DrawBox
DrawBox is a multi-purpose tool to draw anything on canvas, written completely on jetpack compose.
Features
- Customisable stoke size and color
- Inbuilt Undo and Redo options
- Reset option
- Easy Implementations
- Written on Jetpack-Compose
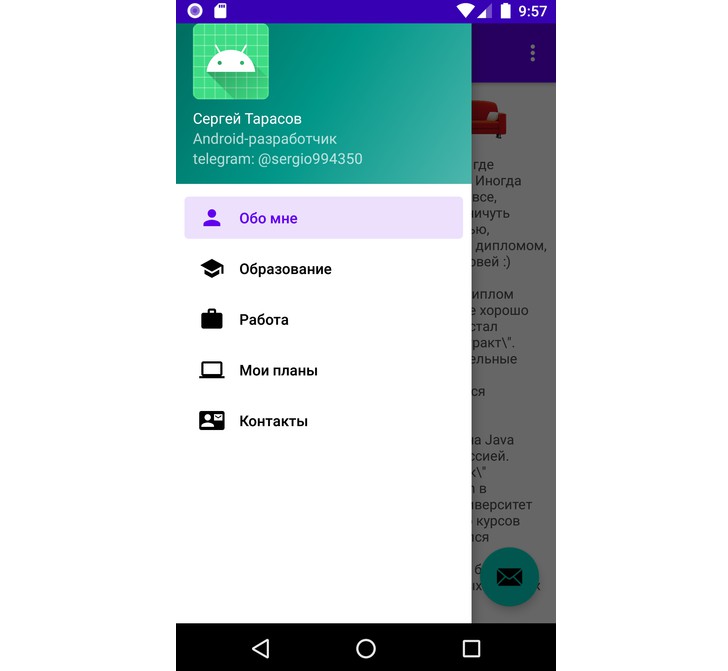
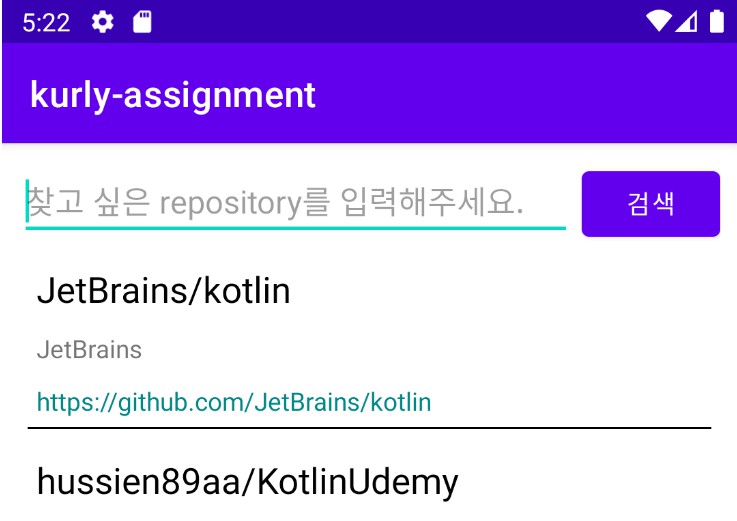
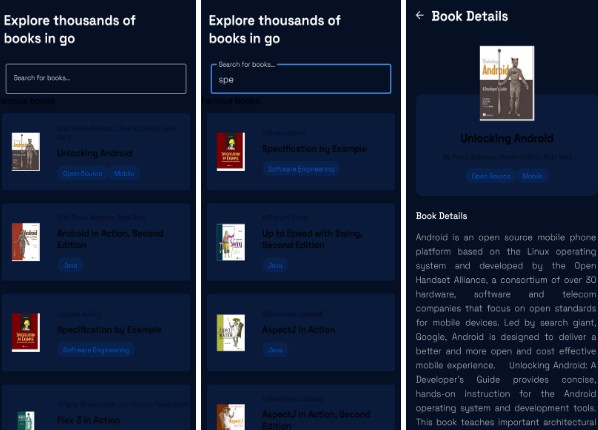
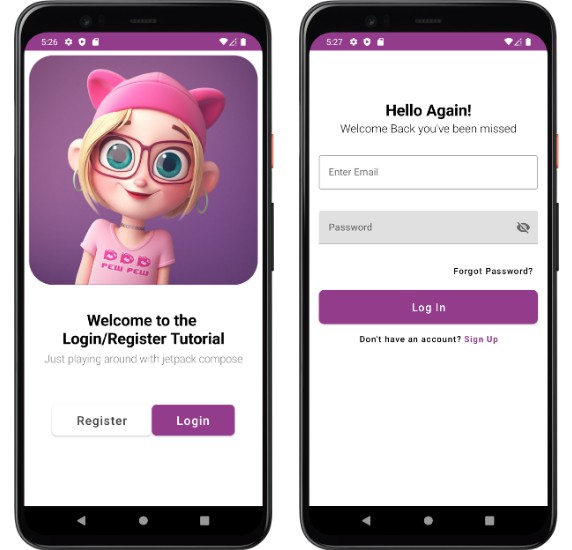
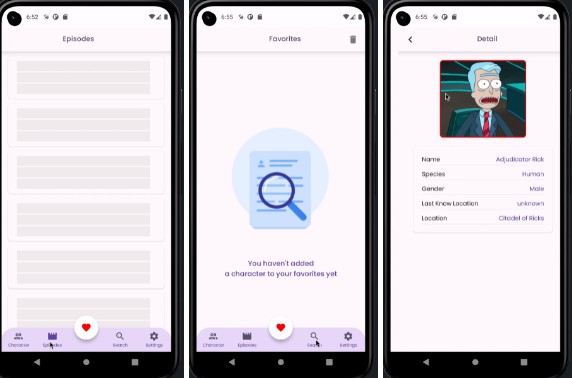
Demo
Usage
DrawBox(Modifier.fillMaxSize().weight(1f, true))
With multiple necessary extension methods
* setStrokeColor(color: Color)
* setStrokeWidth(width: Float)
* unDo()
* reDo()
* reset()
* getDrawBoxBitmap() // gives the result bitmap from canvas
Download
include in app level build.gradle
repositories {
mavenCentral()
}
implementation 'io.ak1:drawbox:1.0.0'
or Maven:
<dependency>
<groupId>io.ak1</groupId>
<artifactId>drawbox</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
or ivy:
<dependency org='io.ak1' name='drawbox' rev='1.0.0'>
<artifact name='drawbox' ext='pom' ></artifact>
</dependency>
License
Licensed under the Apache License, Version 2.0, click here for the full license.
Author & support
This project was created by Akshay Sharma.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged ? by PayPal
I love using my work and I’m available for contract work. Freelancing helps to maintain and keep my open source projects up to date!