Android Image Slider
This is an android image slider library. Just add the images you want to view.

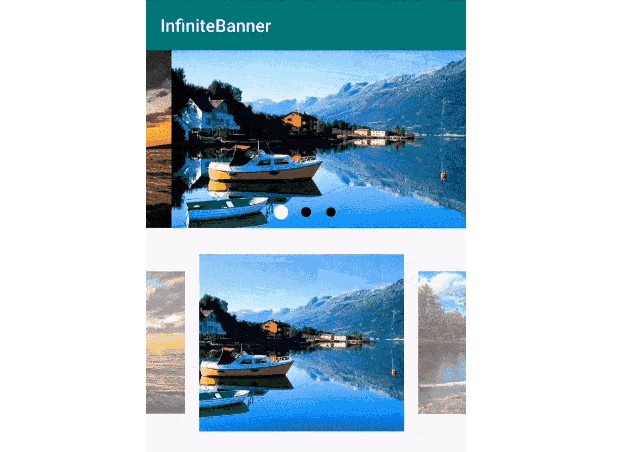
You can use automatic scrolling for the time you set.
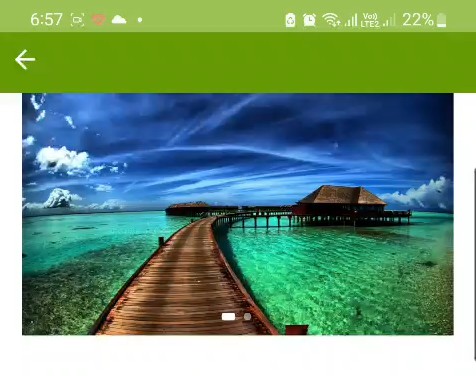
You can also add the title you want to the images.
You can set corner radius images.

Usage
- Add ImageSlider to your layout
- You can change indicators.
- Add ImageSlider to your Activity
- You can use click listener.