Landscapist
Jetpack Compose image loading library for requesting and displaying images using Glide, Fresco.

Glide

And add a dependency code to your module's build.gradle file.
Usage
We can request and load images simply using a GlideImage composable function.
RequestOptions and TransitionOptions
We can customize our request options using RequestOptions and TransitionOptions for applying caching strategies, loading transformations.
RequestBuilder
Also we can request image by passing a RequestBuilder. RequestBuilder is the backbone of the request in Glide and is responsible for bringing your options together with your requested url or model to start a new load.

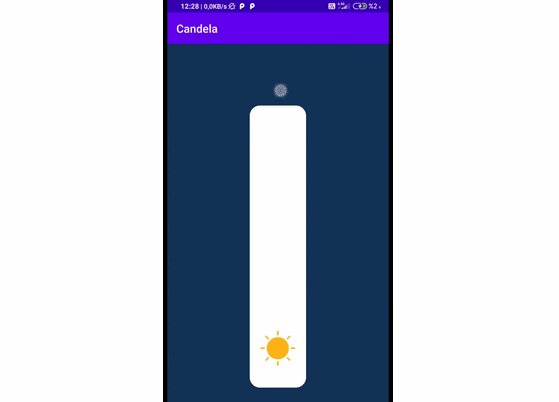
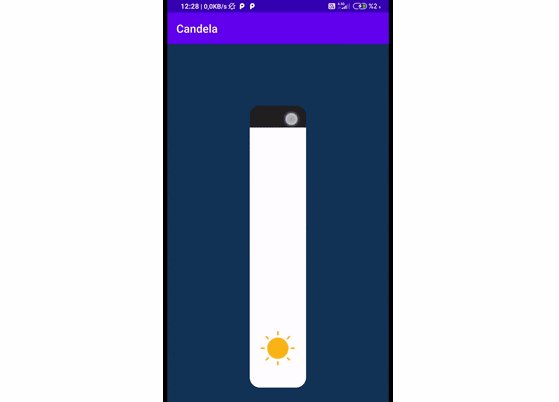
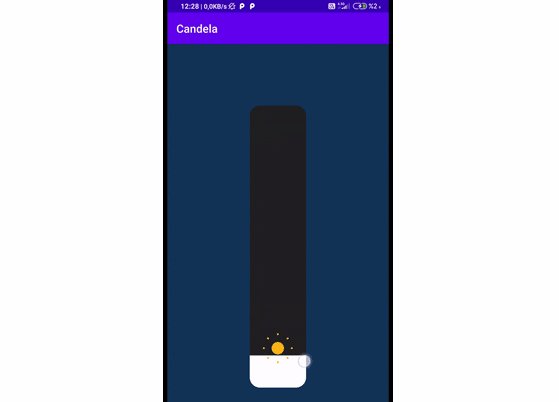
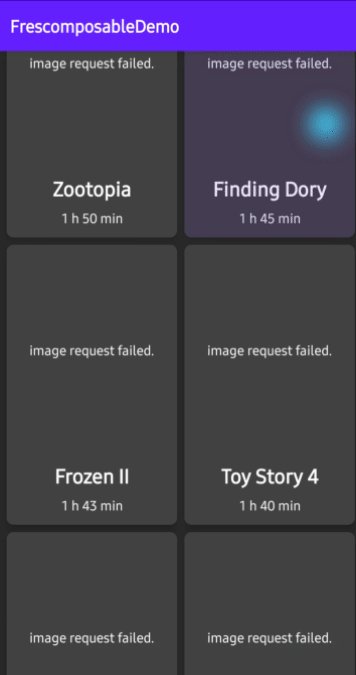
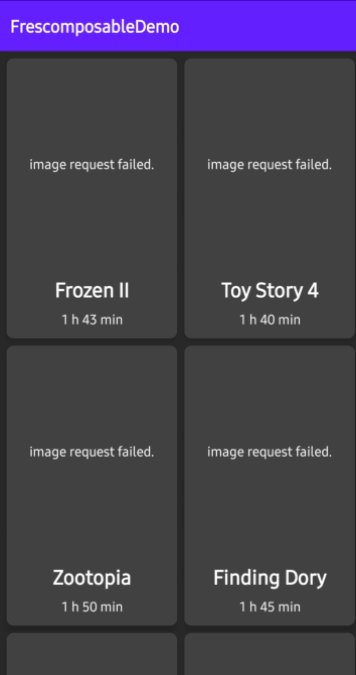
Composable loading, success, failure
We can create our own composable functions following requesting states.
Here is an example that shows a progress indicator when loading an image,
After complete requesting, the indicator will be gone and a content image will be shown.
And if the request failed (e.g. network error, wrong destination), error text will be shown.
Fresco

And add a dependency code to your module's build.gradle file.
Initialize
We should initialize Fresco using ImagePipelineConfig in our Application class.
If we need to fetch images from the network, recommend using OkHttpImagePipelineConfigFactory.
By using an ImagePipelineConfig, we can customize caching, networking, and thread pool strategies.
Here are more references related to the pipeline config.

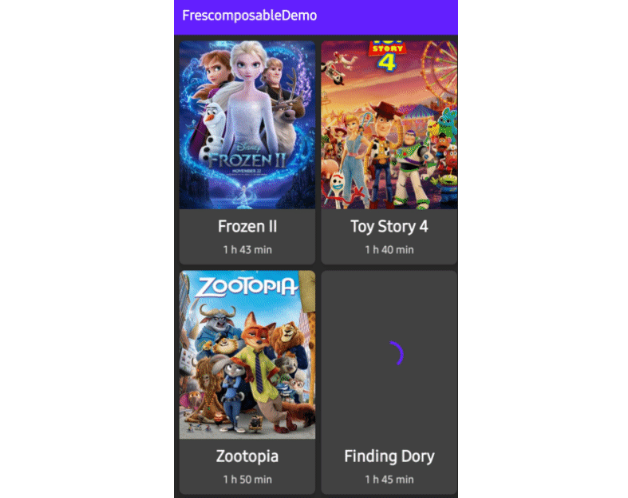
Usage
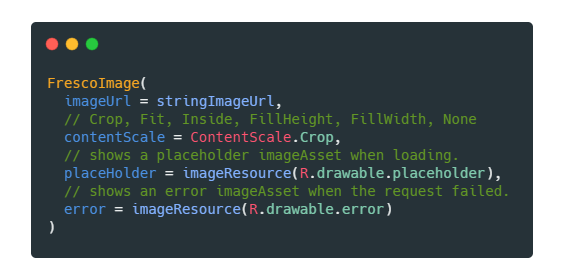
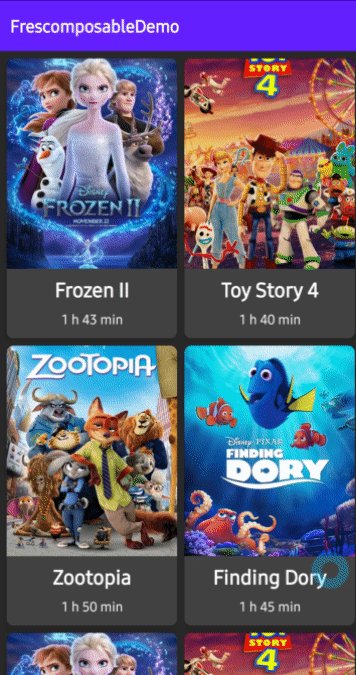
We can request and load images simply using a FrescoImage composable function.
We can customize our requests using an ImageRequest that consists only of a URI, we can use the helper method ImageRequest.fromURI.

Composable loading, success, failure
We can create our own composable functions following requesting states.
Here is an example that shows a progress indicator when loading an image,
After complete requesting, the indicator will be gone and a content image will be shown.
And if the request failed (e.g. network error, wrong destination), error text will be shown.
Also, we can customize the content image using our own composable function like below.
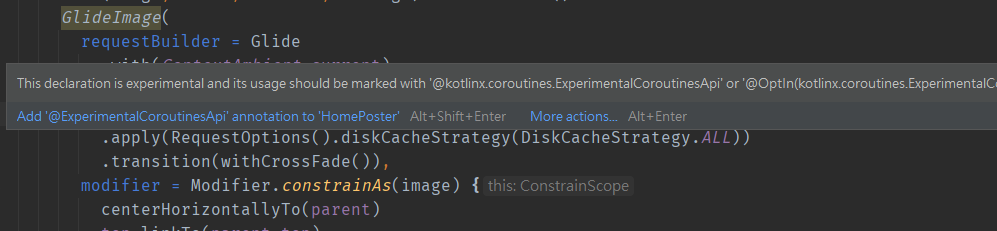
Disable lint checking

Landscapist uses ExperimentalCoroutinesApi internally.
So if you want to remove the IDE lint checking, add @ExperimentalCoroutinesApi annotation to your function.
And by adding below kotlin options in our build.gradle, we can remove all lint checkings.