DrawableToolbox
The missing DrawableToolbox for Android. Get rid of the boring and always repeated drawable.xml files.




Features
- Create drawables programmatically
- Support
<shape>,<rotate>,<scale>,<ripple>drawables
Future works
- Support
LayerDrawable(<layer-list>) - Please file an issue
Gradle
dependencies {
implementation 'com.github.duanhong169:drawabletoolbox:${latestVersion}'
...
}
Replace
${latestVersion}with the latest version code. See releases.
Usage
Use the DrawableBuilder to setup the Drawable and call build() to create it.
Please check all the supported APIs in DrawableBuilder.kt.
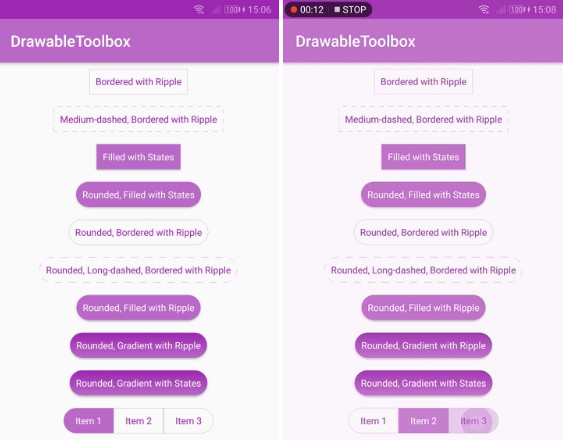
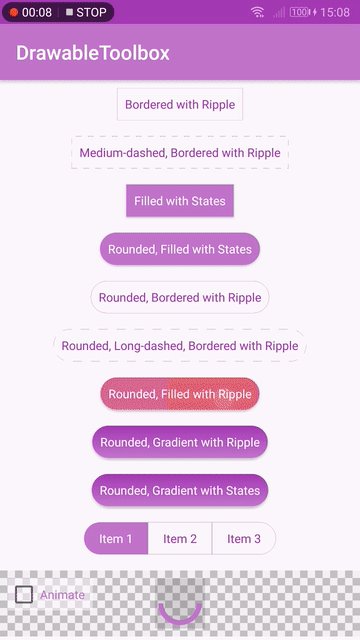
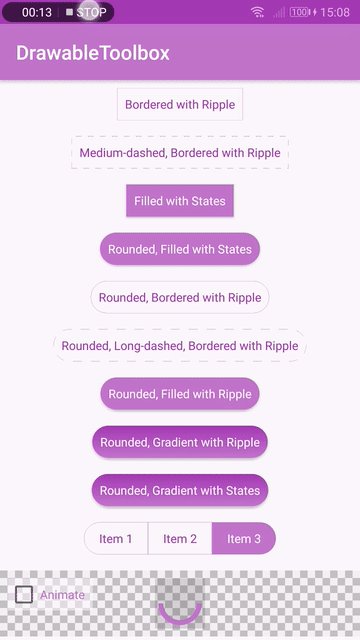
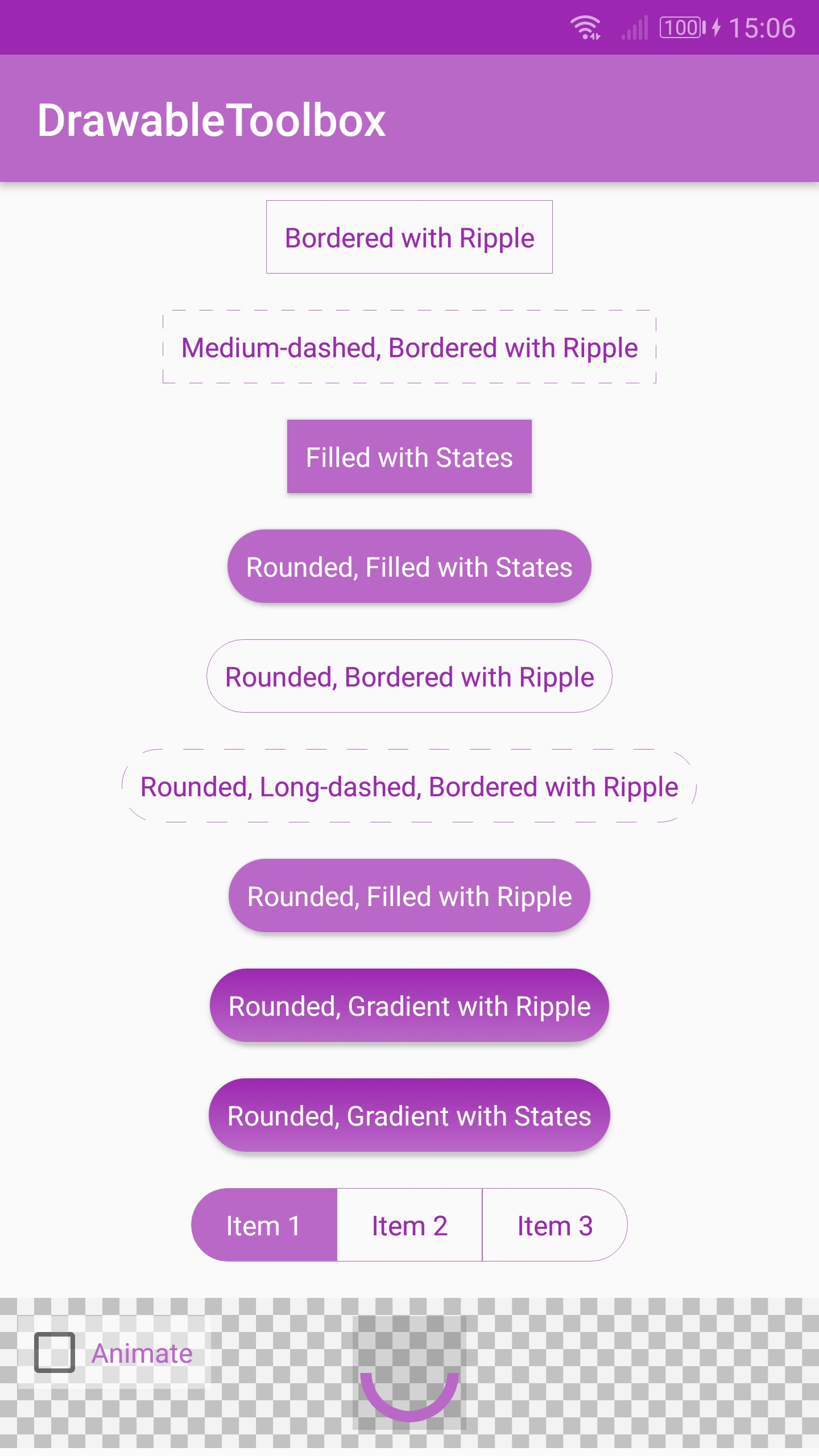
Here are some examples:
Code:
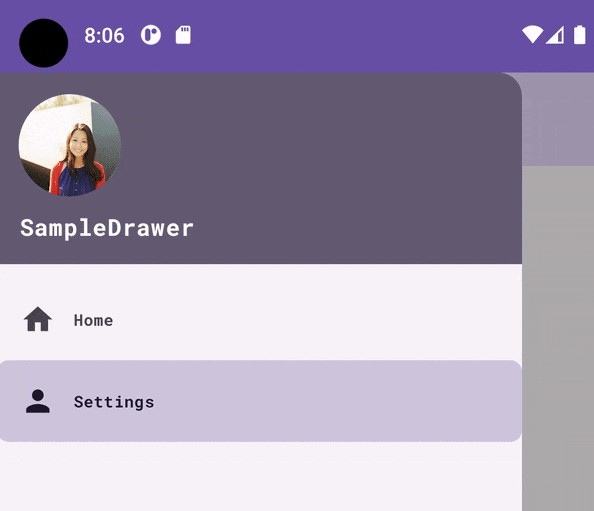
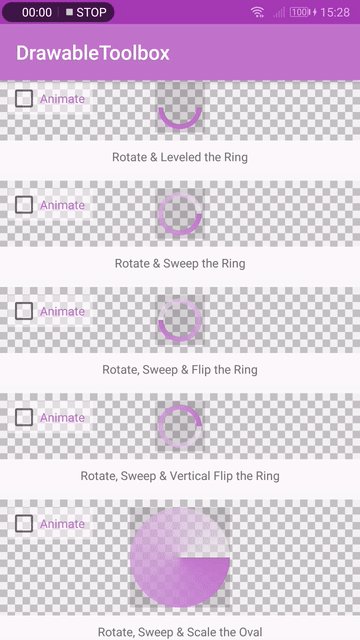
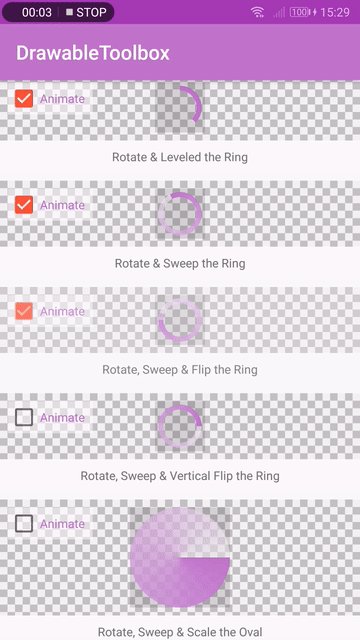
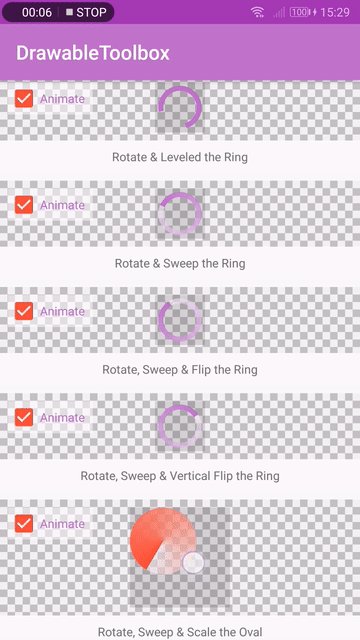
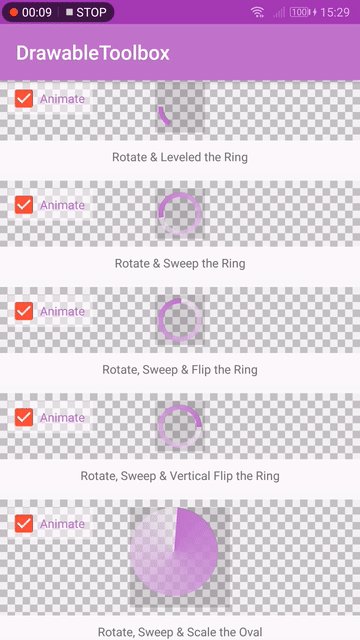
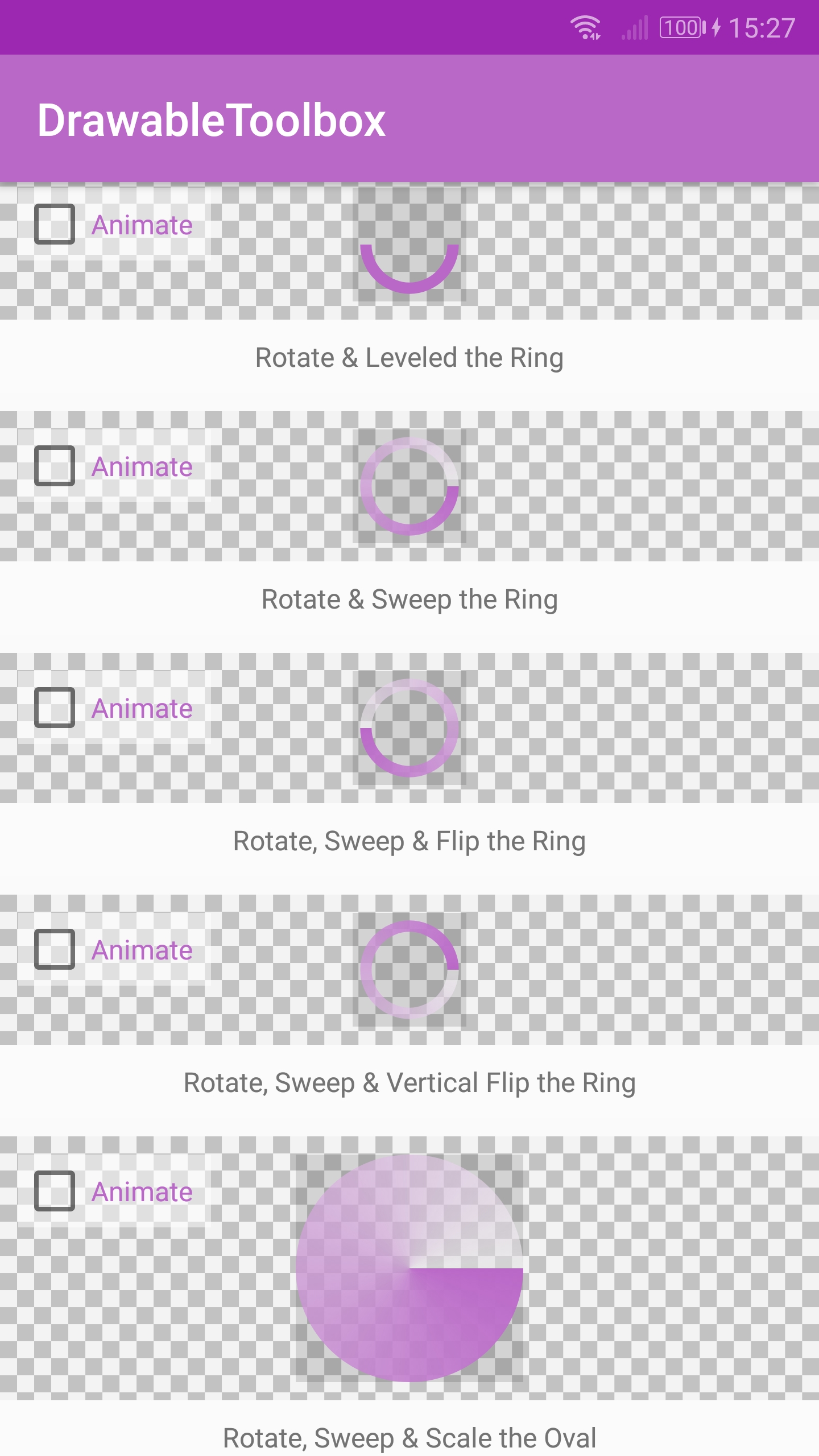
Result:

Code:
Result:

Code:
Result:

Code:
Result:

Code:
Result:

Code:
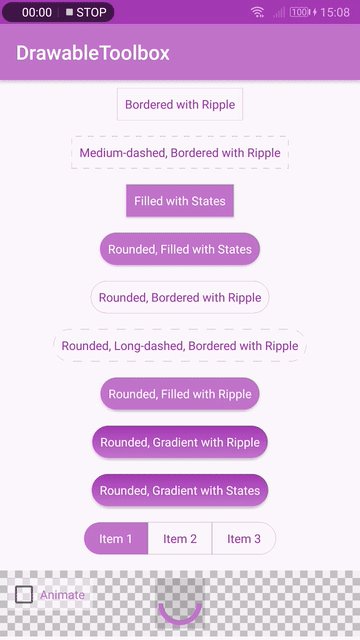
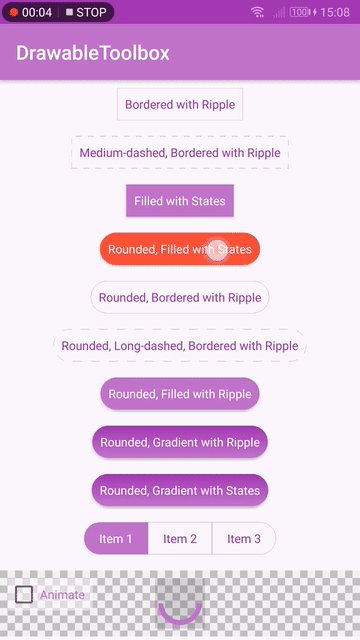
Result:

Code:
Result:

Code:
Result:

Code:
Result:

Code:
Result:

Please check out the app sample code SampleCodeSnippets.kt for more details.