Sequence Layout
SequenceLayout is a new solution to layout problem. Taken account the strenghts and weaknesses of ConstraintLayout, this new layout is much more flexible and also very much simpler to understand and define.
While being more light weight than ConstraintLayout, SequenceLayout makes it possible to support a wider range of screen sizes.



Usage
Add the dependency:
How to use this library
SequenceLayout is based on two core consepts:
Span: Is an extend definition. In contrast to other layouts, margins and spaces are treated as sizing entities same as view dimensions. Each Span has asize, optionalminandmaxfor size limits, optionalidto assign it to a view's horizontal or vertical extend, and an optionalvisibilityElementwhich means the size should be resolved to zero if the visibility element's visibility is set toView.GONE.- Sequence: Is a sequence of spans that resolves the extends (Spans) to actual positions on the screen. For
Verticalsequences the first span is positioned from 0 to the span's resolved size. The next span's position starts after the previous span end position. Same is valid forHorizontalsequences from left to right (from x equal to zero).
Hint: Sequences also have optional start and end properties that are defined relative to other views or the container. The default value for start is 0@ meaning zero percent of the parent and default value for end is subsequently 100@.
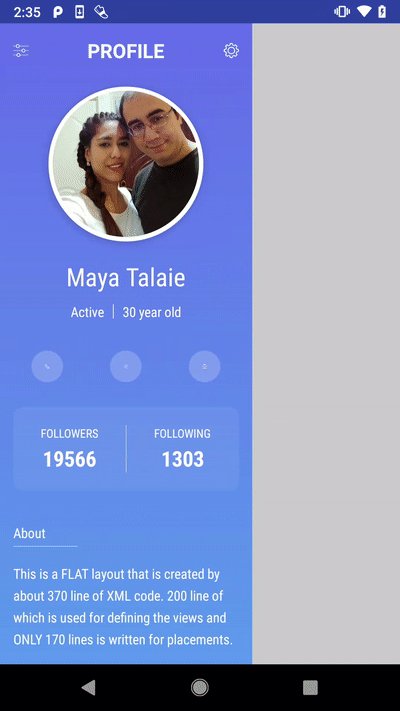
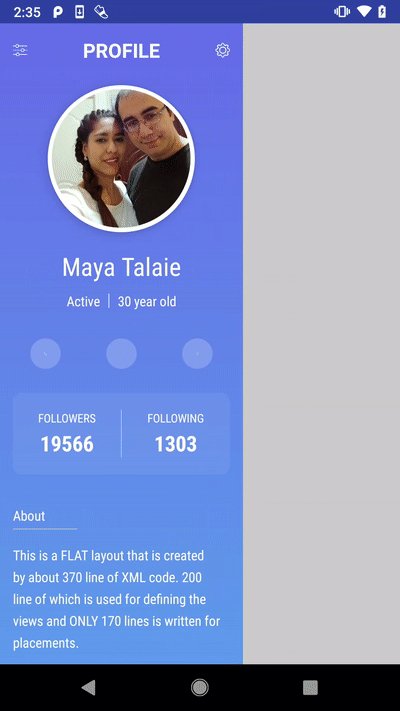
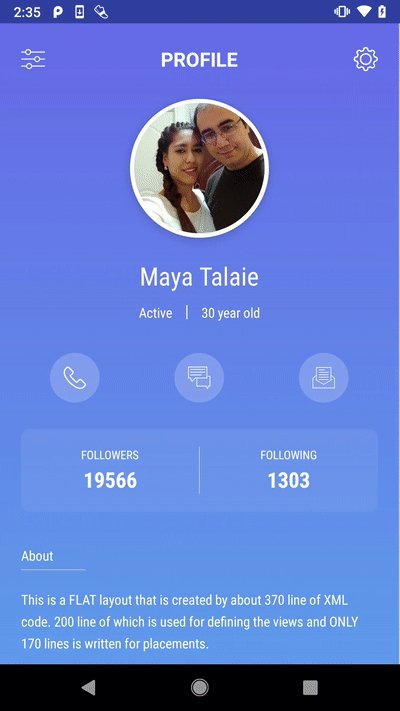
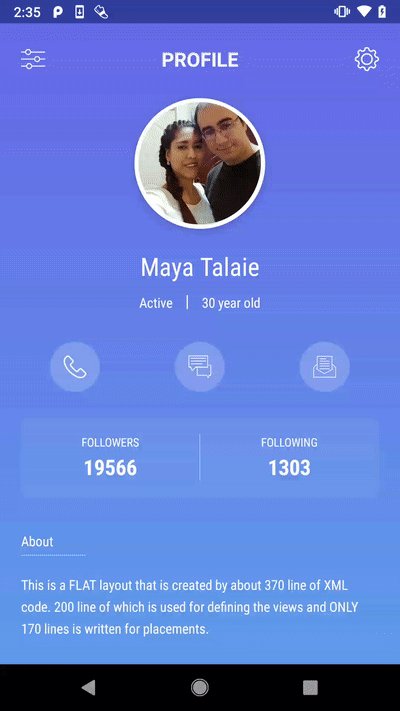
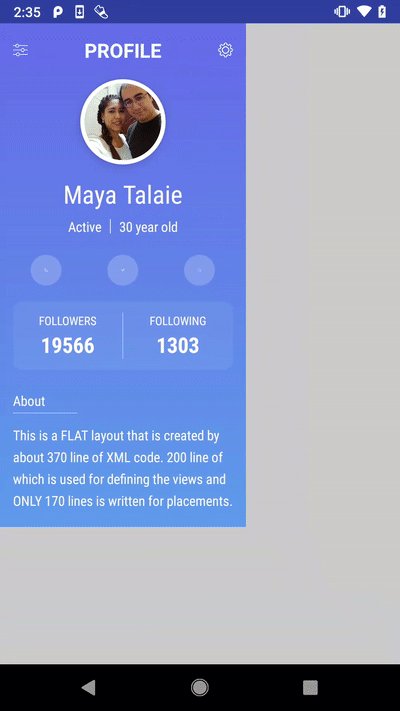
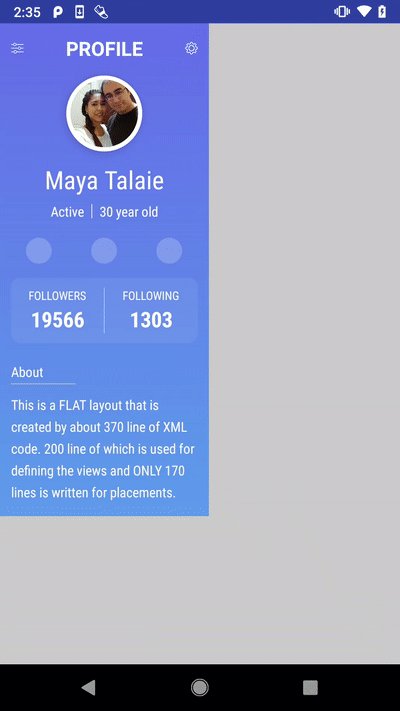
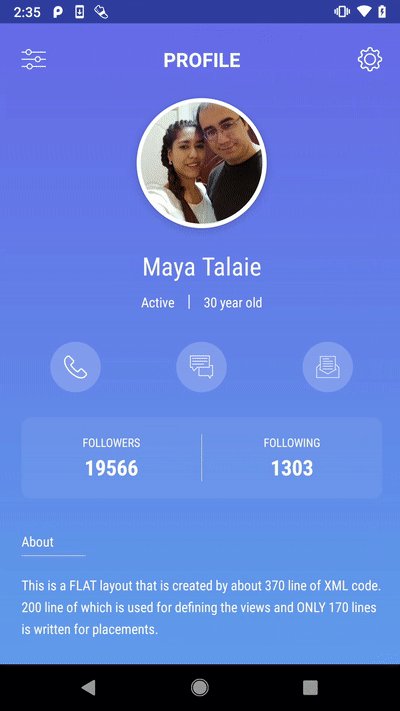
Hello SequenceLayout
layout/activity_main.xml
pgSize is an adaptive size that allows you to define your Span sizes relative to available width using pg unit.
sequences refers to an XML file that defines the positioning of sequence layout's children. Note that android:layout_width and android:layout_height are virtually ignored.
xml/sequences_main
This resolves to putting the view in the center of the screen as a square of 40pg size. Which means width = 40 / 360 * total_width.
Span sizes cheat sheet
%Size relative to sequence's total size. Examples:30%,100%,-10.5%,150%pxSize in pixels. Examples:12px,60px,-8.5pxmmSize in millimeters. Examples:10mm,1mm,0.85mmwrapWrapping size. Specific to use for views. Is equivalent for the knownwrap_contentbehaviour.%[view_id]Size percentage relative to another view's size. Examples:30%view,100%text_title,-10%image_profilealign@[view_id]Set the size so that the Span would end at the start of the given id's view. Examples:align@text_title,align@image_profilepgRelative to thepgSizedefined for the SequenceLayout. Meant to be the main sizing unit and to replacedpsizes. This allows you to define your layout solely by following the sizes that are given to you by the designers. Examples:12pg,1.5pg,-4pgwWeighted size inside of each sequence's scope. After all other sizes have resolved. The remaining space is divided between the weighed spans relative to their weight. If the SequenceLayout is set to horizontal or vertical wrapping, all weighted sizes will be resolved to zero. Examples:1w,20w,4.5w,-3w@MAX(span_size,...)Resolves to the maximum value of the given span sizes. Note that weighted and aligned sizes are not valid. Examples:@MAX(48pg,100%text_title,25%image_profile),@MAX(100%view,20%)
@MAX is used in sample_3 in the sample code. I added the feature to support a behviour questioned in StackOverFlow