smart-recycler-adapter
Never code any boilerplate RecyclerAdapter again!
This library will make it easy and painless to map your data item with a target ViewHolder.

Gradle
Step 1. Add the JitPack repository to your build file
Step 2. Add the dependency
New complex SmartRecyclerAdapter v2.0.0
New in SmartRecyclerAdapter v2.0.0 is support for nested recycler adapter.
Now you can easily build complex nested adapters without hustle and have full control of the adapter in your view controlling Fragment or Activity.
Use the new create() method instead of the into(recyclerView) to create just the SmartRecyclerAdapter then set the adapter to the recycler view in your ViewHolder.
Just implement the SmartAdapterHolder interface in your ViewHolder and SmartRecyclerAdapter will handle the mapping.
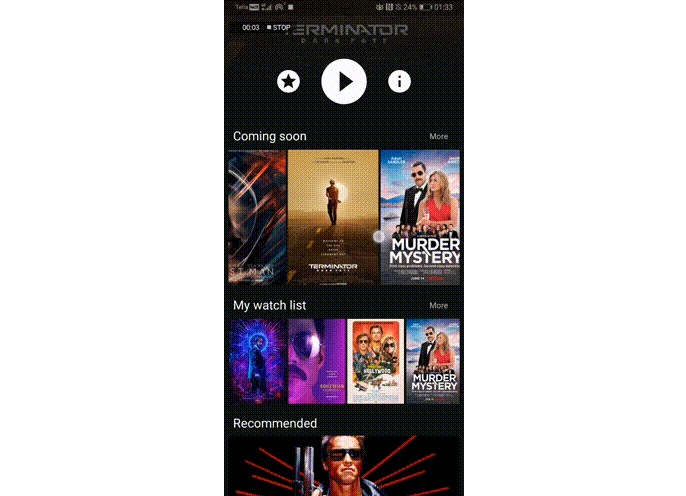
1. Create your nested SmartRecyclerAdapter
2. Map myWatchListSmartMovieAdapter with MyWatchListViewHolder
3. Map myWatchListSmartMovieAdapter to MyWatchListViewHolder
Basic
Basic adapter creation
ViewHolder
Just extend your ViewHolder class with SmartViewHolder and pass in the target type ex SmartViewHolder<Mail>.
Note that the constructor must take ViewGroup as parameter, in this case PosterViewHolder(ViewGroup parentView).
The parentView is the recyclerView.
Works with Android DataBinding! Just add the DataBinding LayoutInflater in super call. ?
View event listener
You can easily assign events to views and add an ViewEventListener to the SmartRecyclerAdapter for easy handling.
You must extend your ViewHolder with SmartEventViewHolder.
In your view holder, add eg OnClickListener to a view and call notifyOnItemEvent.
Your ViewHolder must extend SmartEventViewHolder.
If you are lazy and want to auto assign a predefined onClickListener and onLongClickListener with actionIds R.id.action_on_click and R.id.action_on_long_click,
just extend your ViewHolder with SmartAutoEventViewHolder.
And add event listener to SmartRecyclerAdapter builder.
Adapter creation with ViewTypeResolver
If you want to bind one data type with different view holders depending on some attribute you can set a ViewTypeResolver.
Note .map() call not needed in this case but you can combine if you want to.
You can also set an OnViewDetachedFromWindowListener for immediate view holder detach handling.