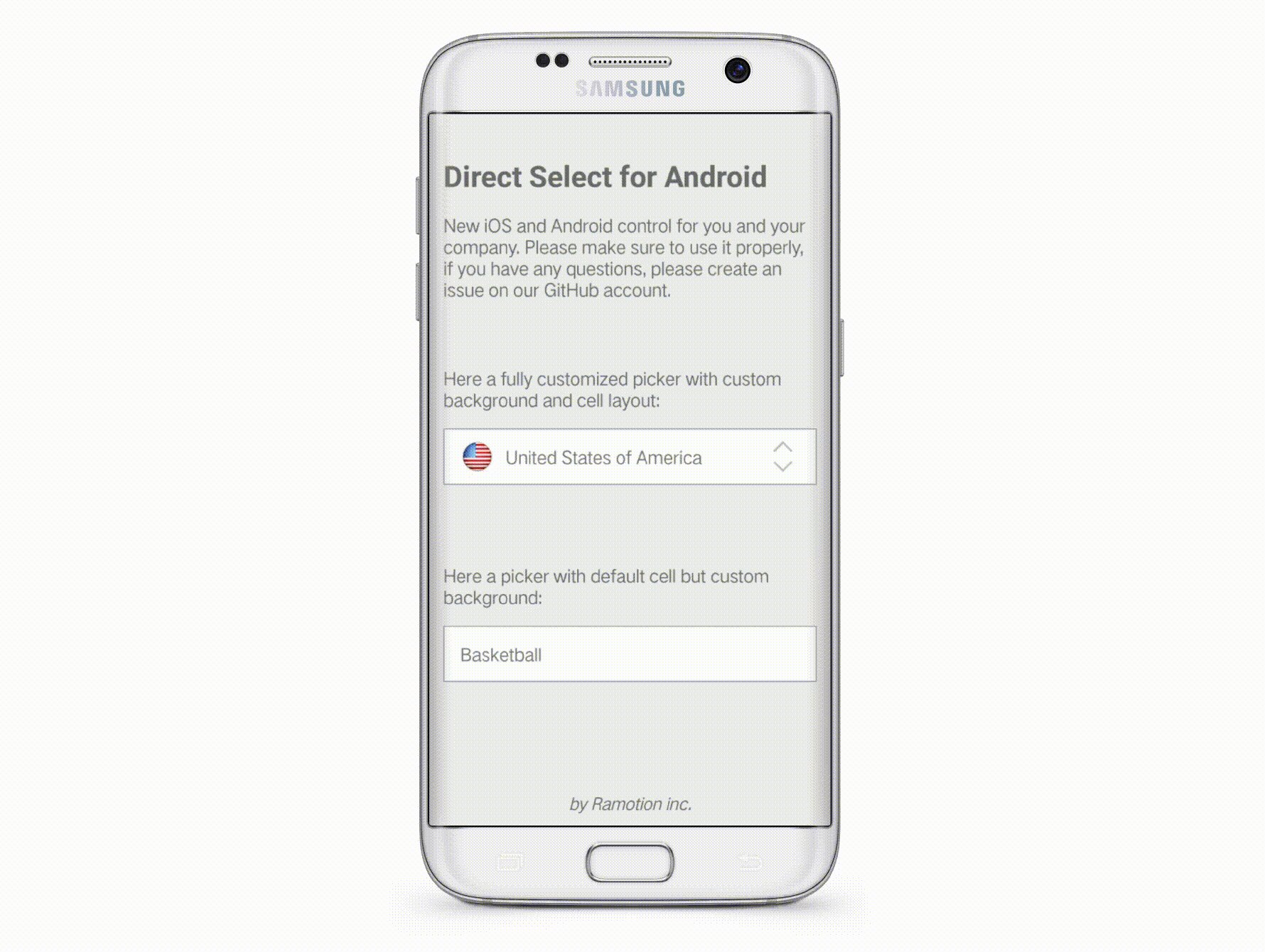
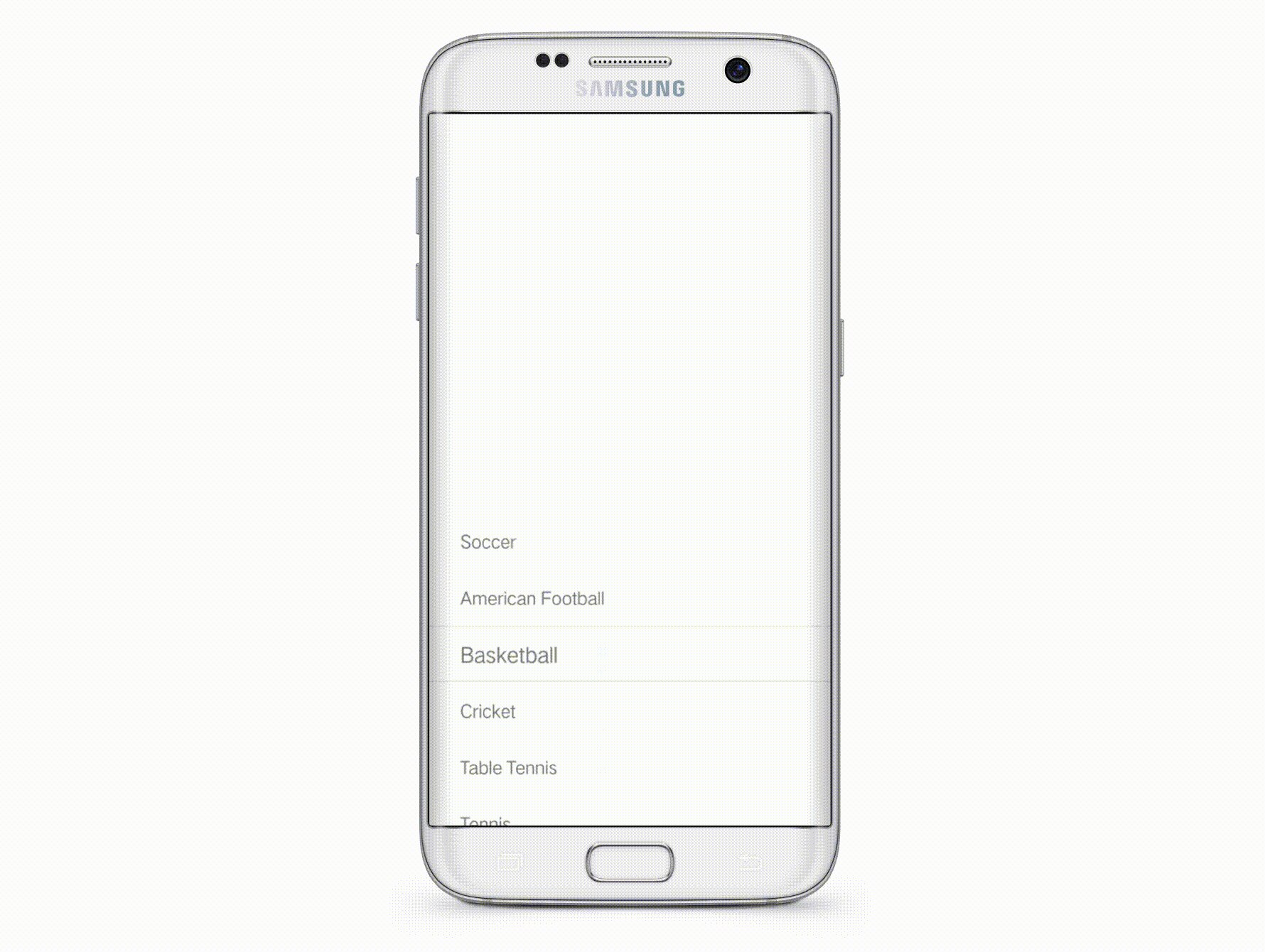
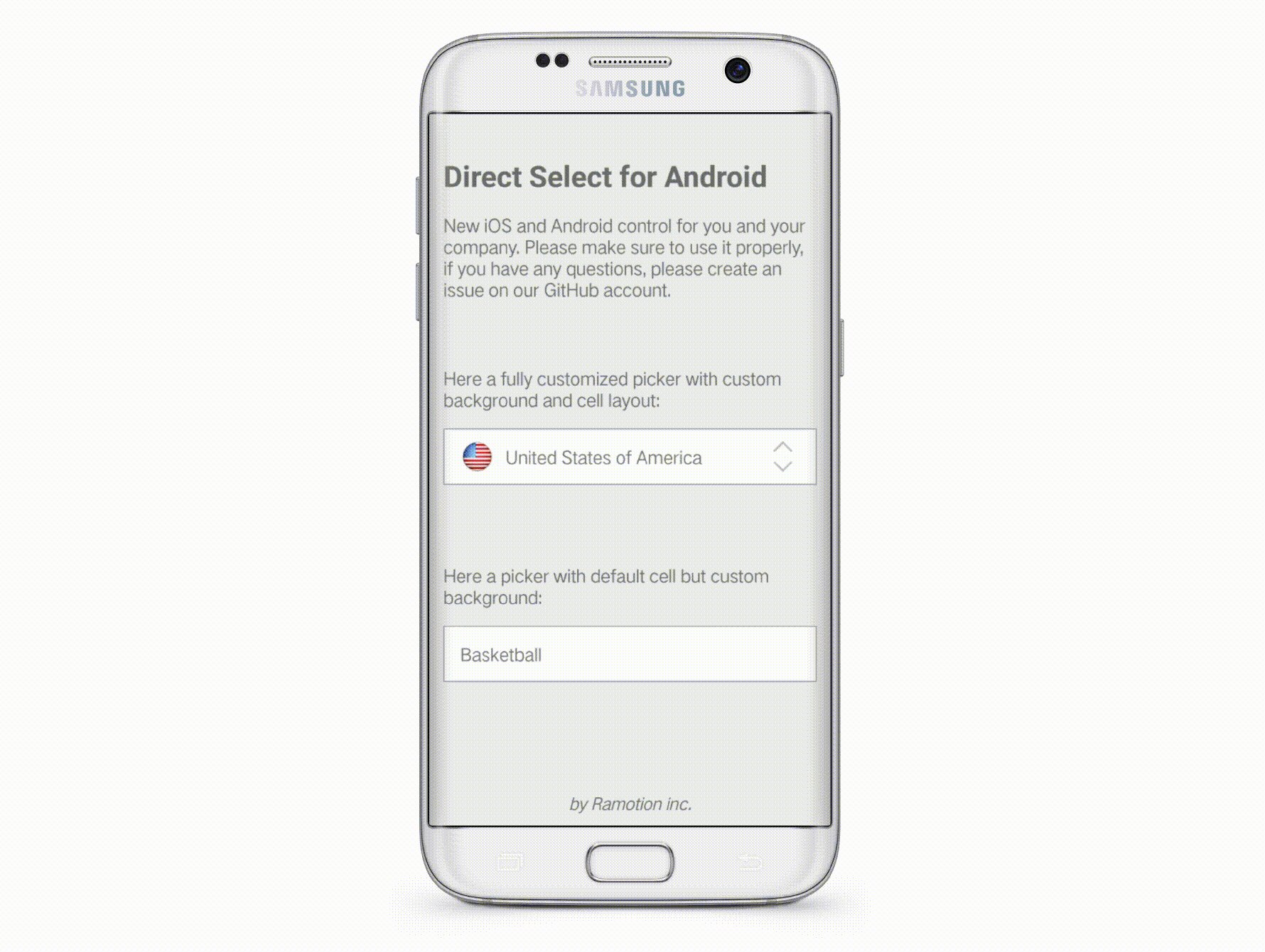
Direct Select for Android
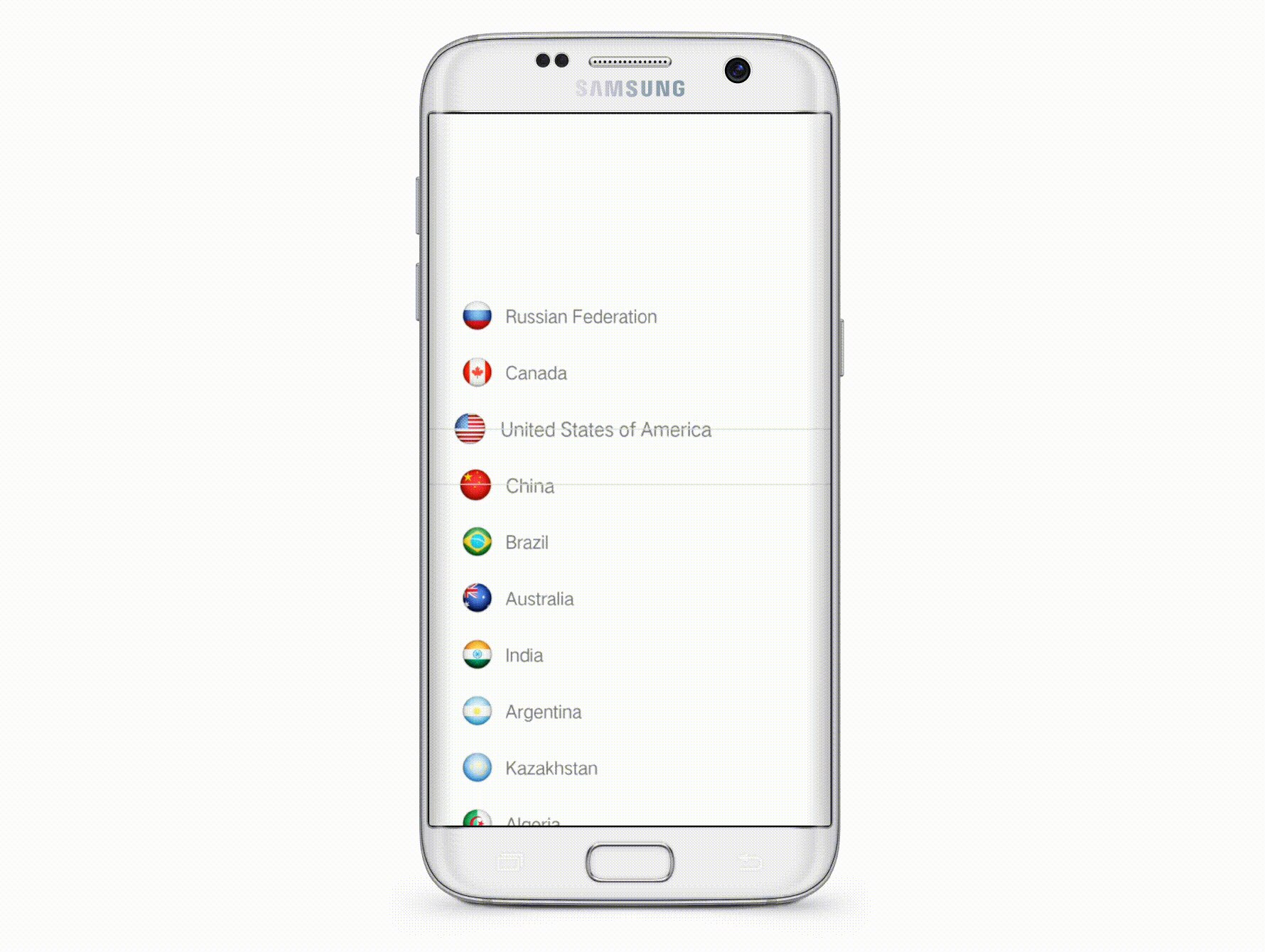
DirectSelect Dropdown is a selection widget with an ethereal, full-screen modal popup displaying the available choices when the widget is interact with.

Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
The Android mockup available here.
Requirements
- Android 4.0 IceCreamSandwich (API lvl 14) or greater
- Your favorite IDE
Installation
Just download the package from here and add it to your project classpath, or use it as dependency in your build tool:
- Gradle:
- SBT:
- Maven:
Basic usage
Basic usage assumes a simple configuration through xml layout without writing program code, but this doesn't provide the possibility to create cells with custom content layout for your lists and pickers.
So, all you need is two elements in your layout:
DSListView represents a list with options for the picker that shows up when the user touches a DSDefaultPickerBox element and hides when the user removes his finger from the screen. DSListView has a couple of custom attributes, some of them are required, some not, here is a list:
data_arrayis a required reference to your selector options represented as array of strings in application resources.picker_box_viewis a required reference to implemented picker box element, you can use default implementation provided by the libraryDSDefaultPickerBoxor you can implement your own as shown in the advanced usage example in this repository.selector_backgroundis a drawable or color responsible for a highlighting of selector position whenDSListViewis shown on the screen. Using the same background as in your PickerBox element you can achieve a pretty nice and clean effect.scale_animationsis a boolean that turns on/off scale animations of the selected item. Try it.scale_animations_factoris a float value that defines max scale ratio for scaling animationscale_animations_pivot_centeris a boolean that moves pivot point of scale animations to center of your element instead of default left aligned position.selected_indexis an integer that represents initially selected option.
Advanced usage
Here everything is more complicated. Let's start from creating layout files.
- First of all we need to implement our custom cell layout, in separate xml file, eg
advanced_example_country_cell.xml:
- Now we need to create a layout for our cell in the list view,
advanced_example_country_list_item.xml- it just wraps our newly created cell withFrameLayoutfor correct element animations and positioning inside the list view.
- Third step - creation of our custom picker box layout, a new file named
advanced_example_country_picker_box.xmlthat contains our custom cell layout, and inserts an additional custom elements that must appear only in picker box, like the direction arrows in our example.
- Finally, we need to write some code. First of all - we need to prepare a dataset, our cell contains two items - a title and image, so we can't use the default
data_arrayattribute from the basic example. Our structure can be represented by plain old java object with two appropriate fields.
- Now, to more complex things - we need to somehow provide our dataset to
DSListView, for this purpose in Android we have aandroid.widget.ArrayAdapterclass, so we need a custom implementation to map data from our POJO to the actual cell described earlier:
- Almost done, but before we put it all together, there is one more thing. We almost forgot about our custom picker box to map the selected cell from the list view to the actual displayed picker. So, we need to implement simple view that inflates our layout for the picker box described earlier. To guarantee correctness, work must extend the
DSAbstractPickerBoxclass and implement some abstract methods:
- Finally - put all parts together in the main activity layout and write some code in
MainActivity:
That's all. There are still some unmentioned features, like the possibility to change the size and position of the list view and the possibility to change default cell text appearance through cell-font-size settings or through applying your custom style.
Full examples with some comments and explanations can be found in this repository. Feel free to report bugs and ask questions.