Dragger
If you want to use these transitions with fragments, take a look at PrismView library!
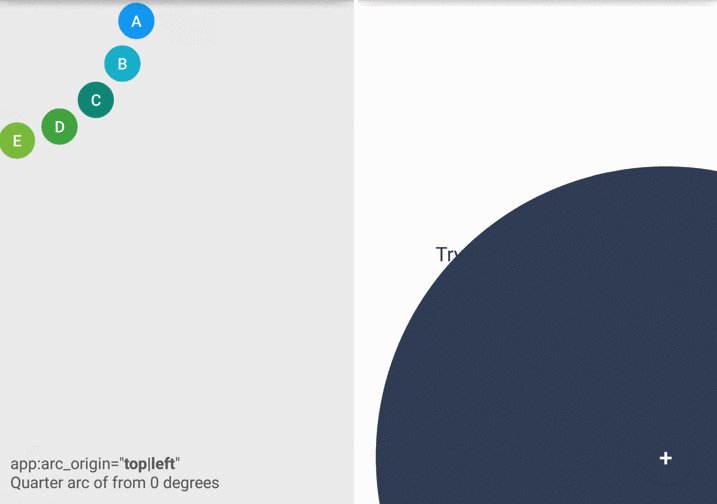
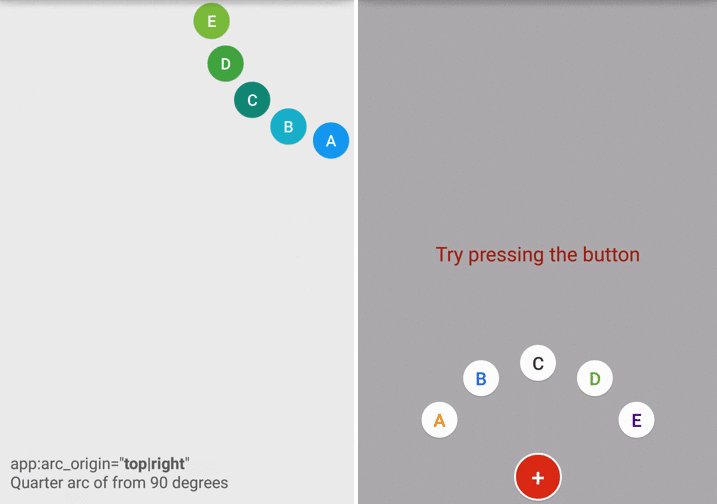
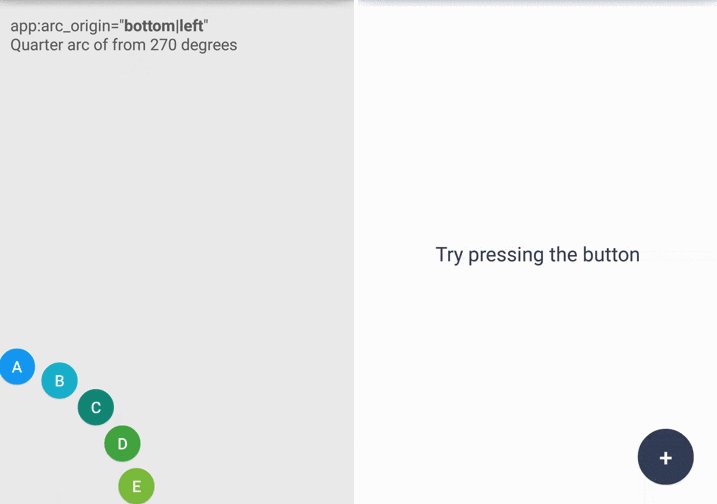
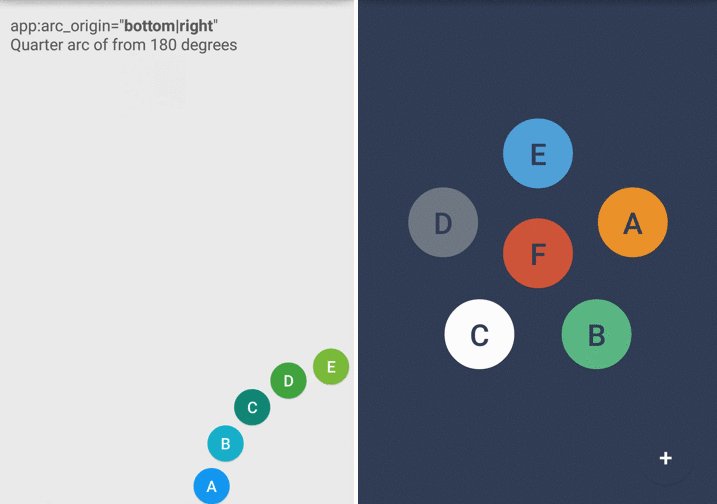
The library was created in order to provide new animations for activities on Android. Using the ViewDragHelper class, it is possible to create smooth animations that allow full control of the view by the user.
This new component has been created using some concepts described on Flavien Laurent Blog and Denevell Blog.

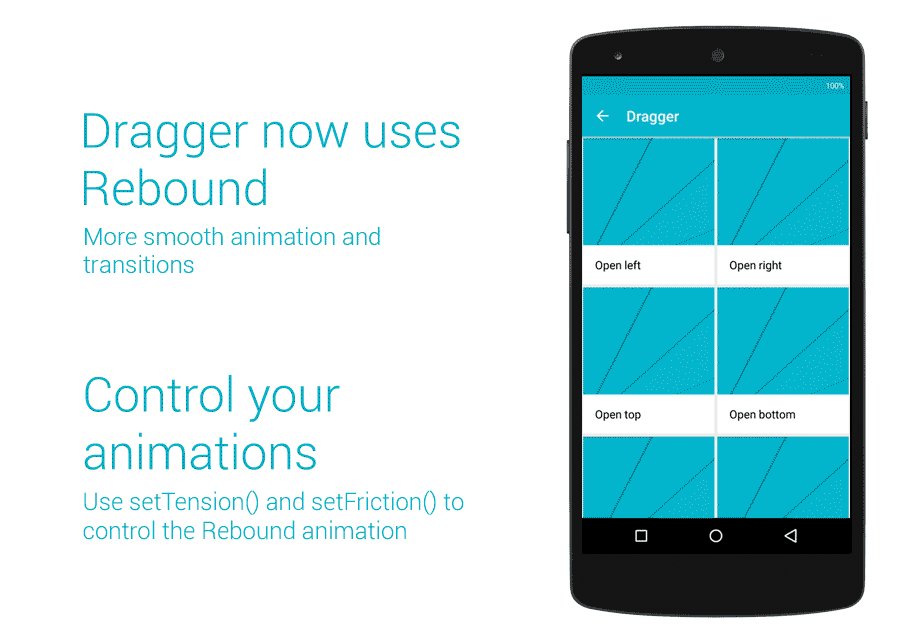
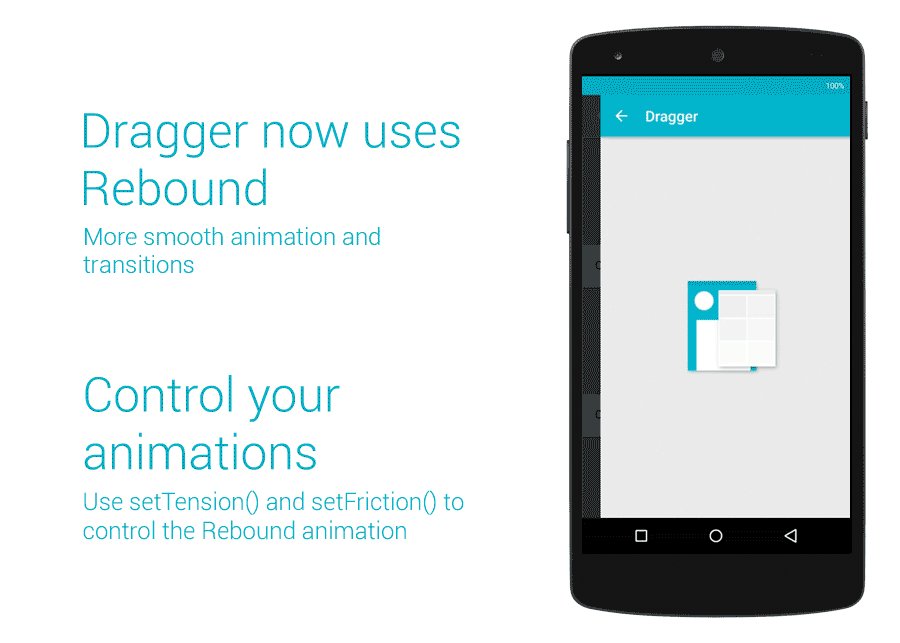
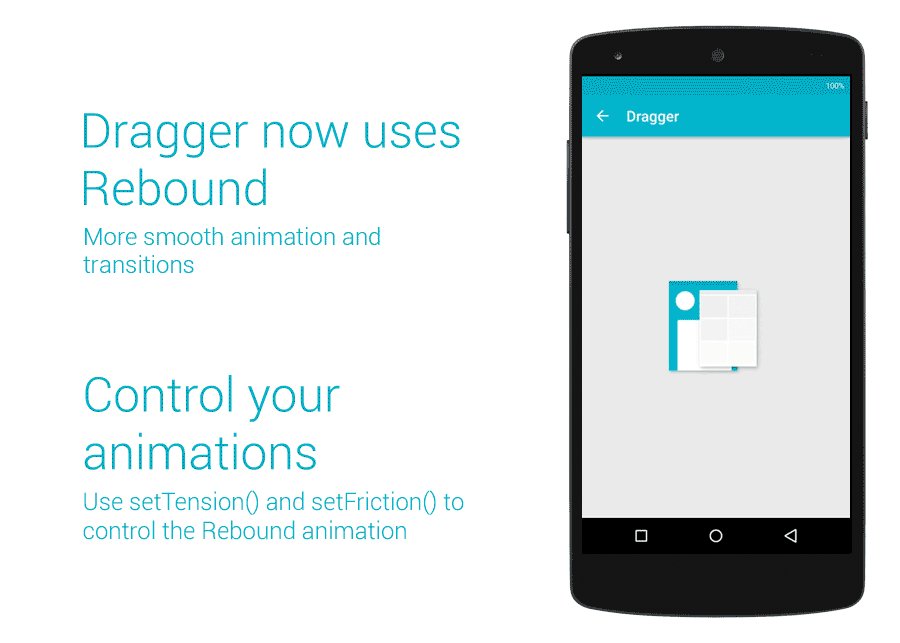
Dragger now uses Rebound(tiny, 41.7kb) from Facebook to provide more realistic animations and improve performance for old devices.
This library should work on API 10 (but not tested yet).
Live Demo
https://play.google.com/store/apps/details?id=com.github.dragger
Usage
You can use this library like a view, you just need to do the following:
-
- Add ''DraggerView'' view to your root layout and add two layouts inside it.
You can add a shadow view if you want (the first one) and it needs to be invisible.
- Add ''DraggerView'' view to your root layout and add two layouts inside it.
In your ''styles'' file, you need a config like this:
And your ''manifest'':
Or, if you need it to be fast:
Now you can control the slide of the view, just use the method expand() when you want.
Some methods that you can use: