StepViewAndroid
An Android library written in kotlin to display steps (without any max-min limits) along with the status/description. It also supports some really cool features.
Usage
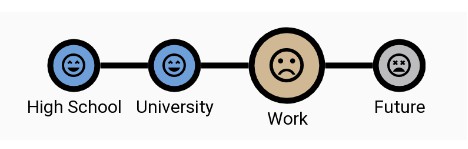
A customised StepView

-
Set step count and current count.
-
Set different dimensions for circle radius, line length, line gap, stroke width, line width, text size of label (step count).
-
Set status data using
android:entries -
Chose a color mode i.e fill, stroke or both using
circleColorType -
Stroke color (circle), fill color (circle), line color & label text color can be set differently for completed, current & incomplete states.
Some more customisations

- Set a zoom value to your current step
- Set different drawables for completed, current & incomplete states.
Step status customisations

- Multiline Text Support: View automatically adjusts line length to make sure words or alphabets from one line do not crossover to next line.
However, If you want to strictly obey line length setapp:strictObeyLineLength= "true". - To add font to status simply refer to the font file from res/font directory.
- Ensure a minimum margin between status texts in case they are too close.
- Set top margin of a status text from its corresponding circle.
- Align all status at the same level in case, a zoom level is set to current step.
- Set text color to status.
Scrolling property

- The view can be scrolled if the content exceeds the available width.
- You can also scroll to a particular step by calling
statusViewScroller.scrollToStep(stepCount)