✨ Features
- ? Enterprise-class UI designed for Android.
- ? A set of high-quality Jetpack Compose components out of the box.
- ? Written in Kotlin.
- ⚙️ Whole package of design resources and development tools.
- ? Powerful theme customization in every detail.
? Install
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
// Gradle
implementation 'com.github.adrianwitaszak:neumorph-ui:tag'
// Kotlin DSL
implementation("com.github.adrianwitaszak:neumorph-ui:tag")
// Replace 'tag' with desired version
}
Android Studio->File->New->From Version control->Git- Enter
https://github.com/adrianwitaszak/neumorph-ui.gitinto URL field an pressClonebutton
- Run
git clone https://github.com:adrianwitaszak/neumorph-ui.gitcommand to clone project - Open
Android Studioand selectFile | Open...from the menu. Select cloned directory and pressOpenbutton
? Usage
Two main styles:
- Pressed Card style
- Example usage
MorphPressed(
onClick: () -> Unit = {},
elevation = 10.dp,
cornerRadius = 30.dp,
shape: Shape = RoundedCornerShape(cornerRadius),
backgroundColor = MaterialTheme.colors.background,
lightShadowColor = AppColors.lightShadow(),
darkShadowColor = AppColors.darkShadow(),
border = null,
scale = 1f,
lightSource = LightSource.LEFT_TOP,
invertedBackgroundColors = false,
hasIndication = false,
modifier = Modifier.height(100.dp),
content = { Text(text = "MorphPressed") }
)
- Elevated Card style
- Example usage
MorphPunched(
onClick: () -> Unit = {},
elevation = 10.dp,
cornerRadius = 30.dp,
shape: Shape = RoundedCornerShape(cornerRadius),
backgroundColor = MaterialTheme.colors.background,
lightShadowColor = AppColors.lightShadow(),
darkShadowColor = AppColors.darkShadow(),
border = null,
scale = 1f,
lightSource = LightSource.LEFT_TOP,
invertedBackgroundColors = false,
hasIndication = false,
modifier = Modifier.height(100.dp),
content = { Text(text = "MorphPressed") }
)
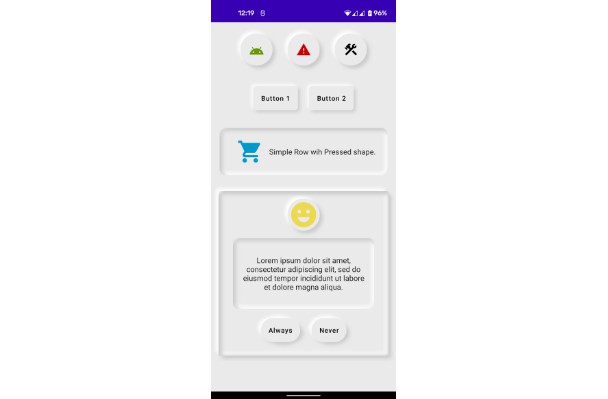
Components
- Elevated button
- Example usage
MorphButtonRounded (
elevation = 30.dp,
cornerRadius = 25.dp,
lightSource = LightSource.LEFT_TOP,
modifier = Modifier.align(Alignment.Center)
) {
Box(modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colors.surface)
) {
SampleText("ButtonRounded")
}
}
- Circle button
- Example usage
MorphButtonOval(
elevation = 10.dp,
backgroundColor = MaterialTheme.colors.background,
contentColor = MaterialTheme.colors.onBackground,
modifier = Modifier.size(120.dp),
content = {
MorphIcon(
tint = MaterialTheme.colors.onSurface,
modifier = Modifier.size(40.dp)
)
}
)
- Animated radio button
- Example usage
var value by remember { mutableStateOf(false) }
MorphRadioButton(
elevation = 10.dp,
radioColor = MaterialTheme.colors.secondary,
value = value,
onValueChange = { value = !value },
modifier = Modifier.size(40.dp)
)
- Animated switch
- Example usage
var value by remember { mutableStateOf(false) }
MorphSwitch(
elevation = 10.dp,
cornerRadius = 10.dp,
switchColor = MaterialTheme.colors.secondary,
value = value,
onValueChange = { value = !value },
modifier = Modifier
.height(40.dp)
.width(80.dp)
)
- Animated switch
- Example usage
MorphSlider(
value = .6f,
onValueChange = {},
elevation = 5.dp,
cornerRadius = 10.dp,
backgroundColor = MaterialTheme.colors.primary,
modifier = Modifier,
)
Coming soon
Here is a list of components I’m planning to build in Neumorph UI style.
- TextView
- Bottom Nav
- App bar
- Popup
- Circular progress indicator
- Dial
- Color Picker Bar
- Snackbar
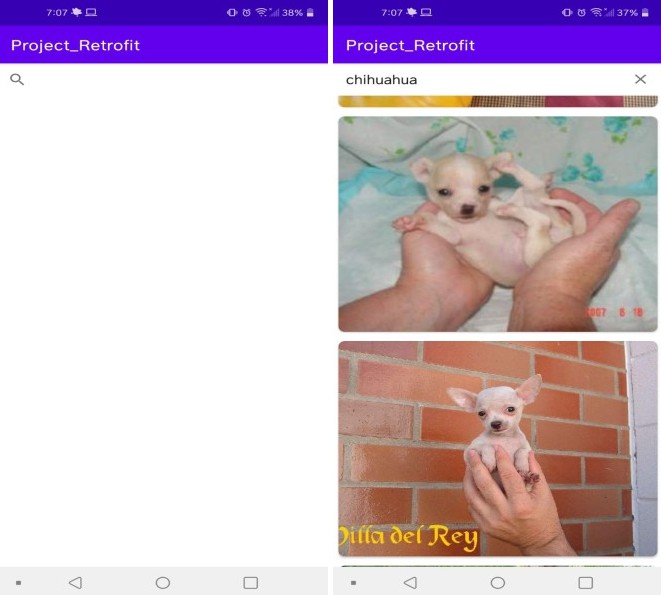
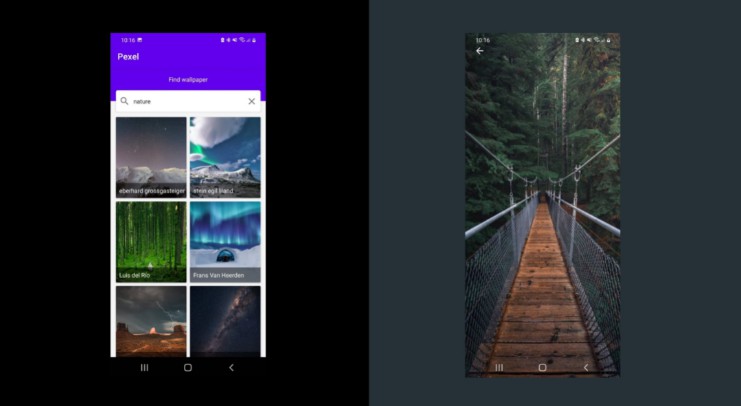
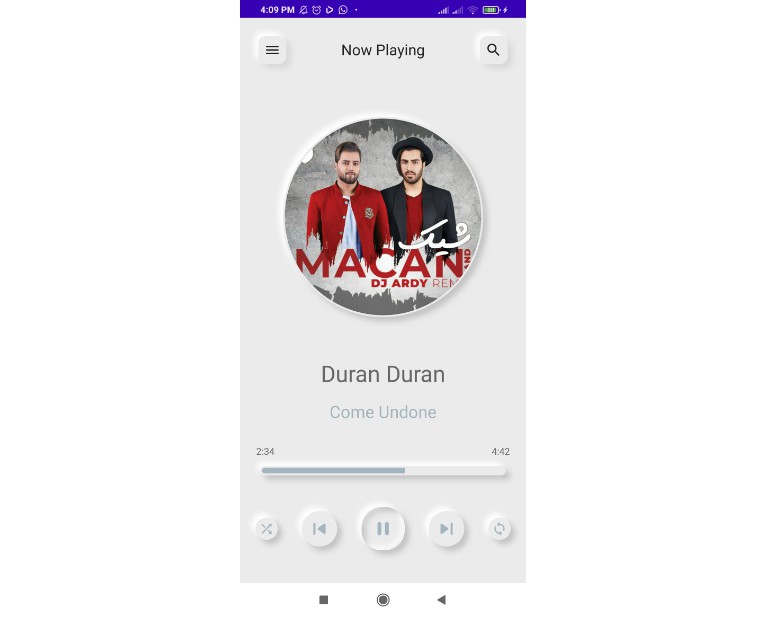
#Samples
? Contributing 
Read our contributing guide and let’s build a better antd together.
We welcome all contributions. Please read our CONTRIBUTING.md first. You can submit any ideas as pull requests or as GitHub issues. If you’d like to improve code, check out the Development Instructions and have a good time! ?
⭐ Author
 License
License
MIT License
Copyright (c) 2022 Adrian Witaszak
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and
associated documentation files (the "Software"), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial
portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT
LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN
NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
WHETHER IN AN ACTION OF TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Reference: