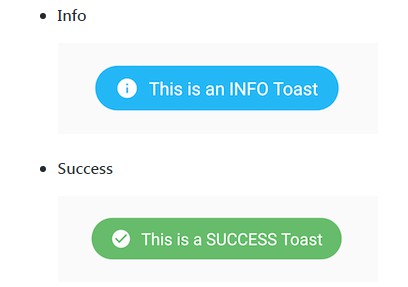
NiftyNotification
effects for android notifications.base on (Crouton)
Usage
Configuration
Install
You can install using Gradle from JitPack. Add this to your build.gradle file:
Or copy this into your libs directory.
Effects
Flip, Jelly, Scale, SlideIn, SlideOnTop, Standard, ThumbSlider