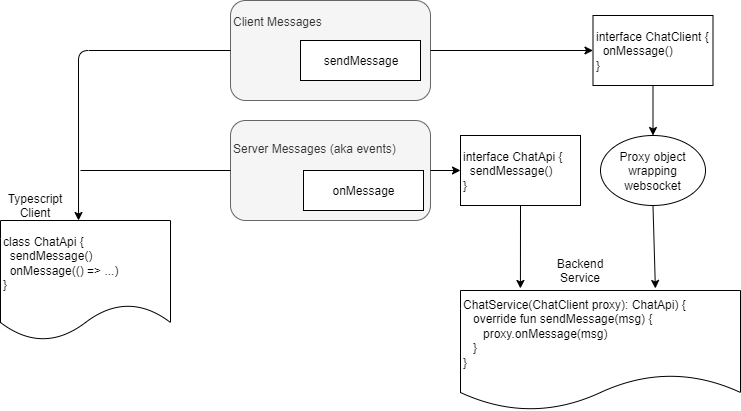
Modifying the interface
After adding an additional method to ChatApi.kt
or ChatEvents.kt, you can use these
immediately in your Kotlin code, and after running mvn package you can see the updated target/ts/websocket-services.ts
code and use the calls from your frontend.
Technology used
The backend is written in Kotlin with the lovely to use Javalin web framework to handle WebSockets. Pebble renders our TypeScript client from a twig template, and typescript-generator turns our Kotlin data classes into TypeScript interfaces.
The frontend is written in TypeScript with React, using esbuild to transpile JS and Tailwind for CSS.