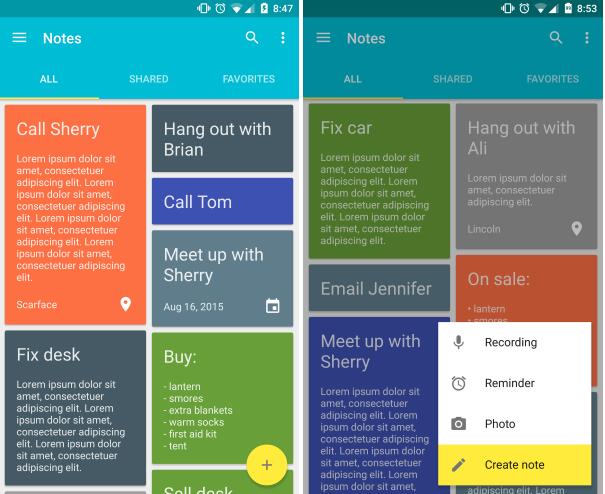
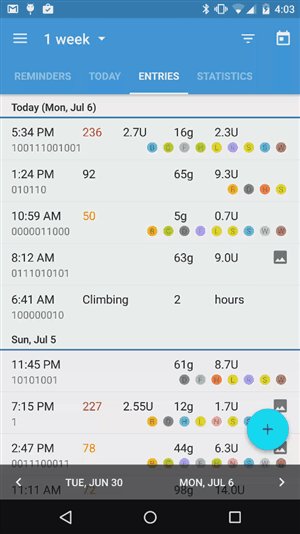
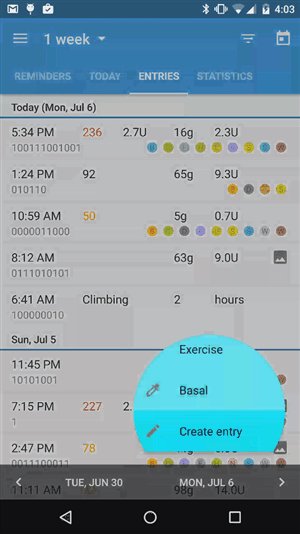
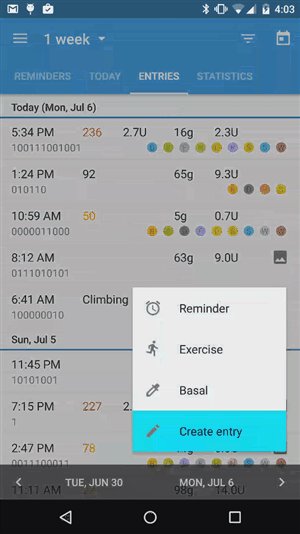
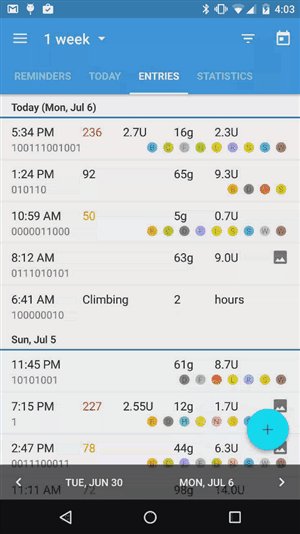
MaterialSheetFab
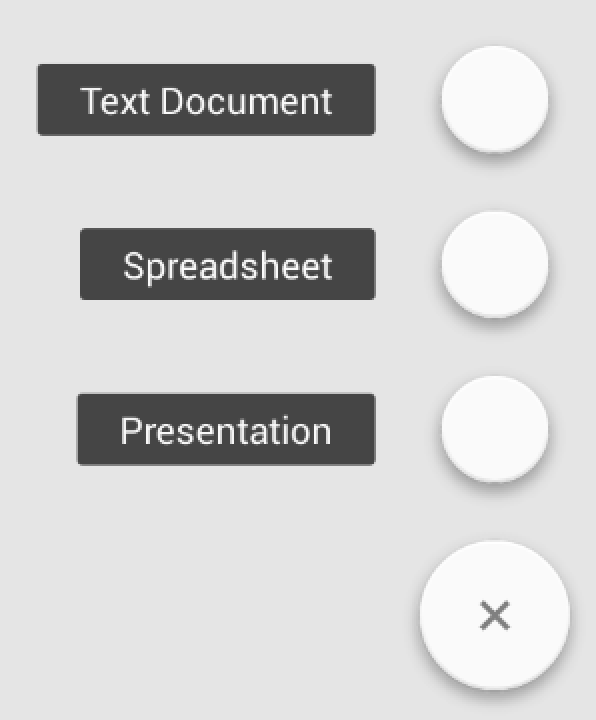
Library that implements the floating action button to sheet transition from Google's Material Design documentation. It can be used with any FAB library on Android 4.0+ (API levels >= 14).

Installation
Gradle
Add the dependency (available from mavenCentral and jcenter) to your build.gradle:
Proguard
Modify your proguard configuration (if your app is using Proguard).
Usage
Implement the FAB:
You can use any FAB library as long as it implements the AnimatedFab interface.
Modify the layouts:
Initialize the MaterialSheetFab:
This can be in your Activity or Fragment.
Optional:
Close sheet on back button:
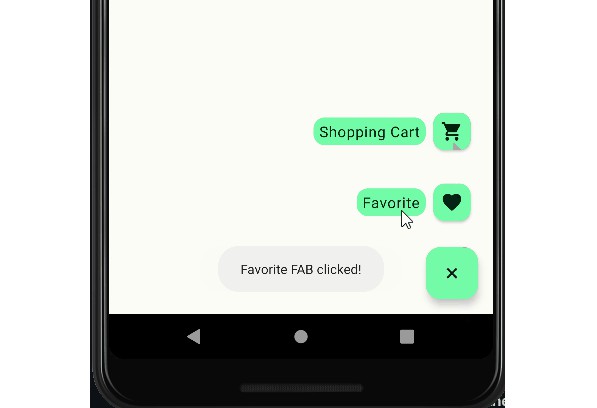
Listen to events:
Move the FAB around the screen (this is useful for coordinating with snackbars):