Slider-Gallery-Zoom
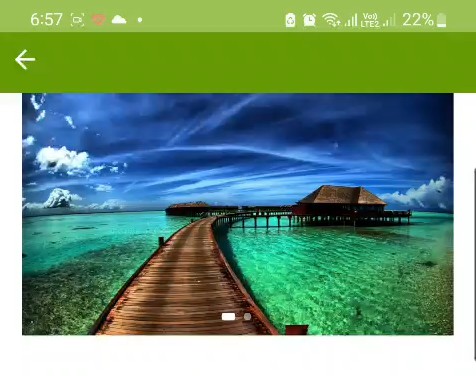
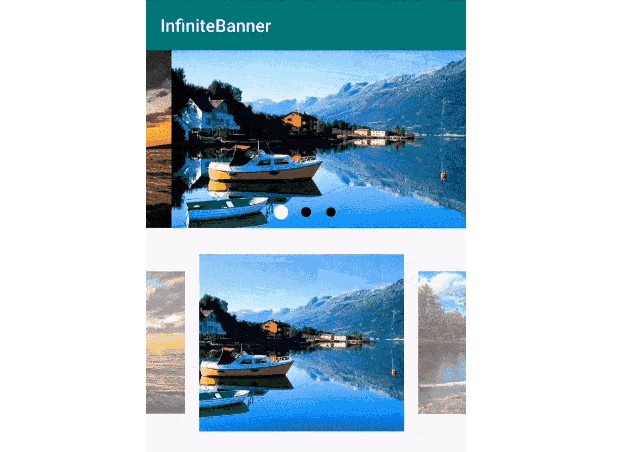
image slider for android supporting indicator and auto scroll with clicking on image to open full screen image slider swipe and pinch zoom gestures like gallery,just pass your images and the position of the current image.
CustomImageSlider.mp4
How to use
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.3lyan:slider-gallery-zoom:1.0.1'
}
Step 3. Add CustomSliderView to your layout
<com.elian.gallery_zoom.CustomSliderView
android:id="@+id/rv_slider"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Step4.Passing context and your arraylist
val rvSlider = findViewById<CustomSliderView>(R.id.rv_slider)
rvSlider.setImages(requireContext(),arrayListOf("https://img.wallpapersafari.com/desktop/1366/768/35/40/clygNA.jpg",
"https://img.wallpapersafari.com/desktop/1366/768/90/90/4Ak2Rp.jpg"))
Features
you can make the slider auto scroll every value in seconds you entered
rvSlider.autoScroll(3) //time in seconds
set custom indicator thanks to CircleIndicator add me.relex.circleindicator.CircleIndicator2 to your view
<me.relex.circleindicator.CircleIndicator2
android:id="@+id/intro_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:ci_height="8dp"
app:ci_width="8dp"
app:ci_orientation="vertical"/>
in code
val indicator = findViewById<CircleIndicator2>(R.id.indicator);
rvSlider.setCustomIndicator(introIndicator) // attach to our CustomSliderView
Change images scale type in slider (the default scale type is FIT_CENTER)
val rvSlider = findViewById<CustomSliderView>(R.id.rv_slider)
rvSlider.setImages(requireContext(),arrayListOf("https://img.wallpapersafari.com/desktop/1366/768/35/40/clygNA.jpg",
"https://img.wallpapersafari.com/desktop/1366/768/90/90/4Ak2Rp.jpg",ImageView.ScaleType.FIT_CENTER))
You still can use full screen slider only, passing context,arraylist of urls and the current image position to the method
startFullImageSlider(context,imagesArrayList,position)
if you’re planning on loading images from urls or over a network connection, you should add the INTERNET permissions to your AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
Thanks to
Glide ZoomLayout CircleIndicator