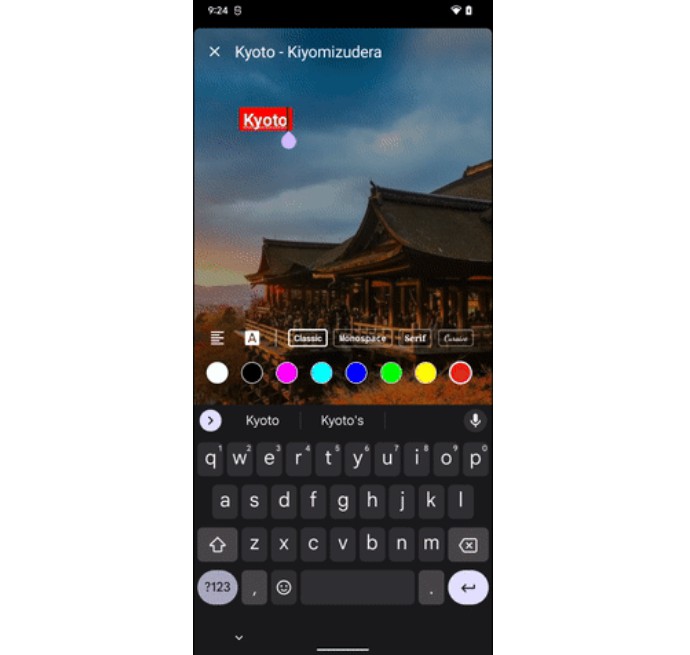
Story Editor
Instagram-like story editor to add content to your pictures.
Note: this is still a WIP
Setup
First, add jitpack in your build.gradle at the end of repositories:
repositories {
// ...
maven { url "https://jitpack.io" }
}
Then, add the library dependency:
implementation 'com.github.badoualy:story-editor:0.1.0'
Usage
(See MainActivity sample)
In your manifest:
android:windowSoftInputMode="adjustResize"
In your activity (important to handle keyboard correctly):
WindowCompat.setDecorFitsSystemWindows(window, false)
Then:
val elements = remember { mutableStateListOf() }
StoryEditor(
state = rememberStoryEditorState(),
elements = elements,
modifier = modifier.fillMaxSize(),
onClick = {
val element = StoryTextElement()
editorState.focusedElement = element
elements.add(element)
},
onDeleteElement = {
elements.remove(it)
},
) {
AsyncImage(
"https://i.ytimg.com/vi/h78qlOYCXJQ/maxresdefault.jpg",
contentDescription = null,
contentScale = ContentScale.Crop,
modifier = Modifier.aspectRatio(9f / 16f)
)
}
@Composable
private fun rememberStoryEditorState(): StoryEditorState {
return remember {
StoryEditorState(
elementsBoundsFraction = Rect(0.01f, 0.1f, 0.99f, 0.99f),
editMode = true,
debug = true, // draws hitbox red box
screenshotEnabled = true
)
}
}
Screenshot
You can take a screenshot of the editor’s content via editorState.takeScreenshot(). To do this,
you need to enable the screenshot mode when creating your StoryEditorState. To do this,
a ComposeView is used to render the editor inside an AndroidView, which can then be rendered on
a bitmap. Because of this overhead, this feature is opt-in and disabled by default.
Current restrictions:
- Make sure you background doesn’t have any hardware bitmap, or you’ll get the exception:
Software rendering doesn't support hardware bitmaps. If you’re using Coil/Glide/… you can disable hardware bitmap when creating the request. - If your background is clipped to a given shape, the bitmap will also be clipped.
Elements
By default, only a TextElement is provided, but you can easily add your own components to the
editor. Check TextElement implementation to do so.