Compose Fluent
Fluent Design UI library for Jetbrains Compose
Current Status
This library is experimental, any API (even the package name) would be changed in the future without any notification.
Current version: v0.0.1-dev1
Now supported:
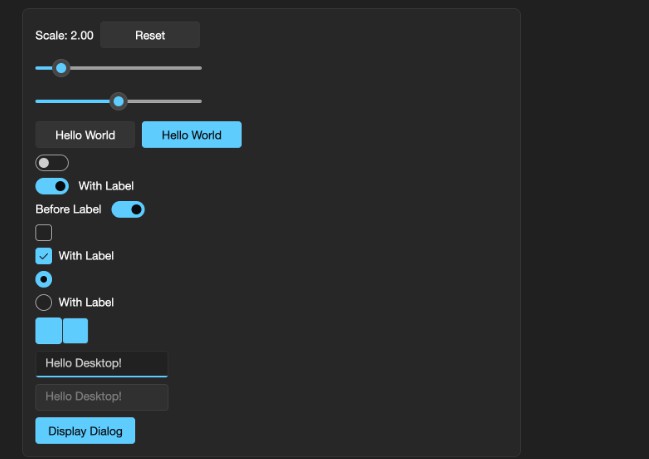
- Coarse implementation of some basic components:
Button,Switcher,TextField,Slider… - A fake
MicaandLayer - Only dark theme
There are lots of hard-code and workaround in our source code, we are going to eliminate them in the future
Thank you for using our library, and we look forward to your feedback and contributions!
Multiplatform
Currently, only Desktop platforms are supported. It might be easy to migrate to multiplatform.
How to Use
We are not yet published our library to maven. You can download the source code or jar in release page
FluentTheme()is the context and entry point of the application.- Components are under
componentpackage MicaandLayerare underbackgroundpackage
About the API usage, just see Main.kt
License
This library is under Apache-2.0 license.
The copyright to the icon assets (in /resources/icon/) belongs to Microsoft.
TODO
- M1
- Basic Inputs
- Button
- Toggle Switch
- Checkbox
- Radio Button
- Slider
- Dropdown
- Pill Button
- Layers
- Fake Mica
- Simple Layer
- Text Field
- Part of Animation
- Basic Inputs
- M2
- Theme (Light and Dark, custom Accent color)
- Animation
- Refactor architecture, cleanup code, eliminate hard-code
- More
- M3
- Compound components (Side Nav, Top Nav, Tab View, etc…)
- Layer (Might be delayed)
- Real Mica
- Acrylic
- Accessibility Semantics