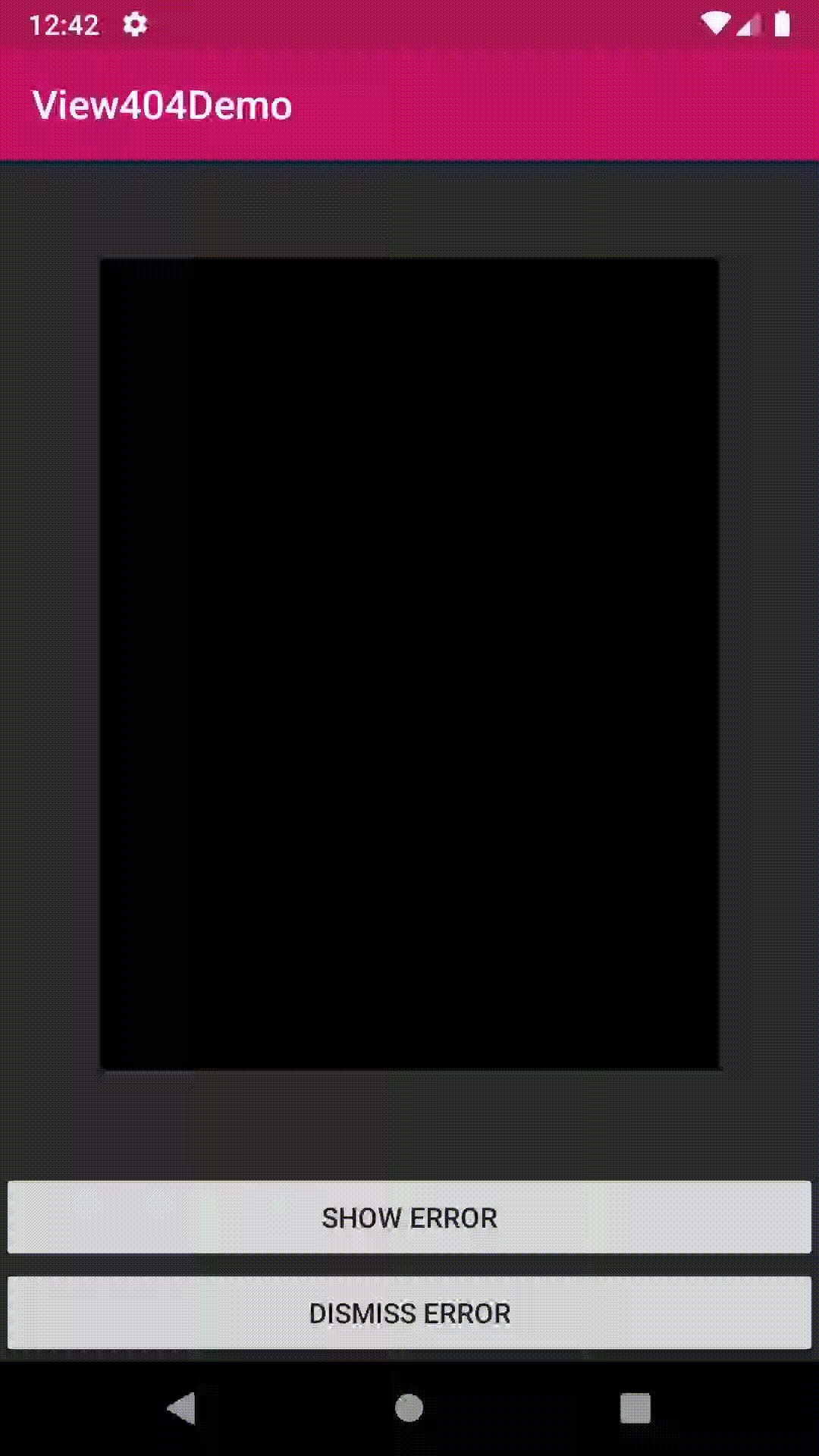
View404
Easy way to implement 404 screens for android.

Including in your project
Gradle
Add Below codes to your root build.gradle file! (Not your module's build.gradle file).
allprojects {
repositories {
maven {
url 'https://jitpack.io'
}
}
}
And add a dependency code to your module's build.gradle file.
dependencies {
implementation 'com.github.BlueCat-Community:View404:v1.0.0'
}
Usage
Make Layout XML File for Showing Error inside your project's res/layout.
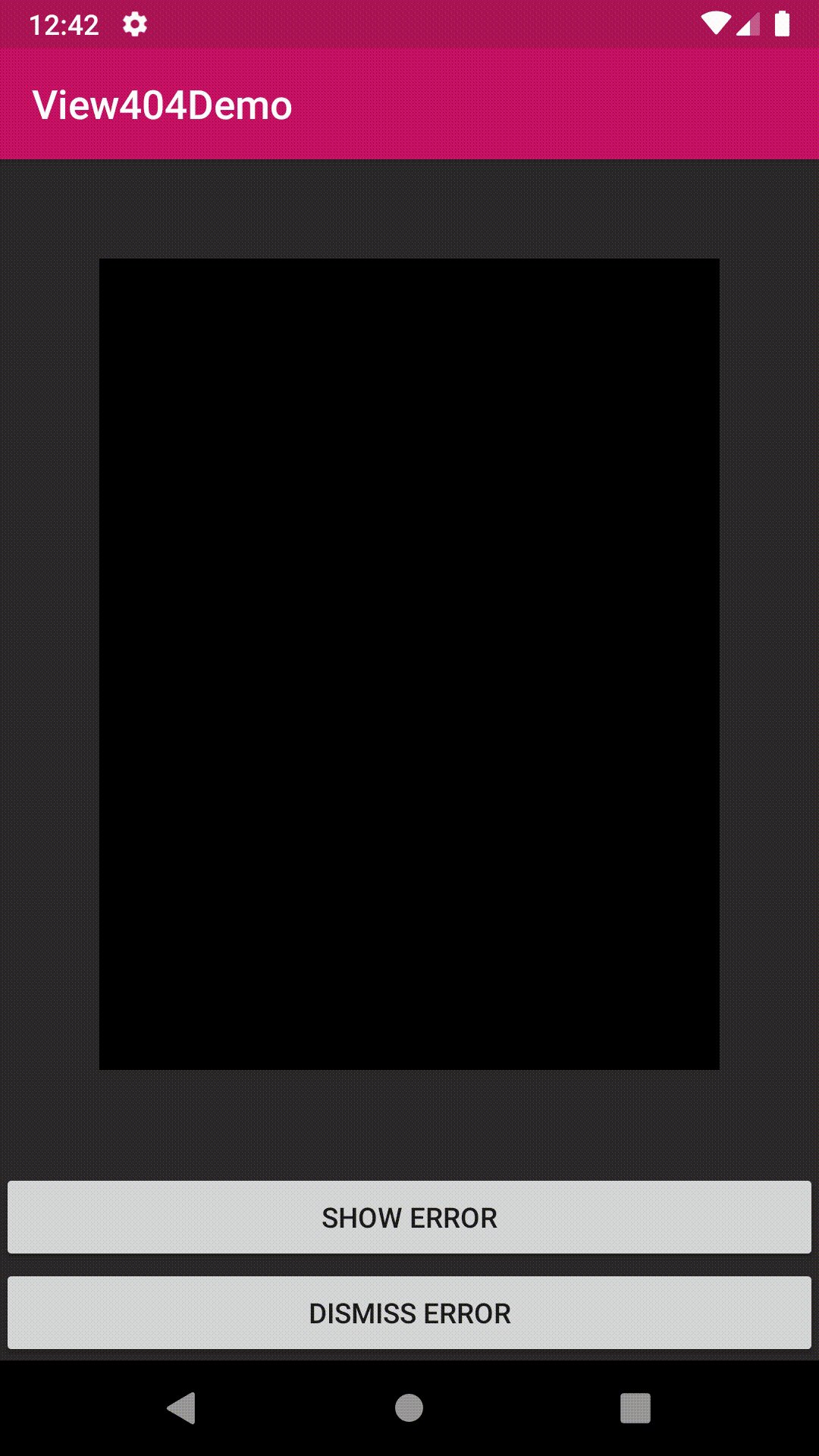
..And Add Error Layout Space in Your Layout.
Import following Package inside your Class.
Make Variable for View404.
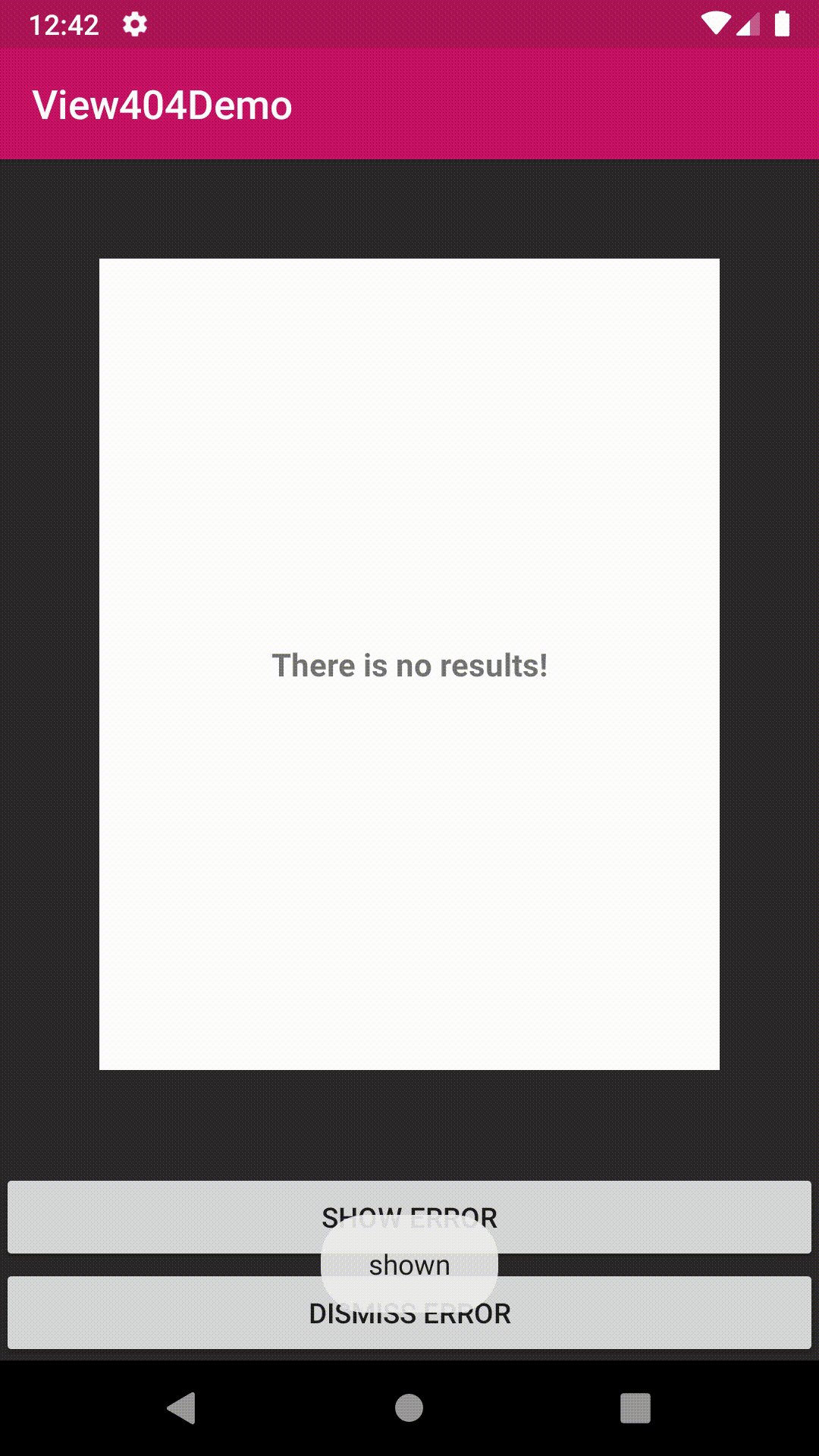
If you want to overlay 'not found' View on your ViewGroup,
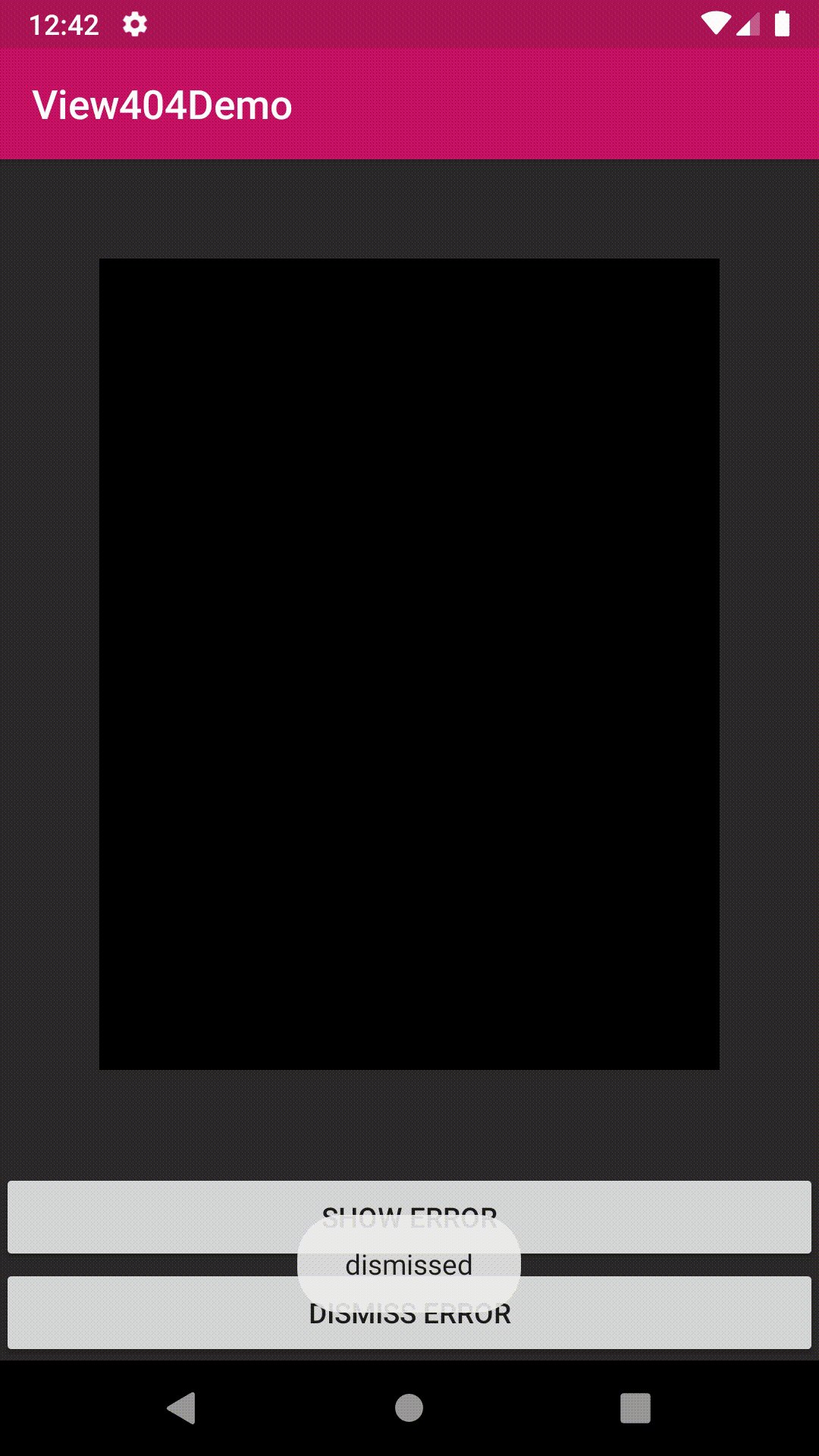
If you want to dismiss 'not found' View on your ViewGroup,