Imagine
GPU accelerated, blisteringly fast, easy-to-use, layer based image editing library using OpenGL ES 2.0 for Android with support for Photoshop style blend modes.
Features
- Multiple consecutive customizable layers of processing.
- Photoshop style blending mode for each layer to merge a layer atop the previous.
- Allows alpha blending between layers.
- Easy to implement abstract interface
ImagineLayerwhich must provide the following:source: String: GLSL code snippet implementing avec4 process(vec4 color)function.intensity: Float: Mixing factor of pixel from this and the previous layer. Must lie between 0.0f to 1.0f.blendMode: ImagineBlendMode: How to blend the current layer atop the previous layer.
- 2 purposeful modes of operation:
preview: Scaled down image for low memory footprint and faster viewport previews, invoked byImagineEngine.updatePreview().export: Full resolution mode for extracting an editedBitmap, invoked byImagineEngine.exportBitmap().
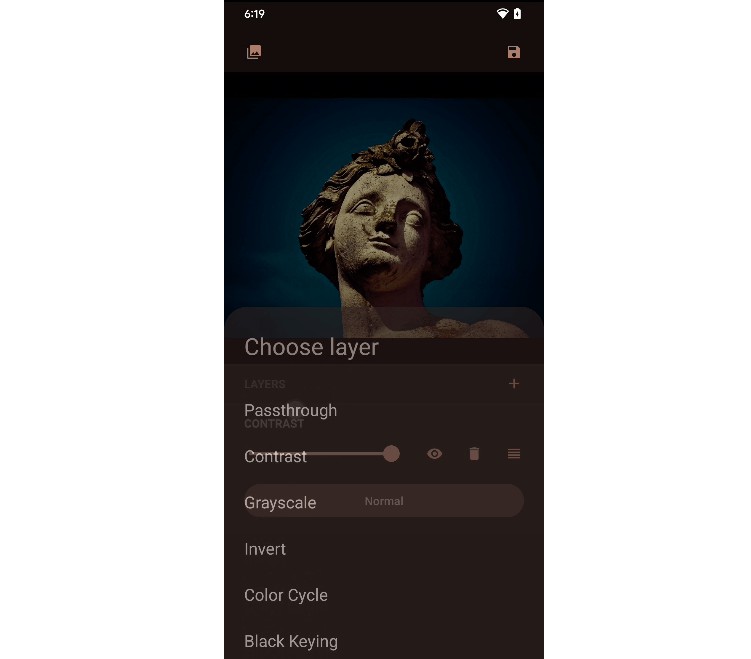
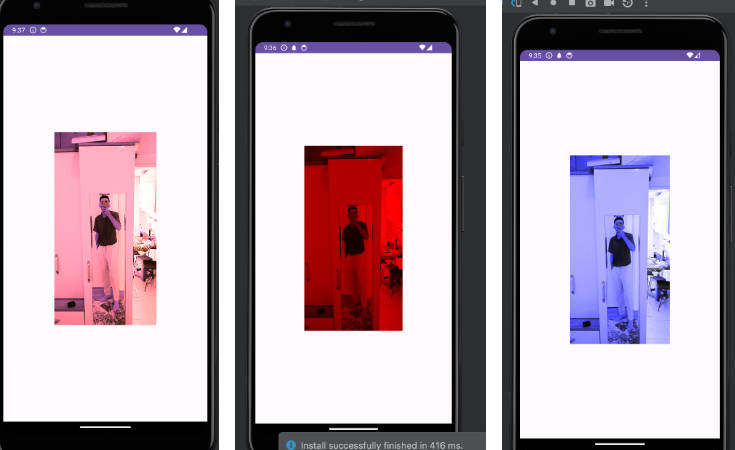
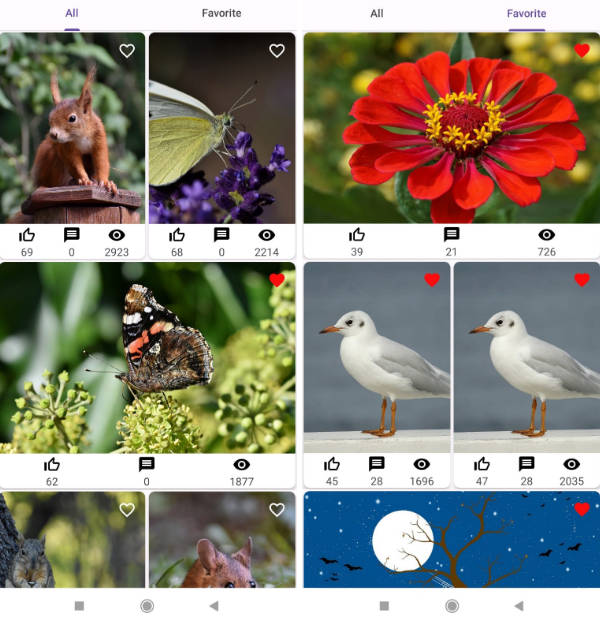
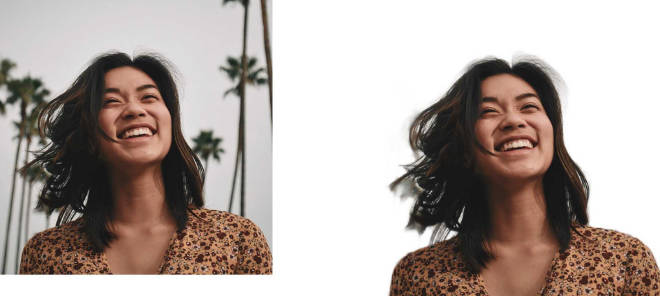
Demo
A beautiful Material You themed simple image editor is provided in the editor module. You can refer to the source code of the same and maybe also use it.
Documentation
The library code is extensively documented. Additionally, check out the story style blog Imagine: A story of the evergreen OpenGL on Android that details the conception of this library!
Installation
In project level build.gradle (Older Gradle versions)
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In settings.gradle (Newer Gradle versions)
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In module level build.gradle
dependencies {
...
implementation 'com.github.forkachild:imagine:1.1.0'
}
Usage
- Add
ImagineViewinto your layout<com.suhel.imagine.core.ImagineView android:id="@+id/imagineView" android:layout_width="match_parent" android:layout_height="match_parent" />
- Configure
ImagineEngineprivate lateinit var imagineView: ImagineView private lateinit var imagineEngine: ImagineEngine override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) imagineView = findViewById(R.id.imagineView) imagineEngine = ImagineEngine(imagineView) // Stored in a WeakReference internally }
- Load an image using an implementation of
ImageProviderinterfaceimagineEngine.imageProvider = UriImageProvider(context, uri) // From ContentResolver Uri imagineEngine.imageProvider = ResImageProvider(context, resId) // Or from a drawable res imagineEngine.imageProvider = ... // Or your custom ImageProvider implementation
- Create one or more
ImagineLayerobjects, writing avec4 process(vec4 color)GLSL function for eachclass InvertGreenLayer: ImagineLayer { // The fragment shader source for this layer. The texture is pre-sampled // and the color is passed to this function. The function signature must // be accurate! override val source: String = """ vec4 process(vec4 color) { return vec4(color.r, 1.0 - color.g, color.b, color.a); // The alpha channel is important! } """.trimIndent() // Configures how each layer (after processing) will be blended with the previous // layer in the chain override val blendMode: ImagineBlendMode = ImagineBlendMode.Normal // Configures the intensity of application of the pixel color output from this layer override val intensity: Float = 1.0f override fun create(program: ImagineShader.Program) { // Optional override to extract your custom uniforms from the shader program } override fun bind(program: ImagineShader.Program) { // Optional override to bind your custom uniforms during processing } }
- Assign a
List<ImagineLayer>toImagineEngineimagineEngine.layers = listOf( InvertGreenLayer(), ... )
- Update the viewport preview
imagineEngine.updatePreview()
- (Optional) Extract a full resolution processed bitmap
imagineEngine.onBitmap = { bitmap -> // Do something with the bitmap and then recycle it } imagineEngine.exportBitmap()
TODO
- Photoshop style blend mode support for each
ImagineLayer - Custom texture sampling in
ImagineLayerfragment shader code - Ability to conditionally render an
ImagineLayer - Viewport background color customisation
License
MIT License
Copyright (c) 2023 Suhel Chakraborty
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.