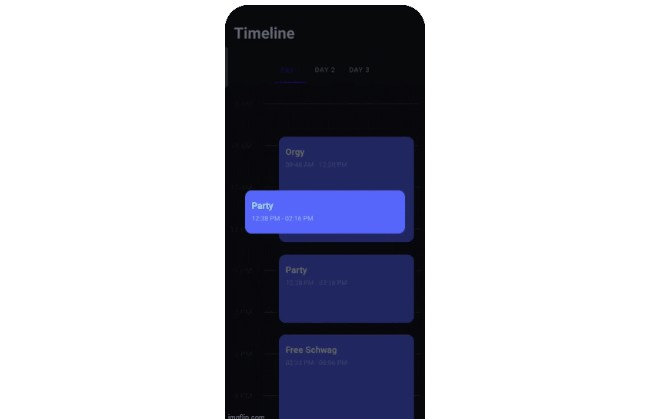
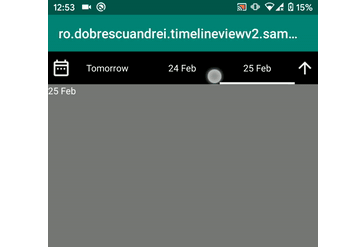
TimelineView
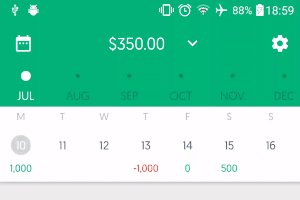
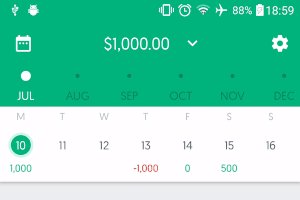
Customizable Timeline View for Android, Create a simple timeline list with few lines of code. You can adjust the image, image size, line color, line size, background to the image and the background size.
Download
Add it in your root build.gradle at the end of repositories:
Add the dependency:
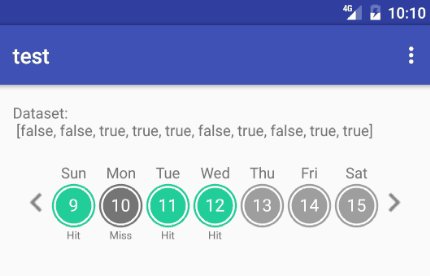
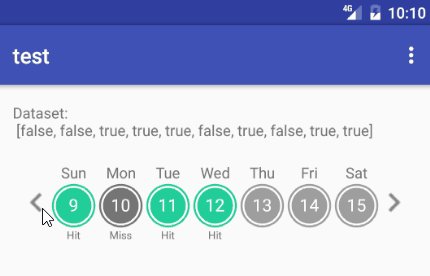
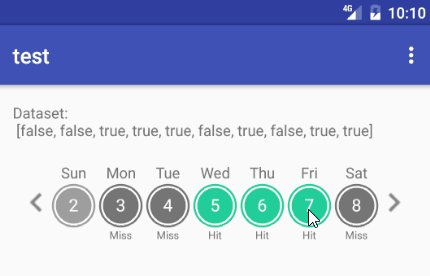
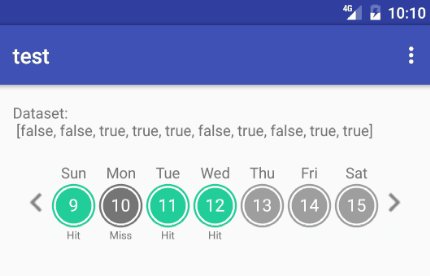
Usage
In your activity java class:
In your activity layout xml