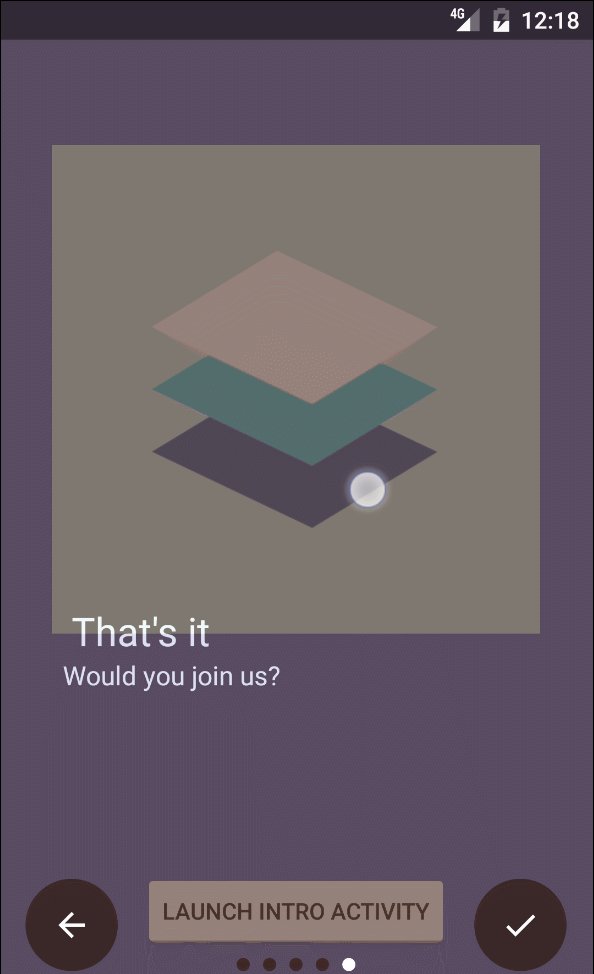
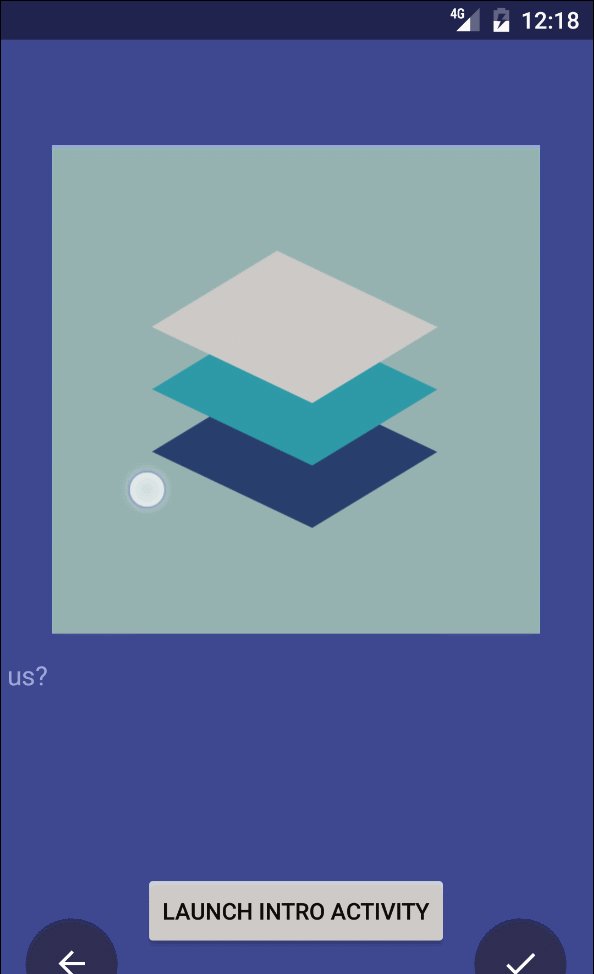
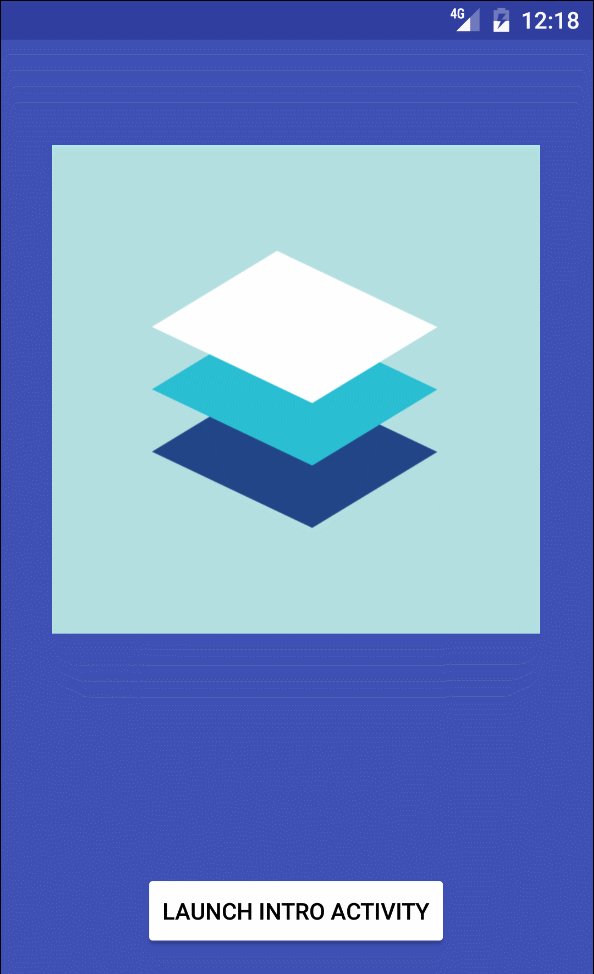
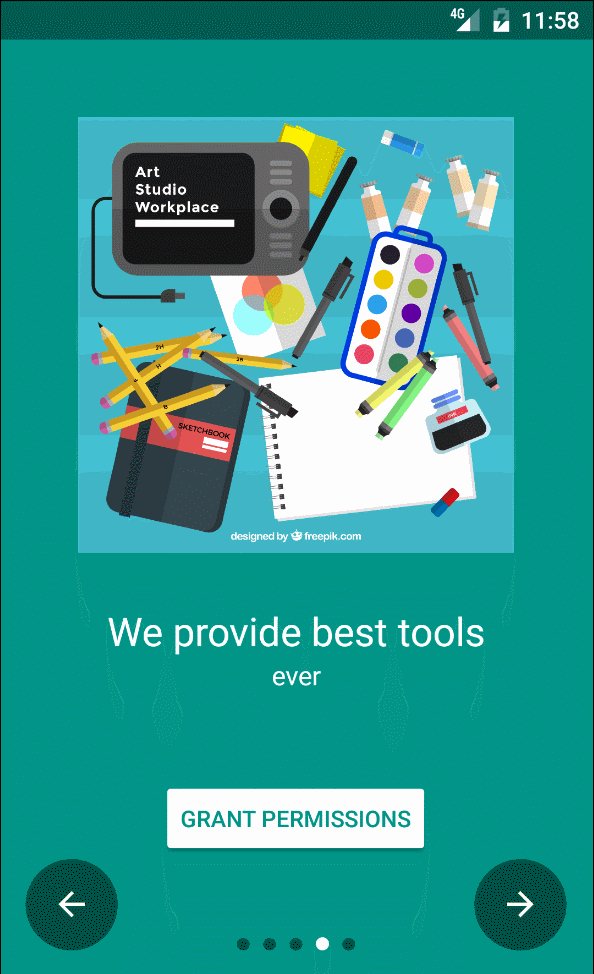
Android Material Intro Screen
Material intro screen is inspired by Material Intro and developed with love from scratch. I decided to rewrite completely almost all features in order to make Android intro screen easy to use for everyone and extensible as possible.




Features
- Easily add new slides
- Custom slides
- Parallax slides
- Easy extensible api
- Android TV support!
- Material design at it's best!!!
Usage
Step 1:
Add gradle dependecy
dependencies {
compile 'agency.tango.android:material-intro-screen:{latest_release}'
}
Step 2:
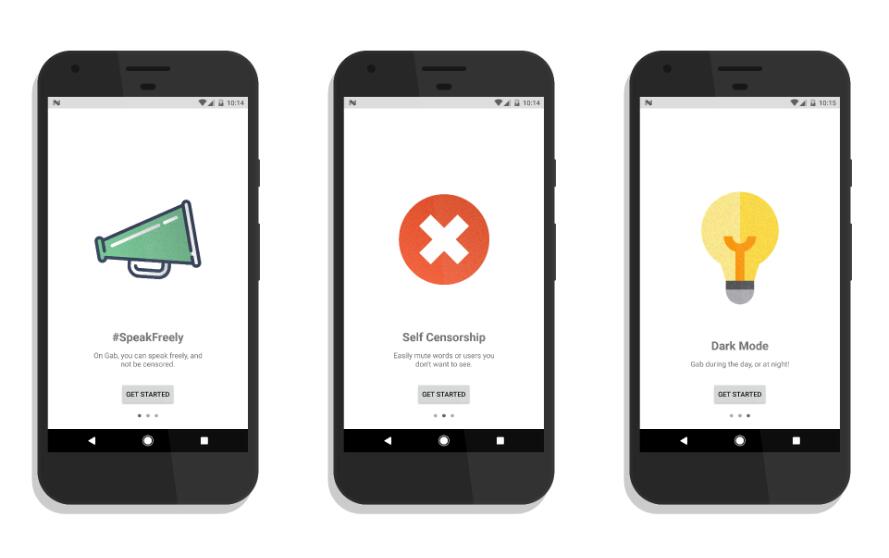
First, your [intro activity][Intro Activity] class needs to extend MaterialIntroActivity:
Step 3:
Add activity to [manifest][Manifest] with defined theme:
Step 4:
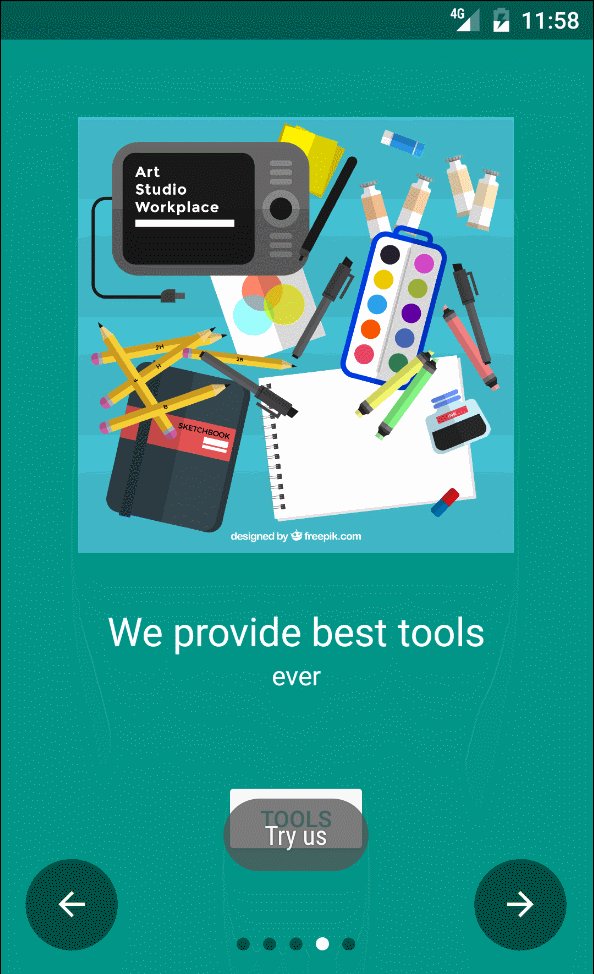
[Add slides:][Intro Activity]
Explanation of SlideFragment usage:
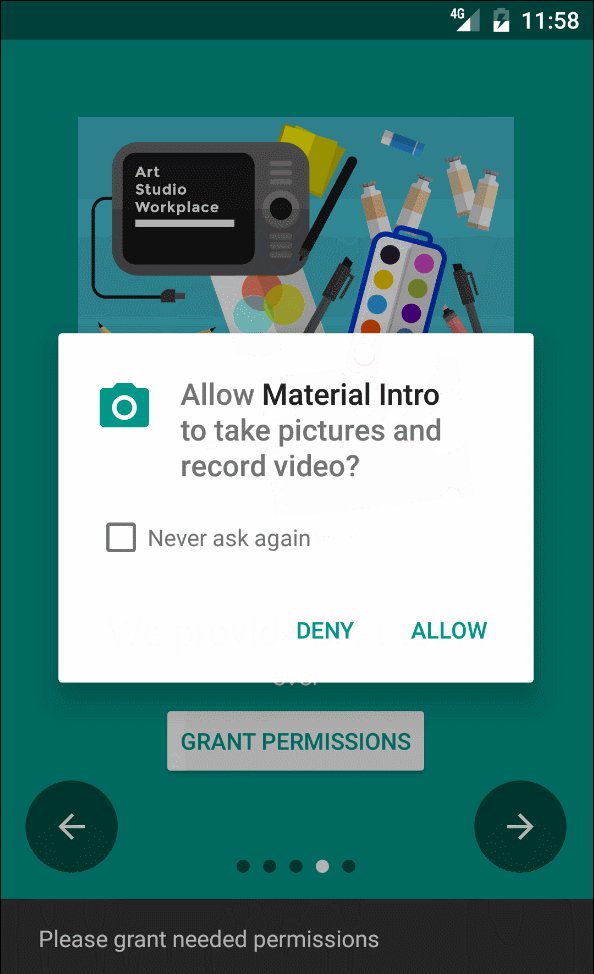
possiblePermissions⇾ permissions which are not necessary to be grantedneededPersmissions⇾ permission which are needed to be granted to move further from that slideMessageButtonBehaviour⇾ create a new instance only if you want to have a custom action or text on a message button
Step 5:
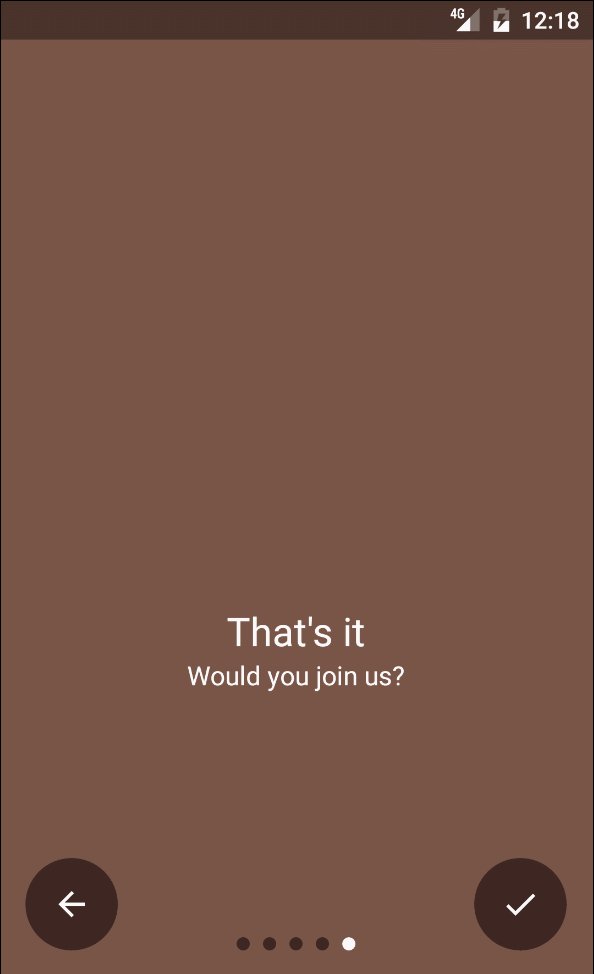
Customize Intro Activity:
setSkipButtonVisible()⇾ show skip button instead of back button on the left bottom of screenhideBackButton()⇾ hides any button on the left bottom of screenenableLastSlideAlphaExitTransition()⇾ set if the last slide should disapear with alpha hiding effect
Customizing view animations:
You can set enter, default and exit translation for every view in intro activity. To achive this you need to get translation wrapper for chosen view (for example: getNextButtonTranslationWrapper()) and set there new class which will implement IViewTranslation
Available [translation wrappers][TranslationWrapper]:
getNextButtonTranslationWrapper()getBackButtonTranslationWrapper()getPageIndicatorTranslationWrapper()getViewPagerTranslationWrapper()getSkipButtonTranslationWrapper()
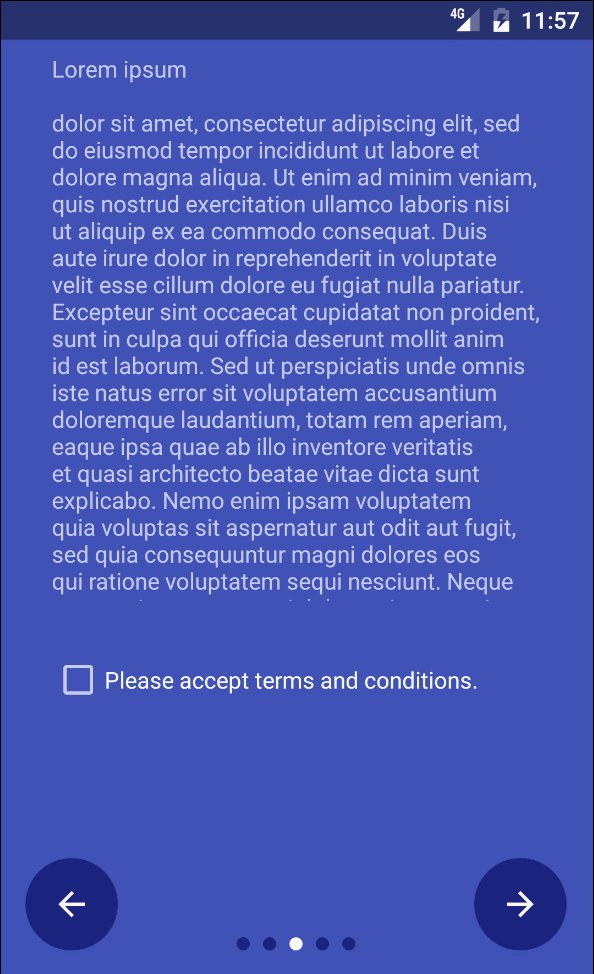
Custom slides
Of course you are able to implement completely custom slides. You only need to extend SlideFragment and override following functions:
backgroundColor()buttonsColor()canMoveFurther()(only if you want to stop user from being able to move further before he will do some action)cantMoveFurtherErrorMessage()(as above)
If you want to use parallax in a fragment please use one of the below views:
- [
ParallaxFrameLayout][ParallaxFrame] - [
ParallaxLinearLayout][ParallaxLinear] - [
ParallaxRelativeLayout][ParallaxRelative]