JRSpinner
Custom spinner that inspired by instagram language chooser.

What's new
What's new in version 0.2.4
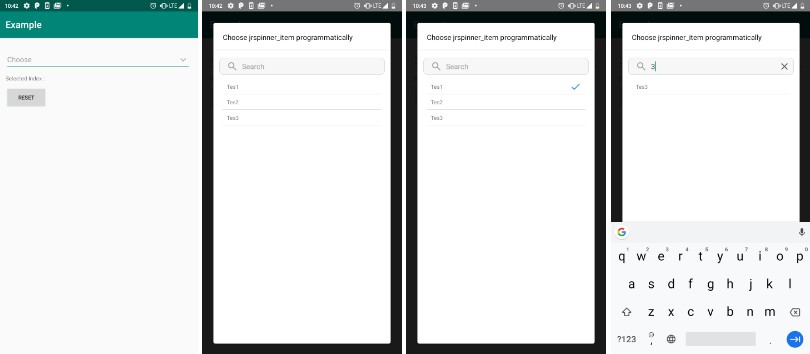
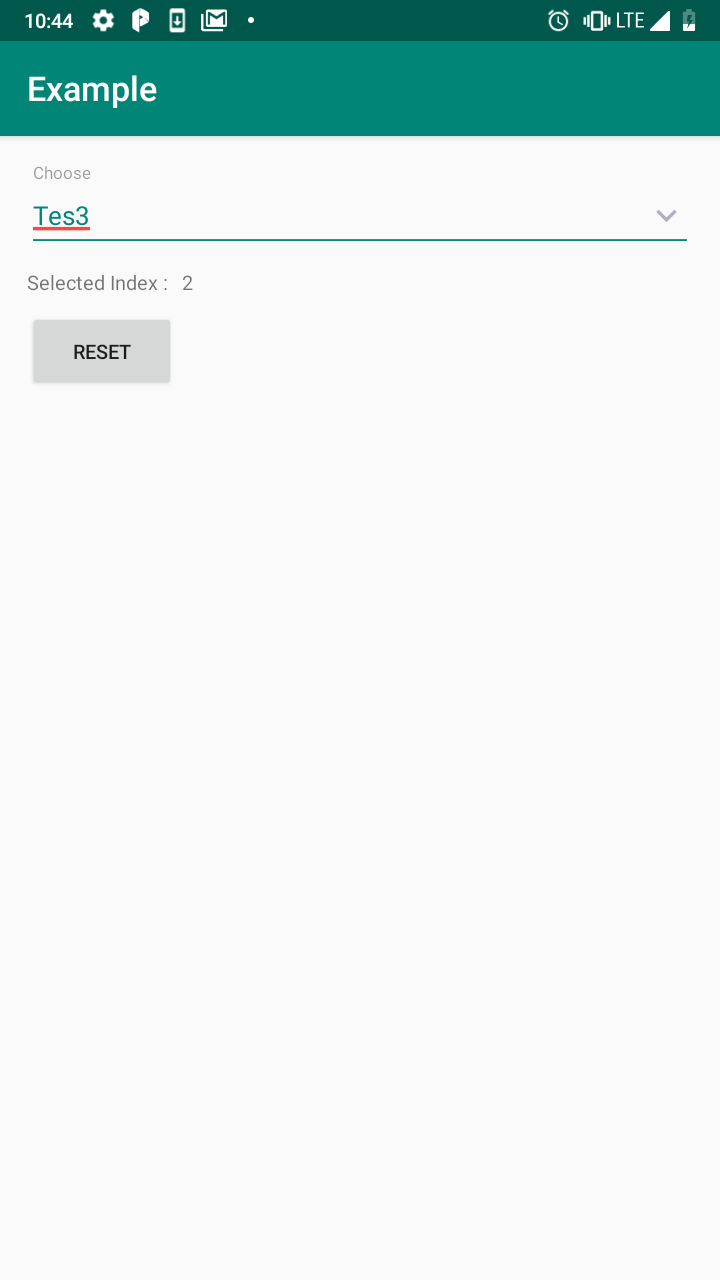
1. Add check icon in selected item
2. Add reset function to reset JRSpinner selected item
3. Bug fixing to support backward compatibility
Gradle install
Make sure there is jcenter repository in your project level build.gradle
Implement the dependency to your app-level build.gradle
How to use
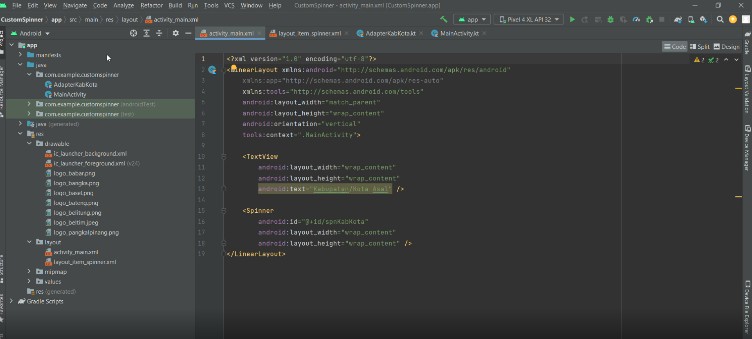
Declare the view in your layout
Attribute
| Attribute | Description | Default Value |
|---|---|---|
| android:hint | hint of spinner | nothing |
| android:textColor | color of text | default text color |
| app:backgroundTint | tint of spinner, in default it is change underline color of spinner | default edittext background tint |
| android:background | if you want your own background of spinner, you can use it | default edittext background |
| app:jrs_title | there is the title of the spinner dialog | "Choose" |
| app:jrs_icon_tint | color tint of expand icon | #99000000 |
You also can set the parameter programmatically
Additional
If you want the spinner has a floating label, you can wrap this spinner in Text input layout:
android.support.design.widget.TextInputLayout or com.google.android.material.textfield.TextInputLayout if you use androidx artifact
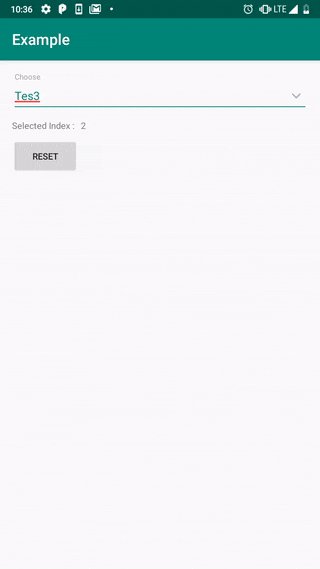
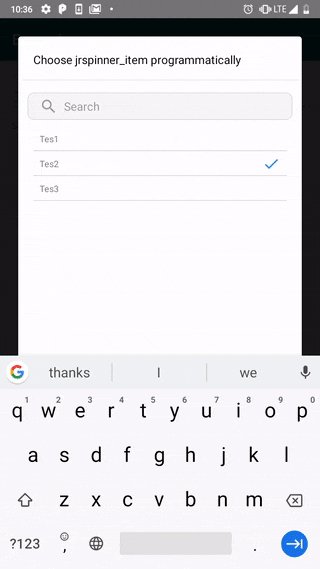
Example
You can found the example code here.
There is the sample gif