touch-icon-extractor
This is a library to extract WebClip icon information from the website. Available in JVM and Android as this is written in pure Kotlin.
Sample App
This app is in touch-icon-extractor-sample
And also published in Play store
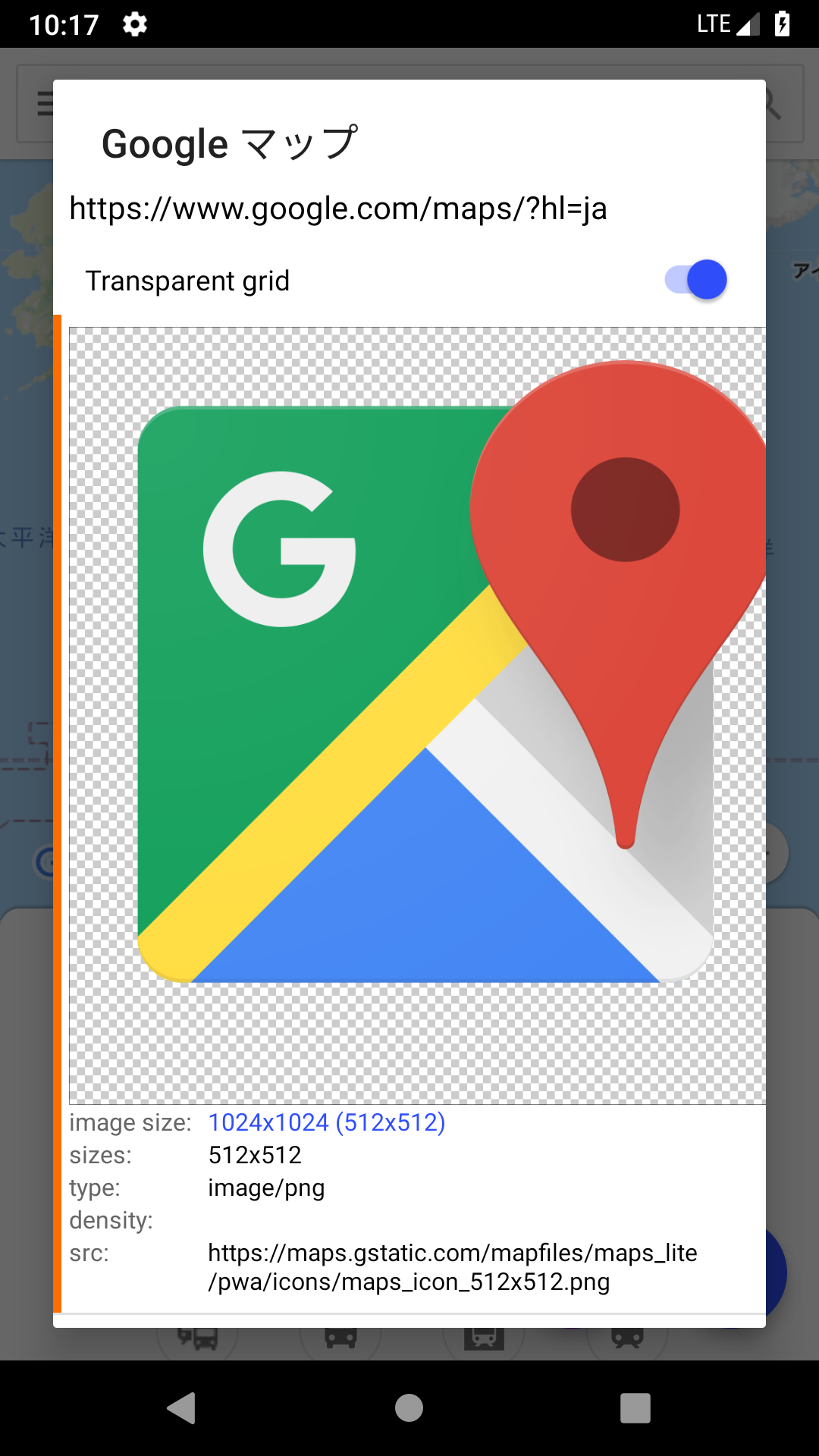
 |
 |
 |
|---|
Library structure
net.mm2d:touchicon:core component. All feature is provided by this. UseUrlConnectionfor HTTP access and its own parser for HTML parse.net.mm2d:touchicon-http-okhttp:Adapter to use OkHttp for HTTP access.net.mm2d:touchicon-html-jsoup:Adapter to use Jsoup for HTML parse.
How to use
Download from jCenter. Add dependencies, as following.
API document
Documentation comment is written in KDoc.
Sample code
If in RxJava
By default, this use HttpUrlConnection for HTTP access.
If you want to use OkHttp, use touchicon-http-okhttp module.
And, this use a simple in-house parser for HTML parsing.
If you want to use Jsoup, use touchicon-html-jsoup module.
HTTP Session
You may want to use communication in the same session as other communication.
You need to use the same cookie in WebView and HTTP session of this library.
For example, to use the same session as WebView in an Android application,
For the default HTTP client using HttpUrlConnection, implement CookieHanlder.
For OkHttp, set CookieJar in OkHttpClient as you know.
Operating principle
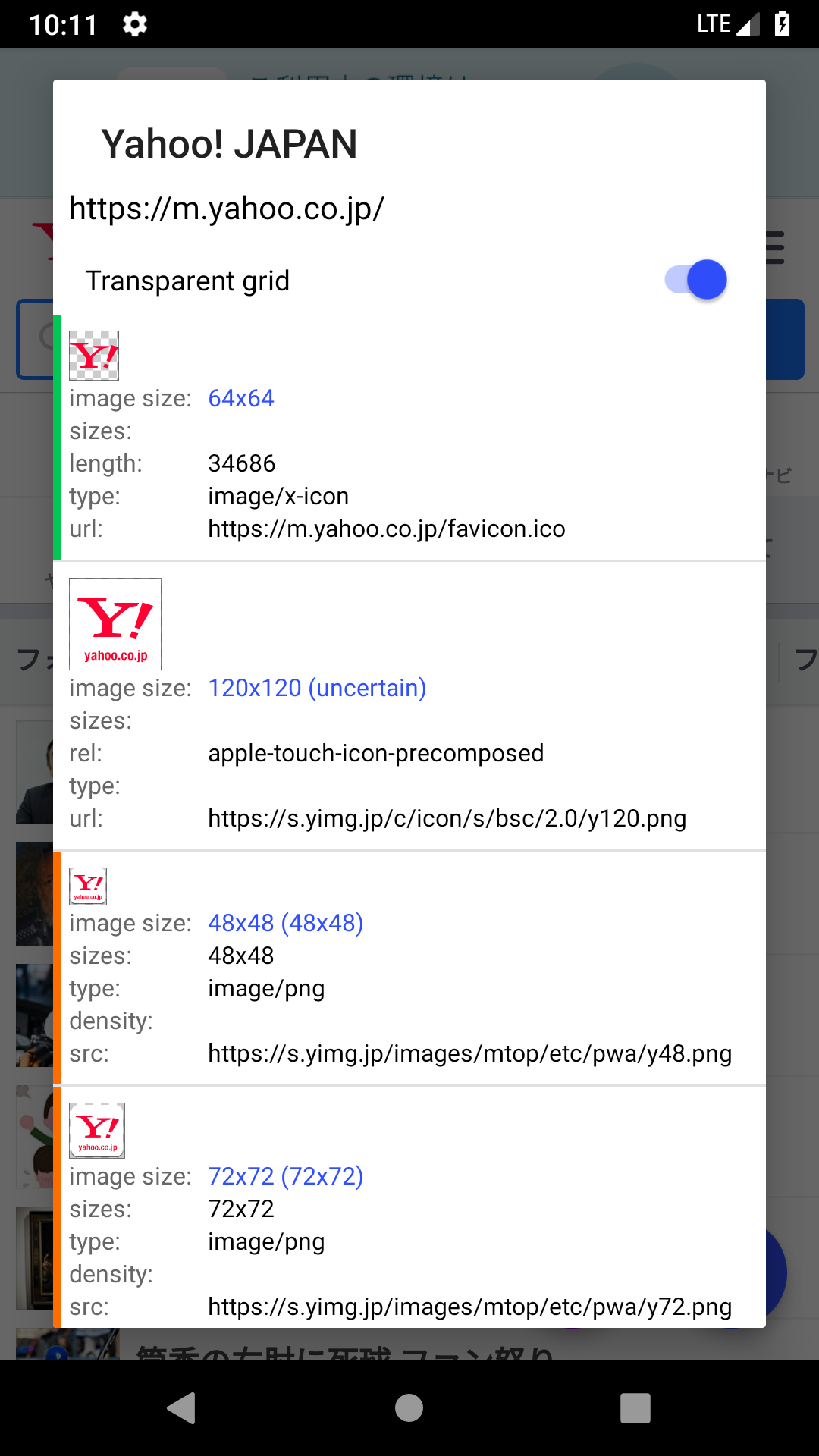
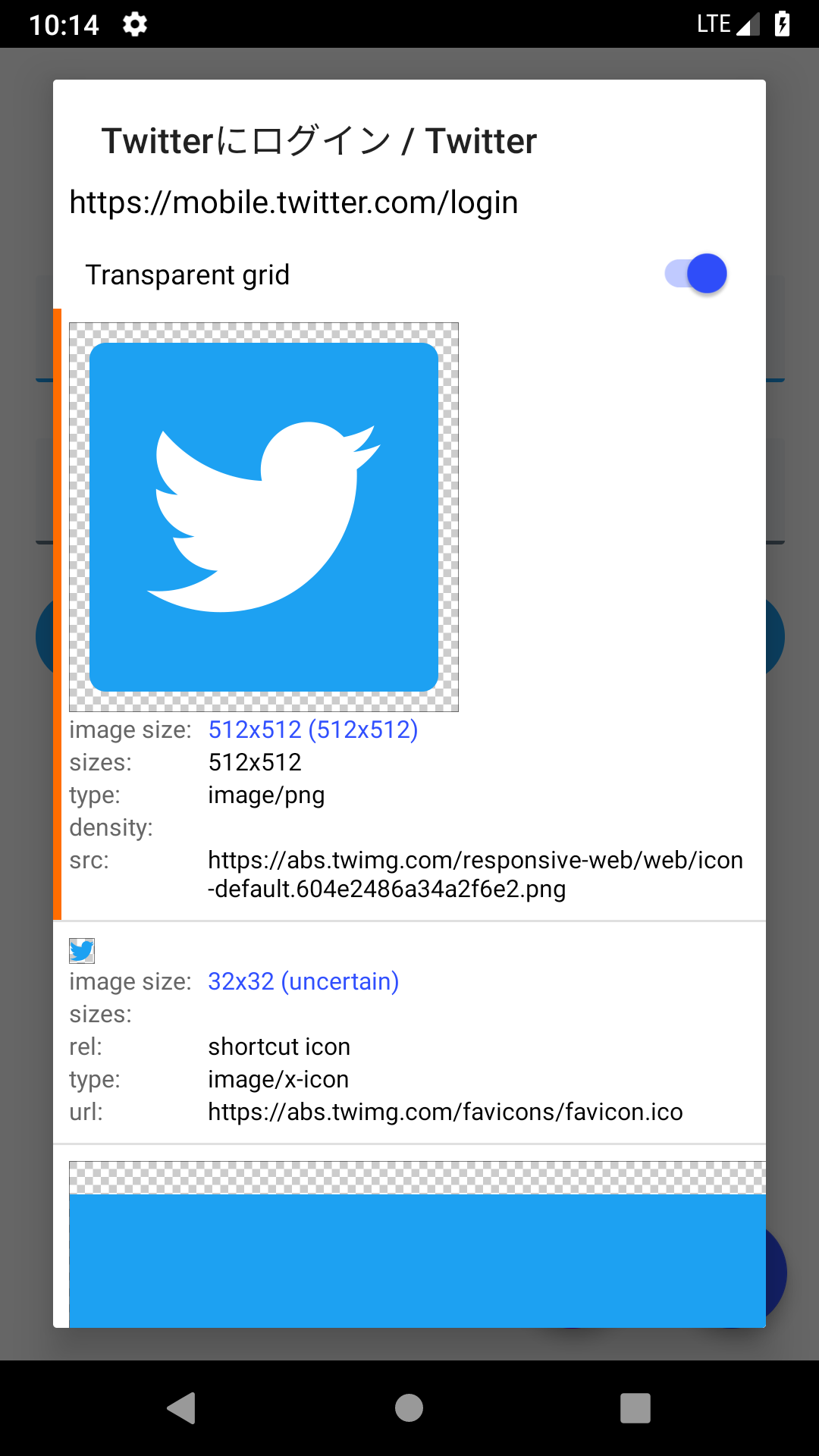
There are two kinds of methods for specifying the WebClip icon.
This library supports both.
Icon associated with the wab page
Specify the following description in the HTML header.
If you want this information, as following
This library attempts to download an HTML file from the specified URL.
Since only the header is required, if the download size is larger than a certain size, the download is stopped there.
Analyzing the downloaded HTML file,
Extract only link tags whose rel attribute is
"icon", "shortcut icon", "apple-touch-icon", "apple-touch-icon-precomposed".
Parse it, create an PageIcon instance, and return it as a result.
Web App Manifest
Although not strictly a WebClip icon, this can also get an icon written in the Web App Manifest.
This is described by the following JSON.
And it is described as follows in HTML.
This information is expressed as WebAppIcon.
If you want this information, as following
As you guessed, it gets at the same time as PageIcon.
Icon associated with the Domain
Simply putting a file with a fixed name like "favicon.ico" in the root of the domain.
Whether an icon exists or not can not be known until you try HTTP communication.
This is an inefficient, but there are Web sites that are still deployed in this way.
You should try only if you can not get it by the method in the previous section.
Please be aware that this method can be annoying to the website administrator.
If you want this information, as following
It checks whether or not the file exists, and returns the information if it exists.
The order of checking the existence of the icon is as follows
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
- favicon.ico
If the file exists, the subsequent files will not be checked.
If you do not need precomposed, as following
The order of checking the existence of the icon is as follows
- apple-touch-icon.png
- favicon.ico
Sometimes the size information is included in the name, such as "apple-touch-icon-120x120.png"
When
The order of checking the existence of the icon is as follows
- apple-touch-icon-120x120-precomposed.png
- apple-touch-icon-120x120.png
- apple-touch-icon-72x72-precomposed.png
- apple-touch-icon-72x72.png
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
- favicon.ico
There are methods to gather all the information (TouchIconExtractor#listFromDomain())
This is for debugging and verification, strongly recommended not to use in production..
Comparison of icons
Often you can get more than one icon.
Which is the most appropriate icon depends on the application, but this library provides several Comparator.