Progress Bar Android
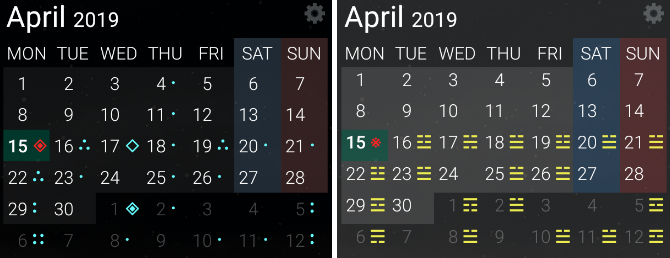
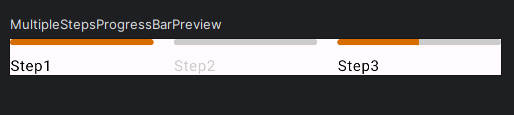
The library has two available progress bar classes ProgressBar and ProgressBarAntiAlias. The anti-alias one uses PorterDuff mode with multiple bitmap, for smooth clipping, the result is better but it tend to be slower. For creating custom progress bar check out the official wiki page.
Add to your project
Add the jitpack maven repository
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation 'com.github.slaviboy:ProgressBar:v0.1.0'
}
How to use
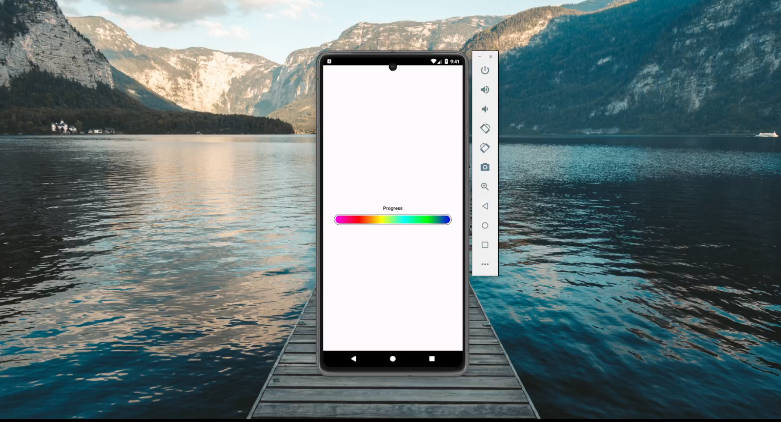
To create a ProgressBar just include the code below in your main activity layout file.
To change the loading percentage in real time, use the percentage property.