android-ratingreviews
RatingReviews (Rating and Reviews) is a widget or layout that adds Rating and Reviews bar to your app similar to the ones seen on Google playstore and Apple App store. It gives you a beautiful visual summary of the number of raters and ratings they gave on a specific item. And of course it is highly customizable to fit your app theme!
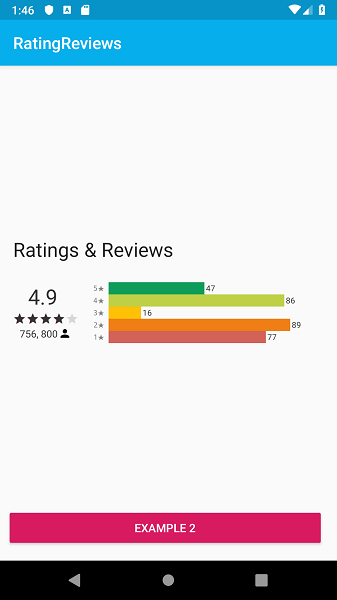
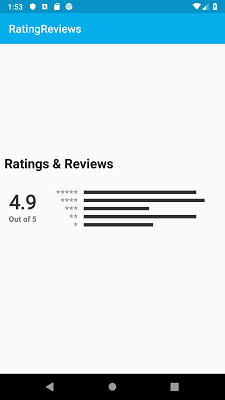
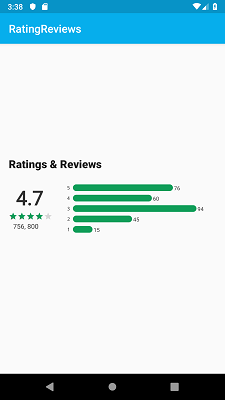
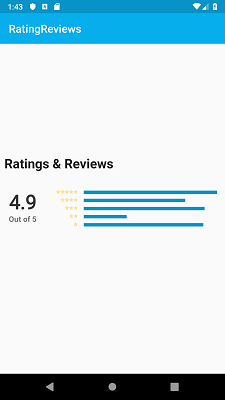
Screenshots
 |
 |
 |
 |
|---|---|---|---|
| playstore (style1) | appstore (style2) | playstore new (rounded) | customized (style2) |
You can also:
- Take an existing style (style1 and style2) and customise it to get your desired style.
Installation
Make sure your project is migrated to AndroidX.
In your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In your app build.gradle:
implementation 'com.github.Inconnu08:android-ratingreviews:1.1.0'
Usage
Using RatingReviews is very simple and straight forward. Here is an example:
java
RatingReviews ratingReviews = (RatingReviews) findViewById(R.id.rating_reviews);
int colors[] = new int[]{
Color.parseColor("#0e9d58"),
Color.parseColor("#bfd047"),
Color.parseColor("#ffc105"),
Color.parseColor("#ef7e14"),
Color.parseColor("#d36259")};
int raters[] = new int[]{
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100)
};
ratingReviews.createRatingBars(100, BarLabels.STYPE1, colors, raters);
xml
<com.taufiqrahman.reviewratings.RatingReviews
xmlns:bar="http://schemas.android.com/apk/res-auto"
android:id="@+id/rating_reviews"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="42dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499"
bar:animation="true"
bar:max_value="100"
bar:show_label="true"
bar:spaces="0dp"
bar:text_color="#333333"
bar:text_size="10sp"
bar:width="15dp" />
Specification
Table below shows the parameters and attributes for furthur customization to suit your needs:
| Attribute | Description | Options (examples) |
|---|---|---|
| animation | of the bars from left to right | true, false |
| show_label | of the bars for example: 1, 2, 3, 4, 5 | STYPE1, STYPE2, STYPE3, STYPE4 |
| max_value | max value for the ratings | 100 etc |
| text_color | color of the texts for example the labels | color int |
| text_size | text size of labels | 10sp, 12sp etc |
| width | bar width | 8dp, 15dp etc |
| spaces | space between bars | 1sp, 2dp etc |
| rounded | round corners of bars | true, false |
Contribution
Want to contribute? Fantastic!
If you want to contribute to the project and make it better whether it's a bug fix, feature, improvement, suggestion, documentation or any sort of help, your help is very welcomed!
Todos
- Optimization
Motivation
There was no visual 5 star rating system right off the bat when I needed for a project.
Special thanks to the chart libraries where I took some inspiration from.