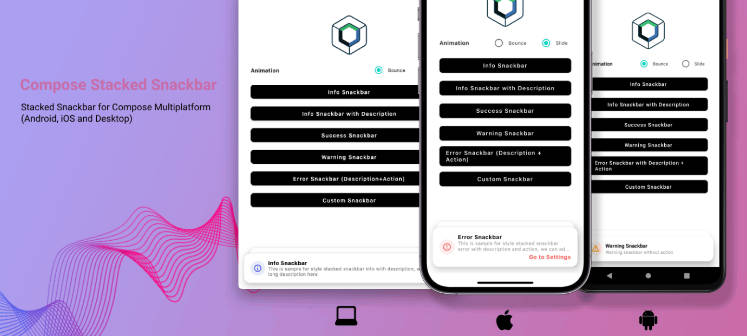
Compose Stacked Snackbar ?️
Stacked Snackbar for Compose Multiplatform (Android, iOS and Desktop). This library has built-in basic snackbar type (error, warning, success and info) and also able to accept custom composable snackbar
Interaction and Animation
Compose Stacked Snackbar support swipe left or right interaction to dismiss the snackbar
| Interaction | Animation Type : Bounce | Animation Type : Slide |
|---|---|---|
interaction.mp4 |
animation_bounce.mp4 |
animation_slide.mp4 |
Features
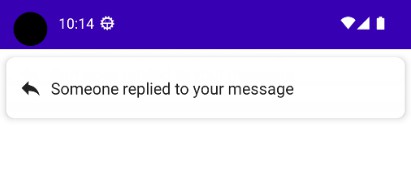
- Built-in basic snackbar type for error, warning, info and success
- Support custom composable snackbar
- Swipe left or right to dismiss
- Built-in bounce and slide animation
- Support custom snackbar action
- Auto dismiss with duration (short and long duration)
- Support max stack configuration
- Easy to use and easy to migrate from default compose snackbar
Usage Comparison with Default Compose Snackbar
| Deafult Compose Snackbar | Compose Stacked Snackbar |
|---|---|
 |
 |
There is no need to add/manage coroutine scopes to launch compose stacked snackbar, because compose stacked snackbar already has internal coroutine scopes.
Installation
Compose Multiplatform
Android
Usage
Basic Usage
val stackedSnackbarHostState = rememberStackedSnackbarHostState()
Scaffolf(
snackbarHost = { StackedSnackbarHost(hostState = stackedSnackbarHostState) }
){
Button(onClick = {
stackedSnackbarHostState.showInfoSnackbar("Info Snackbar")
}){
Text("Click Me!")
}
}Snackbar Configuration
val stackedSnackbarHostState = rememberStackedSnackbarHostState(
maxStack = 5,
animation = StackedSnackbarAnimation.Slide
)Snackbar Type
stackedSnackbarHostState.showInfoSnackbar("Info Snackbar")
stackedSnackbarHostState.showWarningSnackbar("Warning Snackbar")
stackedSnackbarHostState.showErrorSnackbar("Error Snackbar")
stackedSnackbarHostState.showSuccessSnackbar("Success Snackbar")
stackedSnackbarHostState.showCustomSnackbar(content = { dismiss ->
Row {
Text("Custom Snackbar")
Image(painterResource = "close.xml", modifier = Modifier.clickable { dismiss.invoke() })
}
})Built-In Snackbar Parameter
stackedSnackbarHostState.showInfoSnackbar(
title = "Info Snackbar",
description = "Description of Info Snackbar",
actionLabel = "Go To Settings",
action = {
println("Action snackbar clicked")
},
duration = StackedSnackbarDuration.Short
)Note : Auto dismiss duration (StackedSnackbarDuration.Short and StackedSnackbarDuration.Long) only works if there is only 1 stacked snackbar, if there are more than 1 stacked snackbar, auto dismiss duration will be disable.
Contributing
Pull requests are welcome
Credits
- Snackbar Inspiration by Emil Kowalski
- Compose Multiplatform Library Template by KevinnZou