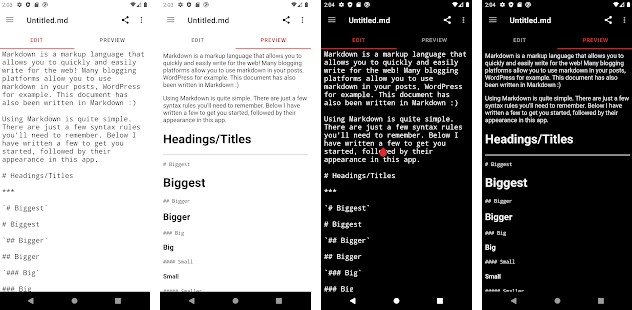
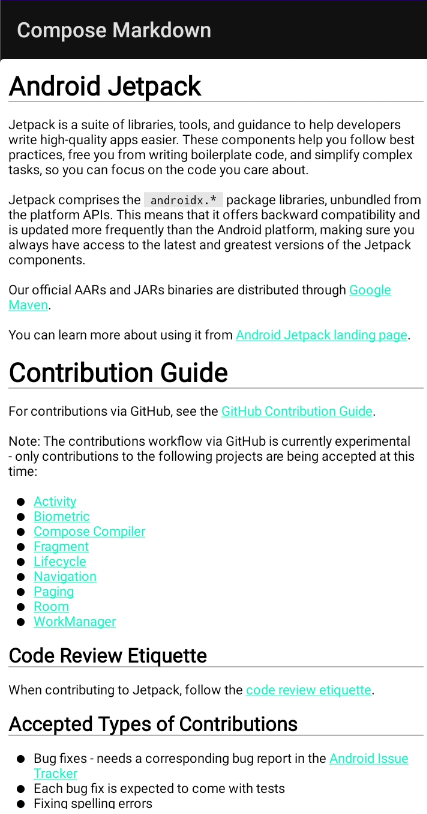
MarkdownText - Jetpack Compose
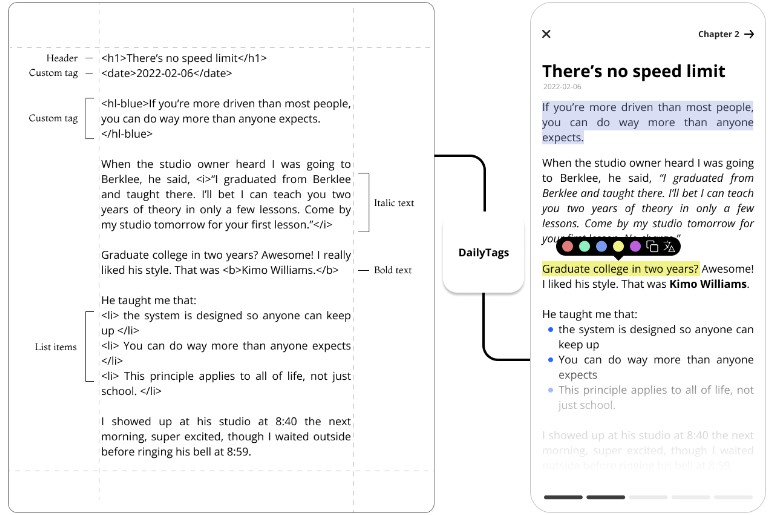
Markdown Text for Android Jetpack Compose.

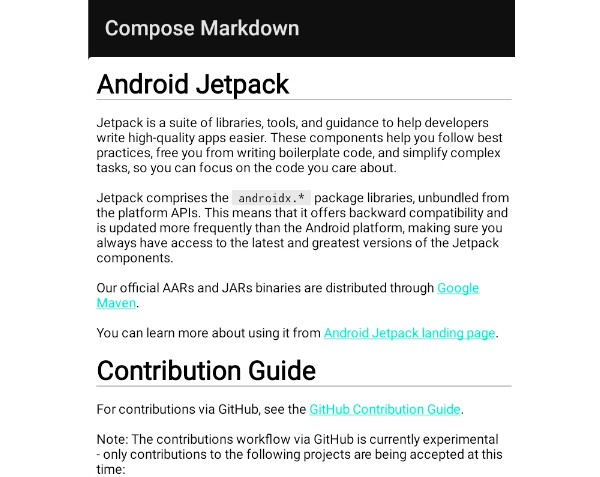
Markdown
- HTML
- Image
- Highlight
- Linkfy
- Table
Setup
Configure root build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add dependency into build.gradle: