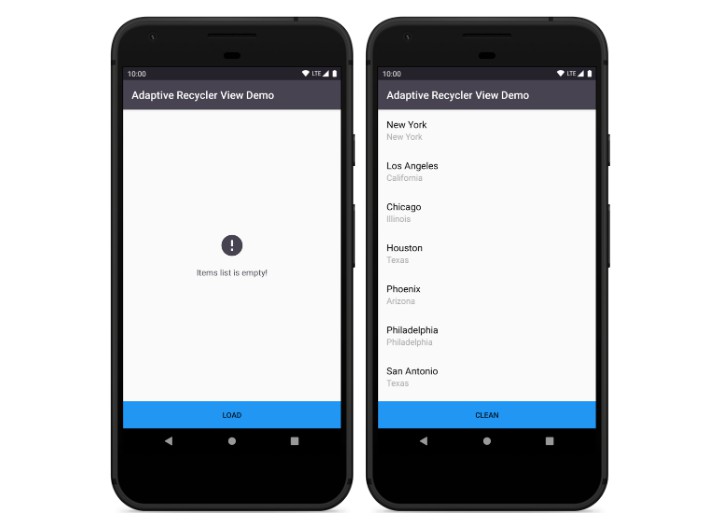
Adaptive Recycler View
Library for creating RecyclerView with warning message of data availability.
Usage
Gradle dependency
In root build.gradle:
In project level build file:
AdaptiveRecyclerView
XML
Declaring as an AndroidX RecyclerView (Layout manager can be set up from code).
Code
Java
Kotlin
Methods:
setMessageView(messageView: View)- set message view.
AdaptiveMessageView
XML
Must be declared in layout with AdaptiveRecyclerView. It can be customized with parameters (all available parameters contains in example with arv).
Parameters:
message_image- set custom image;message_image_tint- set tint for image (default or custom);message_text- set message text;message_text_size- set message size;message_text_color- set message text color.
If you want to use default image or text, you can override dimension from the library:
adaptive_message_view_text_margin_top- distance between image and message, in dp;adaptive_message_view_image_size- image size, in dp;adaptive_message_view_text_size- message text size, in sp.
Default strings keys for elements:
adaptive_message_view_text- message text;adaptive_message_view_content_description- image content description.