Android Suspendable Dialogs
A helper library for Android to display Dialogs by suspending the coroutine till finish of the dialog.
Installation
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
dependencies {
implementation 'com.github.xeinebiu:android-suspend-dialogs:1.5.0'
}
Some Differences with and without suspend
Confirm
The below example shows how a normal dialog is shown without any suspension
Now, using the suspend dialog, we can wait for the dialog to be finish after continue with rest of the code flow
If you are fan of extension functions, the below approach can be used to achieve the same behavior as above.
Alert
Using extension function
Multi Choice Items
Using extension function
Single Choice Items
Using extension function
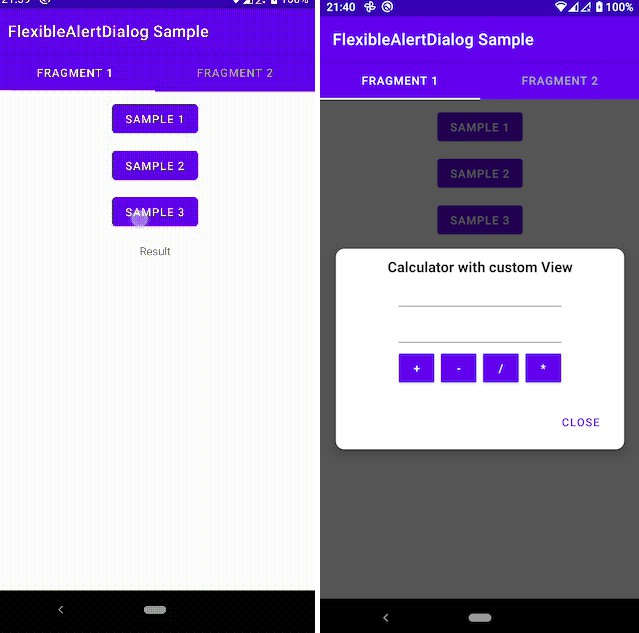
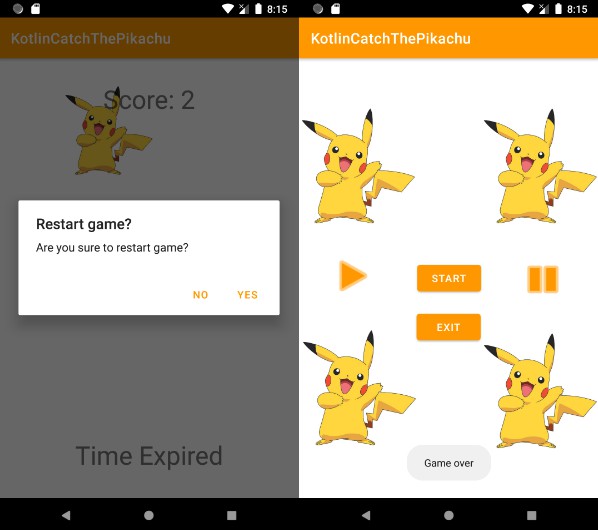
Custom Dialogs (DialogFragment & BottomSheetDialogFragment)
While above we read how to suspend calls to some dialogs, here we will discuss about suspend of calls to the DialogFragment and BottomSheetDialogFragment.
showAwait
Show await suspends the call till the dialog is destroyed. Returns an Unit.
showAwaitResult
Dialogs that must return results, an implementation of SuspendDialogResult interface is a must. SuspendDialogResult provides a member called result which one is returned
from the dialog after destroy. Make sure to assign a value to result before calling dismiss.
For more details, check the example app.