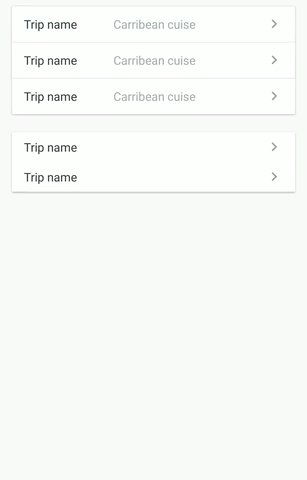
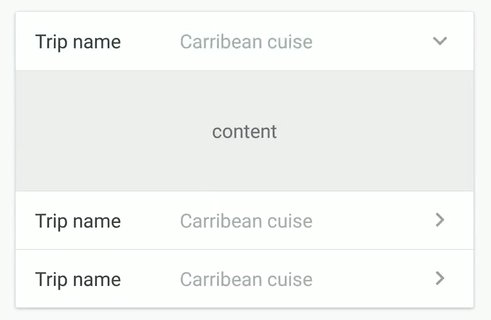
ExpansionPanel
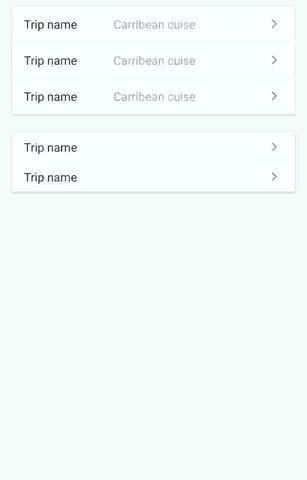
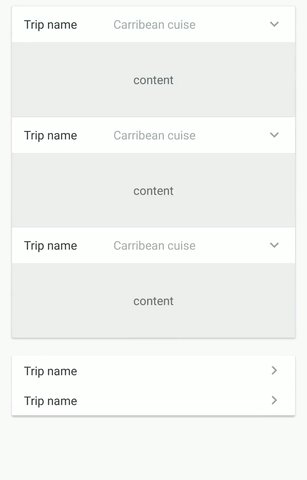
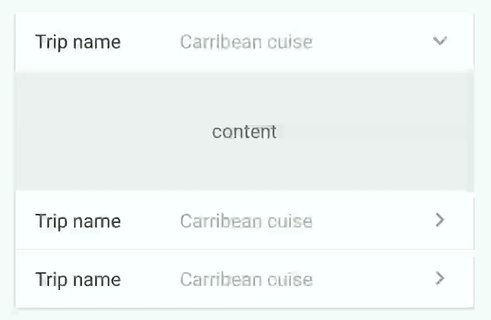
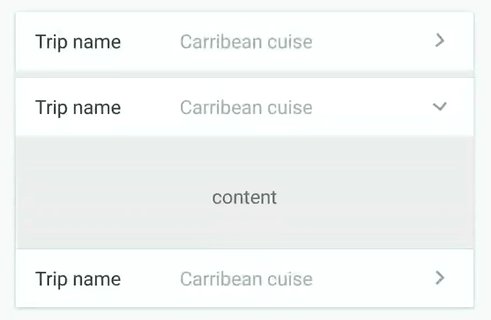
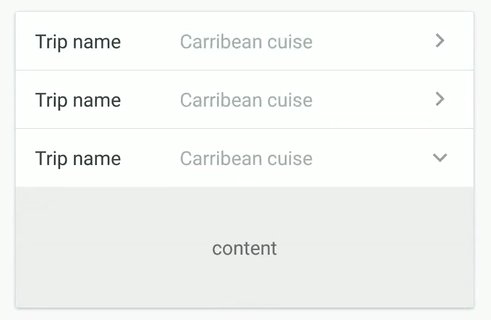
Expansion panels contain creation flows and allow lightweight editing of an element.
Based on Expansion Panels described on Material Design Components.

Download
Usage
Header
- Connect with his Expansion Layout :
expansion_layout(they must have the same parent) - Define the indicator view with
expansion_headerIndicator(the id of a view inside the header) - If you want to expand/close when the header is clicked, setup
expansion_toggleOnClick - You can modify the indicator rotation with
expansion_headerIndicatorRotationExpandedandexpansion_headerIndicatorRotationCollapsed
Layout
You can modify the default expansion of the label with `app:expansion_expanded="false"
Layout can be toggled programmatically with .toggle()
Use .setEnable(true/false) to enable/disable the expansion
Listener
Just add a listener into ExpansionLayout (not the header !) to follow the expansion layout state
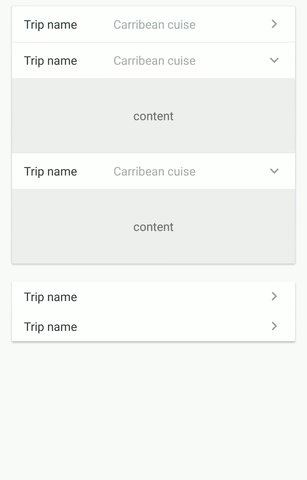
Open only one
You can setup multiple expansions layout to enable only 1 opened at time
final ExpansionLayoutCollection expansionLayoutCollection = new ExpansionLayoutCollection();
expansionLayoutCollection.add(ex1);
expansionLayoutCollection.add(ex2);
expansionLayoutCollection.openOnlyOne(true);
or direcly in xml with
- ExpansionsViewGroupLinearLayout
- ExpansionsViewGroupFrameLayout
- ExpansionsViewGroupRelativeLayout
- ExpansionsViewGroupConstraintLayout
<com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expansion_openOnlyOne="true"
android:orientation="vertical">
<!-- Expansions Header & Layouts -->
</com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout>
Horizontal
Simply use HorizontalExpansionLayout instead of ExpansionLayout
<com.github.florent37.expansionpanel.HorizontalExpansionLayout
android:id="@+id/expansionLayout"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<!-- CONTENT -->
</com.github.florent37.expansionpanel.HorizontalExpansionLayout>